- **记忆**
- 能够说出 CSS 的布局的三种机制
- **理解**
- 能够说出普通流在布局中的特点
- 能够说出我们为什么用浮动
- 能够说出我们为什么要清除浮动
- **应用**
- 能够利用浮动完成导航栏案例
- 能够清除浮动
- 能够使用PS切图工具
一、浮动
1.1 CSS布局的三种机制
普通流(标准流)、浮动、定位
1. **普通流**(标准流)
- **块级元素**会独占一行,**从上向下**顺序排列;
- 常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
- **行内元素**会按照顺序,**从左到右**顺序排列,碰到父元素边缘则自动换行;
- 常用元素:span、a、i、em等
2. **浮动**
- 让盒子从普通流中**浮**起来,主要作用让多个块级盒子一行显示。
3. **定位**
- 将盒子**定**在浏览器的某一个**位**置——CSS 离不开定位,特别是后面的 js 特效。
1.2 为什么需要浮动
1. 如何让多个盒子(div)排成一行?
假如需要把多个盒子放在一行显示,虽然行内块(inline-block)可以实现这种效果,但是行内块默认会有空白缝隙,这种缝隙很难去掉,并且兼容性很差

比如在实际案例中:第一个例子是盒子之间没有缝隙的放在一行,第二个例子是有缝隙的放在一行,即使需要有缝隙,这种缝隙也是有精确的数值的,不能通过行内块的方式实现


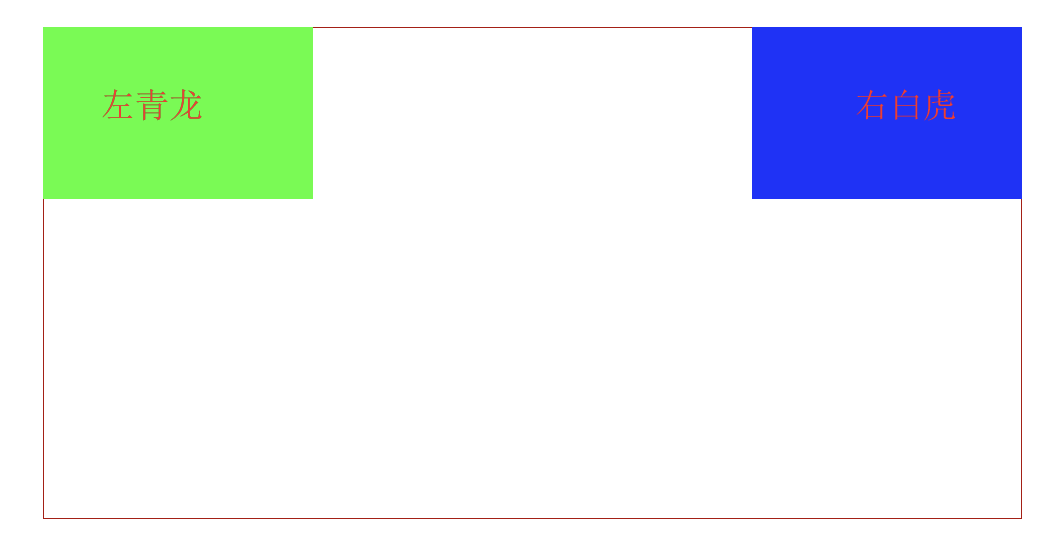
2. 如何实现盒子的左右对齐?
普通的标准流无法实现这种需求

比如在实际案例中:
![]()
要实现这种左右对齐的导航栏效果也需要使用浮动
1.3 什么是浮动
概念:
元素的浮动是指设置了浮动属性的元素会
1)脱离标准普通流的控制
2)移动到指定位置
作用:
1. 让多个盒子(div)水平排列成一行,使得浮动称为布局的重要手段
2.可以实现盒子的左右对齐
3.浮动最早是用来控制图片,实现文字环绕图片的效果
选择器 { float: 属性值; }

1.3.1 浮

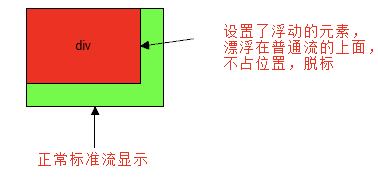
1.3.2 漏

浮动的盒子,把自己原来的位置漏给下面标准流的盒子,就是不占有原来位置,是脱离标准流的,我们俗称 “脱标”。
1.3.3 特
浮动——特性 float属性会改变元素display属性。
任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。 生成的块级框和我们前面的行内块极其相似。
类似于蒋块级元素转换为了行内块元素,但不同之处在于,这些浮动的盒子之间没有空白缝隙,二行内块元素之间是有空白缝隙的

注意: 浮动的元素互相贴靠一起的,但是如果父级宽度装不下这些浮动的盒子, 多出的盒子会另起一行对齐
1.4 总结
我们使用浮动的核心目的——让多个块级盒子在同一行显示,因为这是我们最常见的一种布局方式

