二维码的应用非常广泛,用途也很多,网上也有很多实用的精简包可以引入,本篇主要记录了不用引入新的module,自己集成生成二维码功能的过程。
一、引入依赖
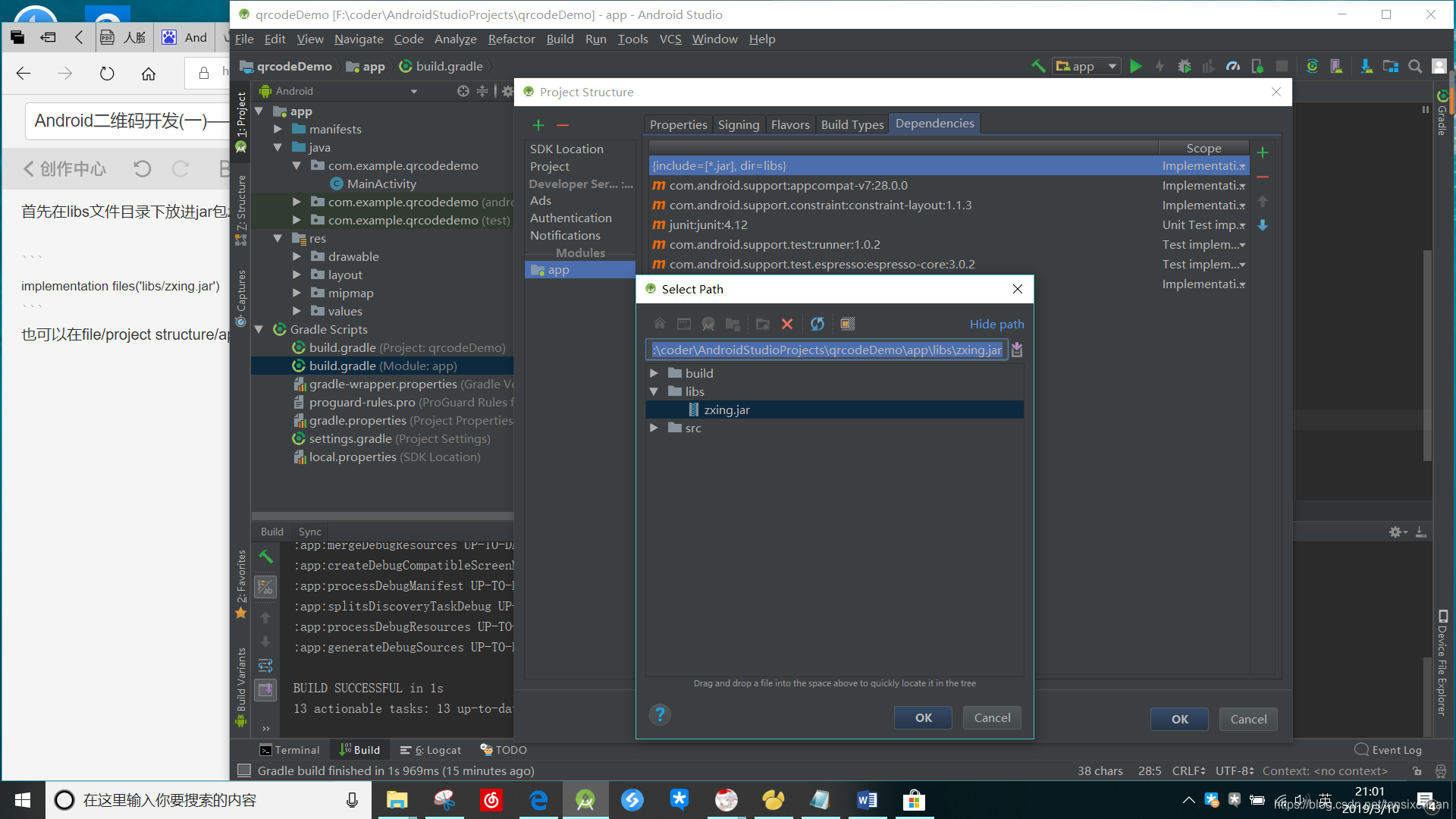
首先在libs文件目录下放进jar包zxing.jar,然后引入依赖,sync。
implementation files('libs/zxing.jar')
也可以在file/project structure/app/dependencies中点击+号选择添加jar包

二、集成工具类
然后添加二维码工具类EncodingUtils.class
package com.example.qrcodedemo.utils;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import com.google.zxing.BarcodeFormat;
import com.google.zxing.EncodeHintType;
import com.google.zxing.WriterException;
import com.google.zxing.common.BitMatrix;
import com.google.zxing.qrcode.QRCodeWriter;
import com.google.zxing.qrcode.decoder.ErrorCorrectionLevel;
import java.util.HashMap;
import java.util.Map;
/**
* 二维码生成工具类
*/
public class EncodingUtils {
/**
* 创建二维码
*
* @param content content
* @param widthPix widthPix
* @param heightPix heightPix
* @param logoBm logoBm
* @return 二维码
*/
public static Bitmap createQRCode(String content, int widthPix, int heightPix, Bitmap logoBm) {
try {
if (content == null || "".equals(content)) {
return null;
}
// 配置参数
Map<EncodeHintType, Object> hints = new HashMap<>();
hints.put(EncodeHintType.CHARACTER_SET, "utf-8");
// 容错级别
hints.put(EncodeHintType.ERROR_CORRECTION, ErrorCorrectionLevel.H);
// 图像数据转换,使用了矩阵转换
BitMatrix bitMatrix = new QRCodeWriter().encode(content, BarcodeFormat.QR_CODE, widthPix,
heightPix, hints);
int[] pixels = new int[widthPix * heightPix];
// 下面这里按照二维码的算法,逐个生成二维码的图片,
// 两个for循环是图片横列扫描的结果
