Less 是一门 CSS 预处理语言,它扩展了 CSS 语言,增加了变量、Mixin、函数等特性,使 CSS 更易维护和扩展。
Less 可以运行在 Node 或浏览器端。因为 Less 和 CSS 非常像,因此很容易学习。而且 Less 仅对 CSS 语言增加了少许方便的扩展,这就是 Less 如此易学的原因之一。
安装 less
npm install -g less
我这里使用的是淘宝镜像源,采用cnpm安装

命令行用法
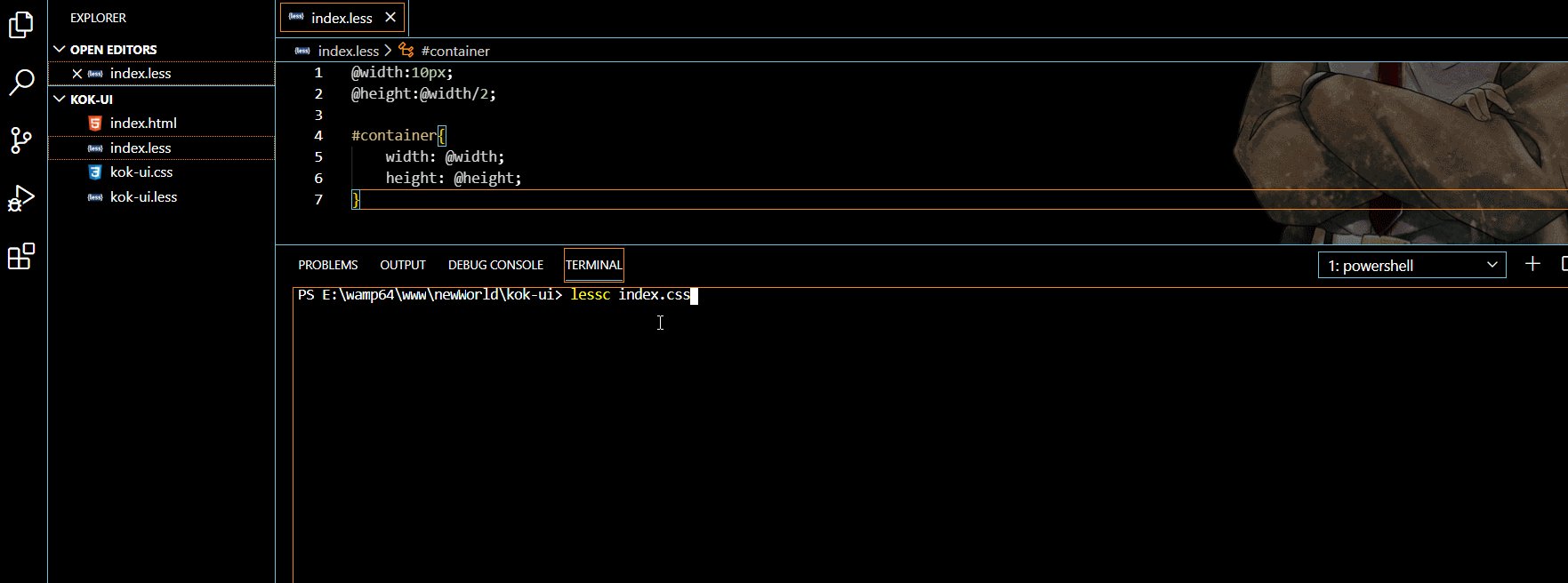
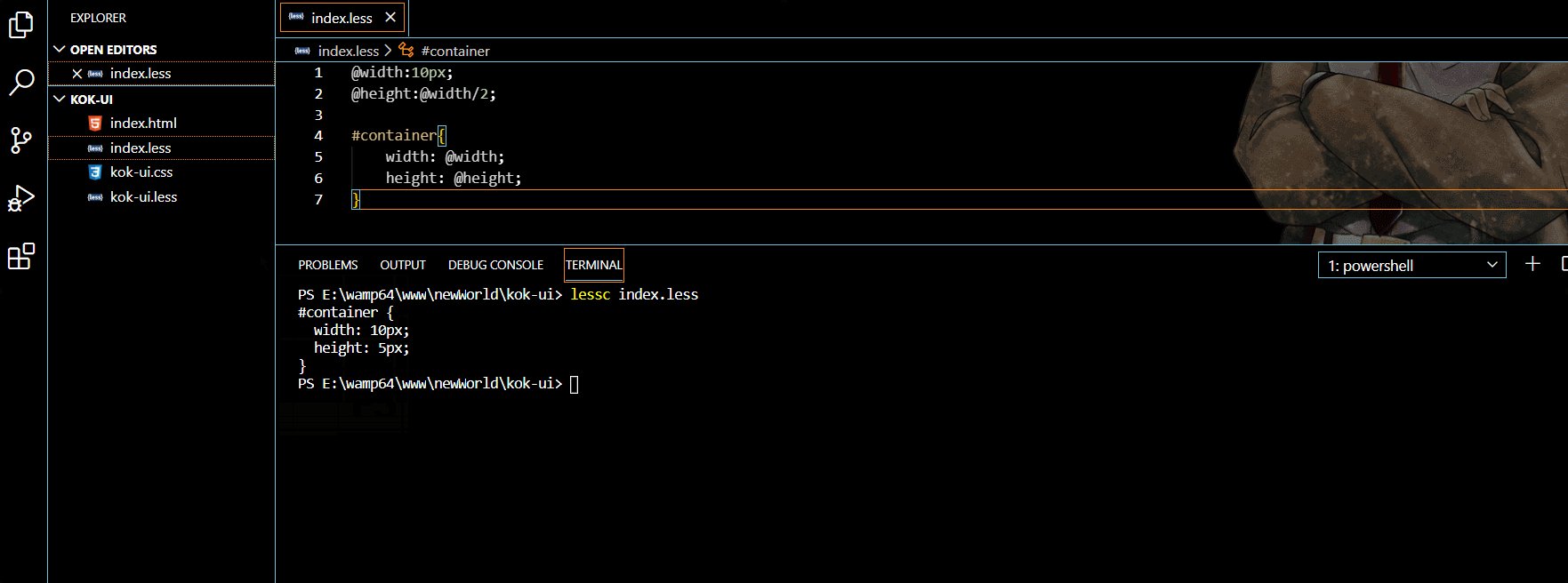
方法一: 直接进行编译,显示结果
$ lessc index.less