for (int y = 0; y < heightPix; y++) {
for (int x = 0; x < widthPix; x++) {
if (bitMatrix.get(x, y)) {
pixels[y * widthPix + x] = 0xff000000;
} else {
pixels[y * widthPix + x] = 0xffffffff;
}
}
}
// 生成二维码图片的格式,使用ARGB_8888
Bitmap bitmap = Bitmap.createBitmap(widthPix, heightPix, Bitmap.Config.ARGB_8888);
bitmap.setPixels(pixels, 0, widthPix, 0, 0, widthPix, heightPix);
if (logoBm != null) {
bitmap = addLogo(bitmap, logoBm);
}
//必须使用compress方法将bitmap保存到文件中再进行读取。直接返回的bitmap是没有任何压缩的,内存消耗巨大!
return bitmap;
} catch (WriterException e) {
e.printStackTrace();
}
return null;
}
/**
* 在二维码中间添加Logo图案
*/
private static Bitmap addLogo(Bitmap src, Bitmap logo) {
if (src == null) {
return null;
}
if (logo == null) {
return src;
}
//获取图片的宽高
int srcWidth = src.getWidth();
int srcHeight = src.getHeight();
int logoWidth = logo.getWidth();
int logoHeight = logo.getHeight();
if (srcWidth == 0 || srcHeight == 0) {
return null;
}
if (logoWidth == 0 || logoHeight == 0) {
return src;
}
//logo大小为二维码整体大小的1/5
float scaleFactor = srcWidth * 1.0f / 5 / logoWidth;
Bitmap bitmap = Bitmap.createBitmap(srcWidth, srcHeight, Bitmap.Config.ARGB_8888);
try {
Canvas canvas = new Canvas(bitmap);
canvas.drawBitmap(src, 0, 0, null);
canvas.scale(scaleFactor, scaleFactor, srcWidth / 2, srcHeight / 2);
canvas.drawBitmap(logo, (srcWidth - logoWidth) / 2, (srcHeight - logoHeight) / 2, null);
canvas.save();
canvas.restore();
} catch (Exception e) {
bitmap = null;
e.getStackTrace();
}
return bitmap;
}
}
三、使用
修改布局文件用于预览二维码效果,其中EditText用于输入放在二维码中的文本信息,qrCode1为生成不带logo的二维码的点击事件,qrCode2为生成带logo的二维码的点击事件。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<EditText
android:id="@+id/input_txt"
android:layout_width="300dp"
android:textSize="18sp"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:hint="输入要生成二位码的内容"/>
<Button
android:text="生成二维码"
android:layout_width="239dp"
android:layout_height="wrap_content"
android:id="@+id/encode_btn1"
android:textSize="18sp"
android:onClick="qrCode1"
android:layout_marginTop="20dp"/>
<ImageView
android:layout_width="200dp"
android:layout_height="200dp"
android:id="@+id/code_image1"
android:layout_marginTop="20dp" />
<TextView
android:layout_width="match_parent"
android:layout_height="2dp"
android:layout_marginTop="10dp"
android:background="#7e7b7b"/>
<Button
android:text="生成带Logo的二维码"
android:layout_width="239dp"
android:layout_height="wrap_content"
android:id="@+id/encode_btn2"
android:textSize="18sp"
android:onClick="qrCode2"
android:layout_marginTop="10dp"/>
<ImageView
android:layout_width="200dp"
android:layout_height="200dp"
android:id="@+id/code_image2"
android:layout_marginTop="20dp"/>
</LinearLayout>
然后我们在主活动中使用集成的EncodingUtils类中的createQRCode()方法来生成相应的二维码,第一个参数content为二维码中所存放的信息,第二个参数widthPix为所生成二维码的宽度,第三个参数heightPix为所生成二维码的高度,第四个参数logoBm为二维码中间的logo,如果不带logo的话此参数设为null即可。
package com.example.qrcodedemo;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.Toast;