方法二: 编译输出为指定的文件
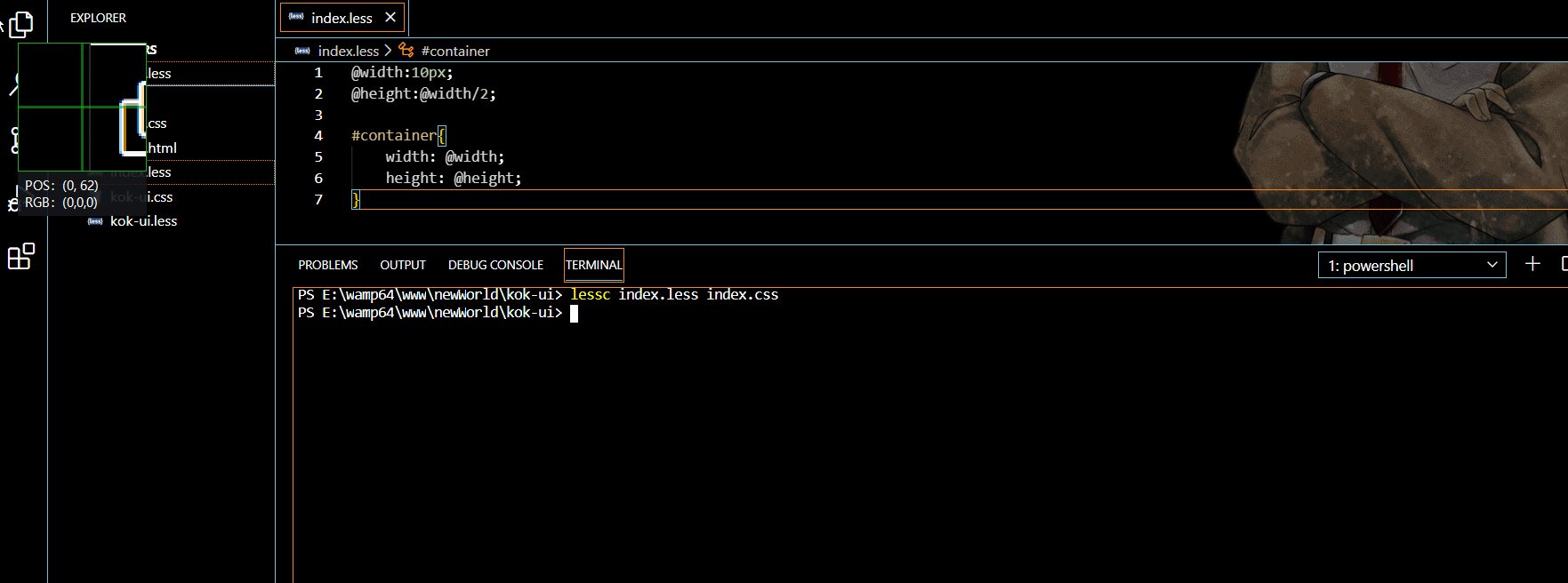
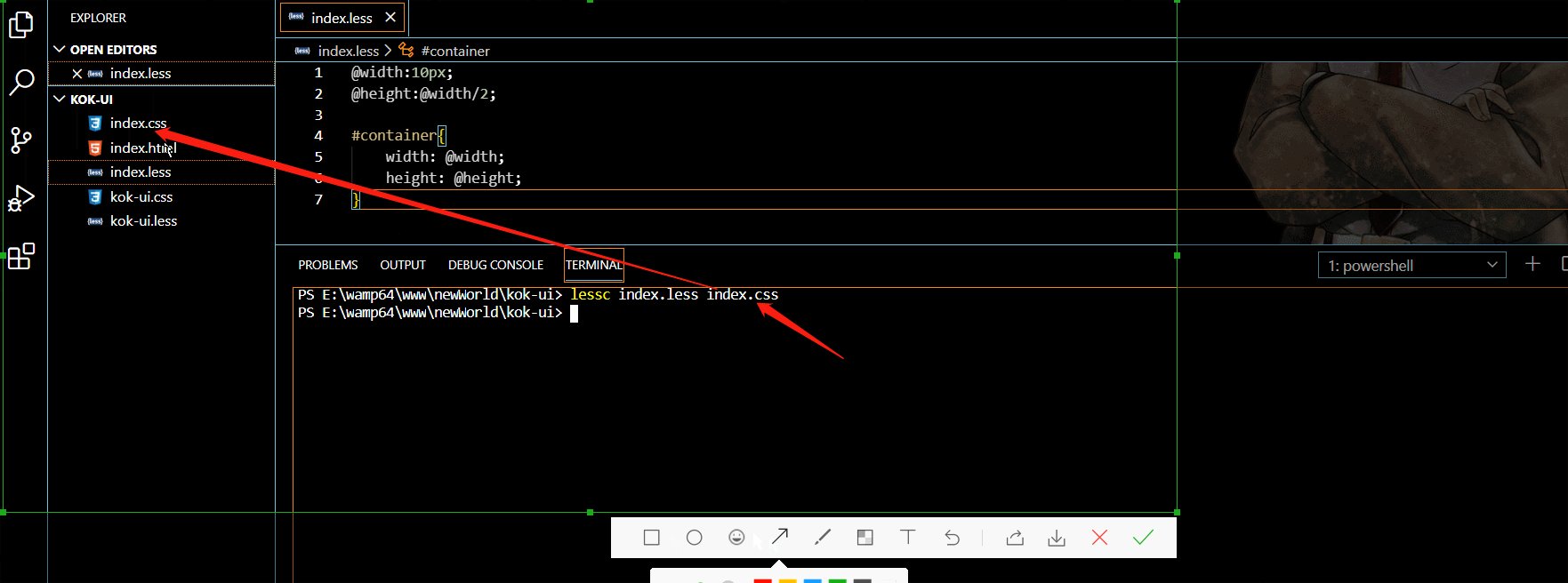
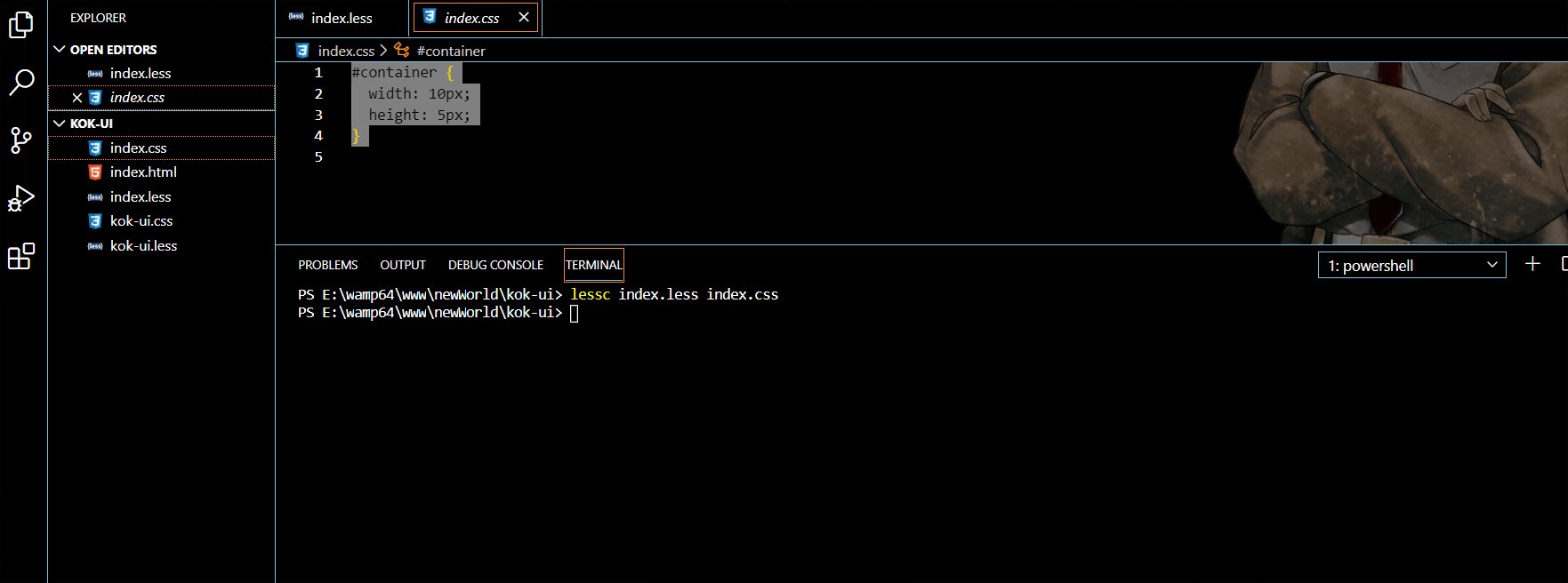
$ lessc index.less index.css