import com.example.qrcodedemo.utils.EncodingUtils;
public class MainActivity extends AppCompatActivity {
private ImageView enCodeImage1,enCodeImage2;//展示生成的二维码
private EditText editText;//输入要生成二维码的内容
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化控件
enCodeImage1 = (ImageView) findViewById(R.id.code_image1);
enCodeImage2 = (ImageView) findViewById(R.id.code_image2);
editText = (EditText) findViewById(R.id.input_txt);
}
/**
* 生成不带Logo的二维码点击事件
* @param view
*/
public void qrCode1(View view){
if ("".equals(editText.getText().toString())){
Toast.makeText(this, "请在输入框中输入内容", Toast.LENGTH_SHORT).show();
return;
}
//生成二维码
Bitmap codeBitmap = EncodingUtils.createQRCode(editText.getText().toString(),500,500,null);
enCodeImage1.setImageBitmap(codeBitmap);//显示二维码
}
/**
* 生成带Logo的二维码
* @param view
*/
public void qrCode2 (View view){
if ("".equals(editText.getText().toString())){
Toast.makeText(this, "请在输入框中输入内容", Toast.LENGTH_SHORT).show();
return;
}
//获取logo资源,
//R.drawable.logo为logo图片
Bitmap logoBitmap = BitmapFactory.decodeResource(getResources(),R.drawable.logo);
//生成二维码
Bitmap codeBitmap = EncodingUtils.createQRCode(editText.getText().toString(),500,500,logoBitmap);
enCodeImage2.setImageBitmap(codeBitmap);//显示二维码
}
}
效果如下:

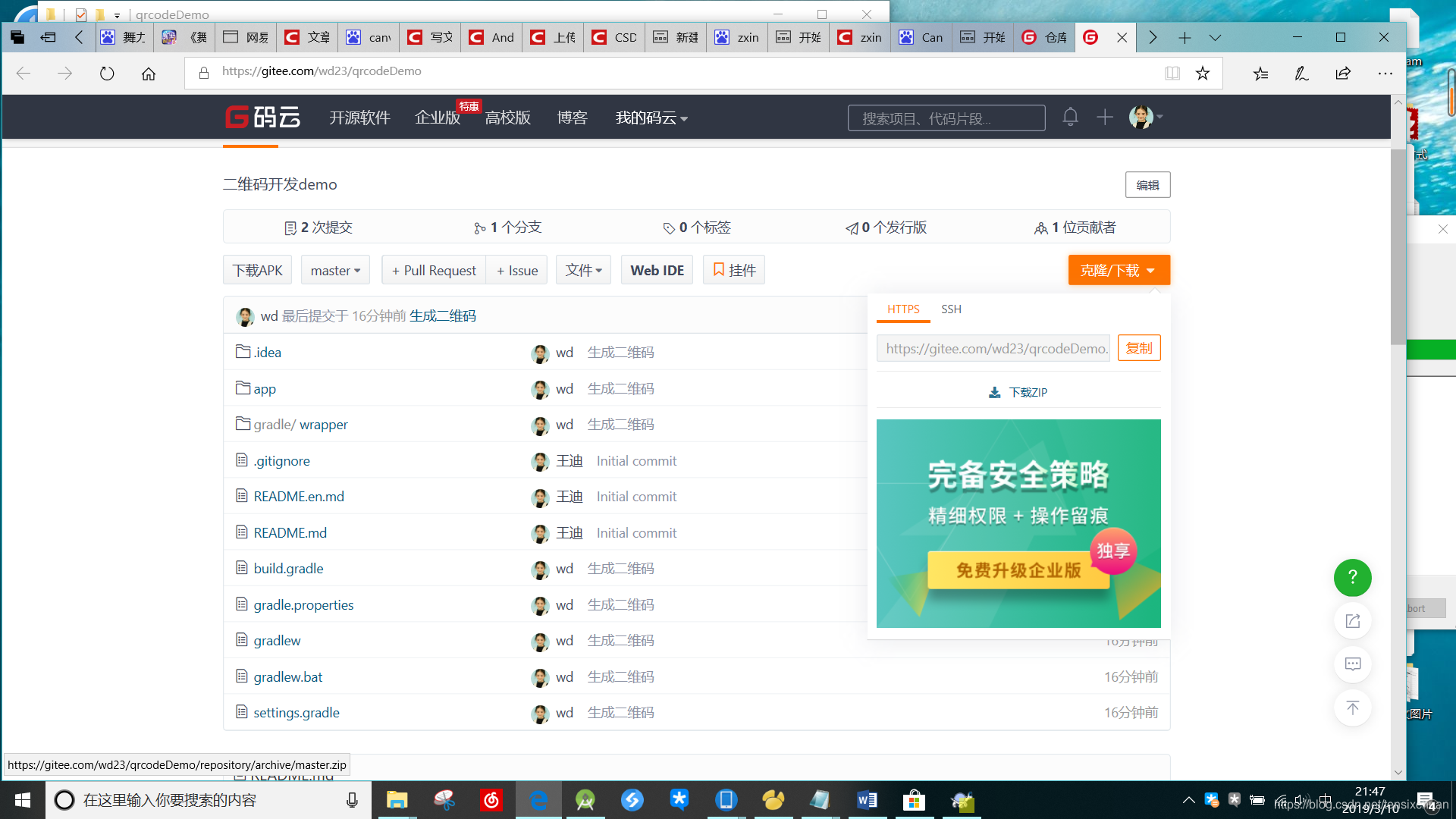
源代码:qrcodeDemo
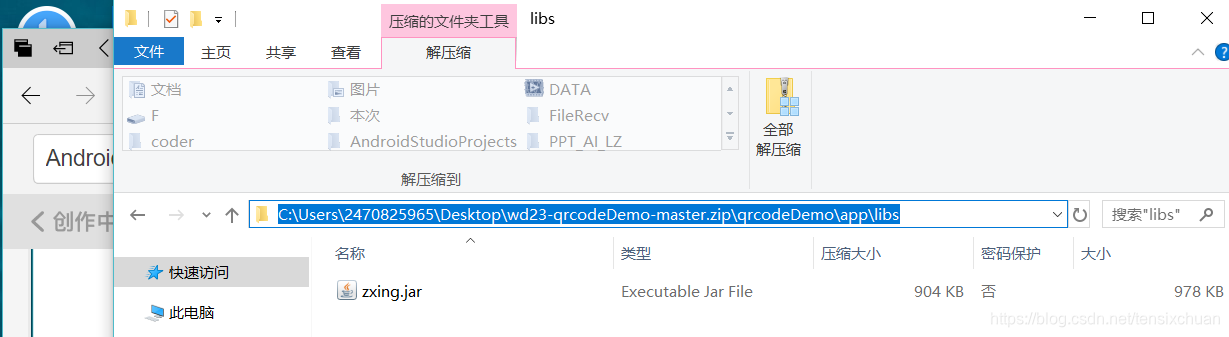
jar包路径:zxing.jar,点击clone/下载,选择下载zip包即可获得项目文件,zxing.jar包在“你的下载位置\wd23-qrcodeDemo-master.zip\qrcodeDemo\app\libs”目录下


有帮助的话请点赞喔,笔芯~