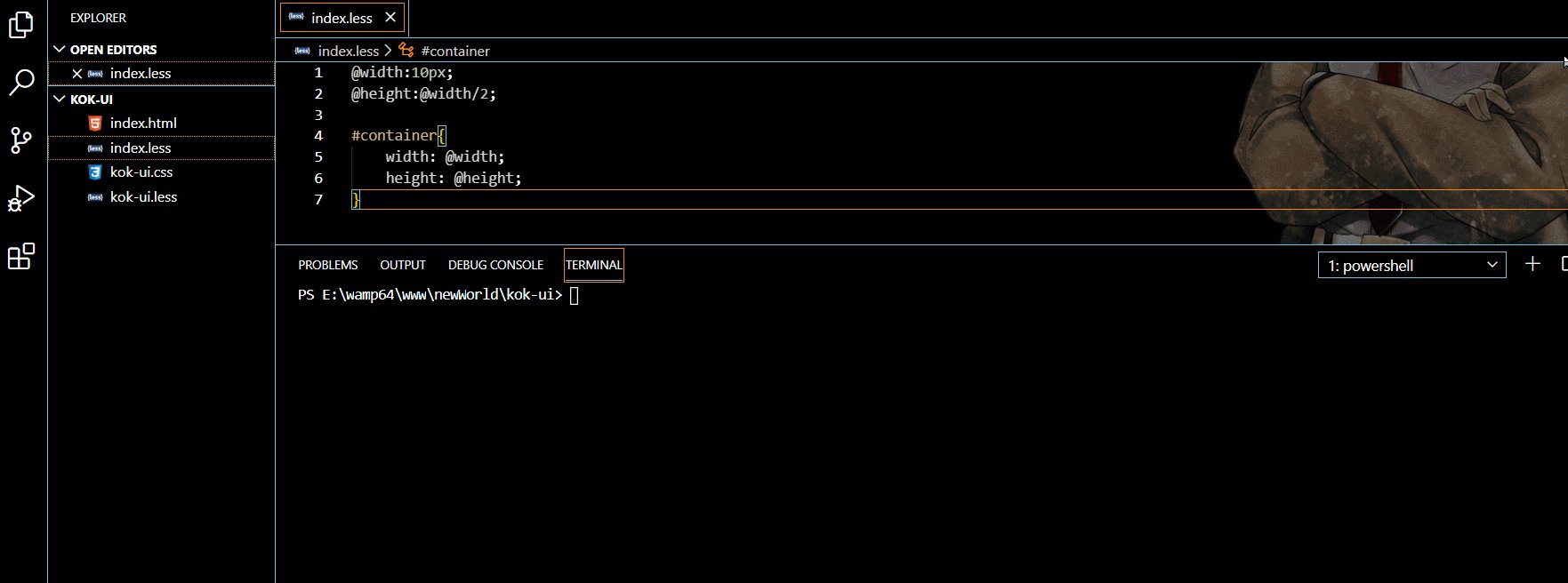
我们采用的index.less代码为 >>>
@width:10px;
@height:@width/2;
#container{
width: @width;
height: @height;
}
方法一 实操演示

方法二 实操演示