1.5 浮动的应用(重要)
浮动和标准流的父盒子搭配
我们知道,浮动是脱标的,会影响下面的标准流元素,此时,我们需要给浮动的元素添加一个标准流的父亲,这样,最大化的减小了对其他标准流的影响。

注意,实际重要的导航栏中,我们不会直接用链接a 而是用 li 包含链接(li+a)的做法。
1. li+a 语义更清晰,一看这就是有条理的列表型内容。
2. 如果直接用a,搜索引擎容易辨别为有堆砌关键字嫌疑(故意堆砌关键字容易被搜索引擎有降权的风险),从而影响网站排名
1.6 浮动的扩展
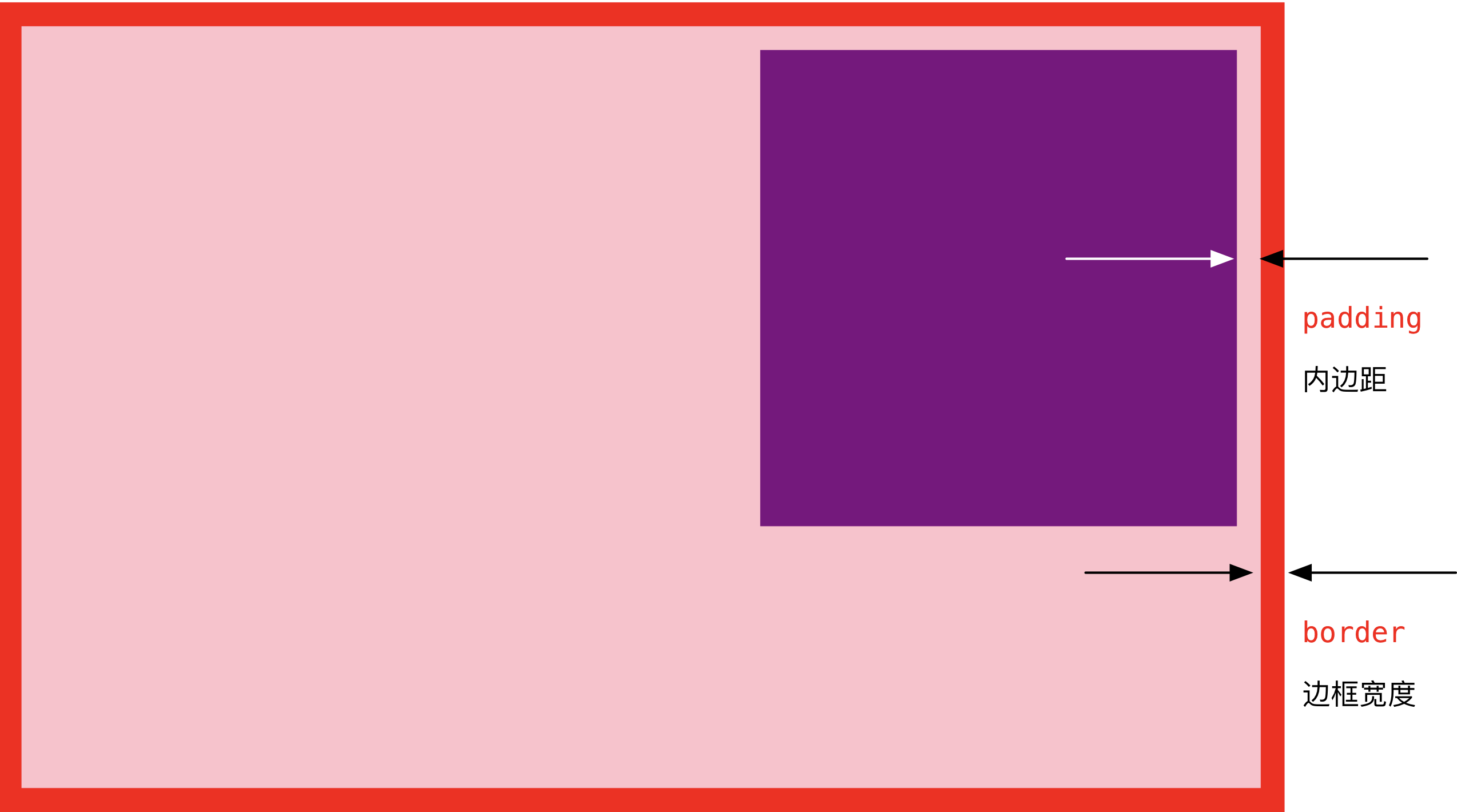
1)浮动元素与父盒子的关系

子盒子浮动参照父盒子对齐
不会和父盒子的边框重叠,也不会超过父盒子的内边距
2)浮动元素与兄弟盒子的关系
在一个父级盒子中,如果**前一个兄弟盒子**是:
- **浮动**的,那么**当前盒子**会与前一个盒子的顶部对齐;
- **普通流**的,那么**当前盒子**会显示在前一个兄弟盒子的下方。
浮动只会影响当前的或者是后面的标准流盒子,不会影响前面的标准流

二、清除浮动
2.1 为什么要清除浮动
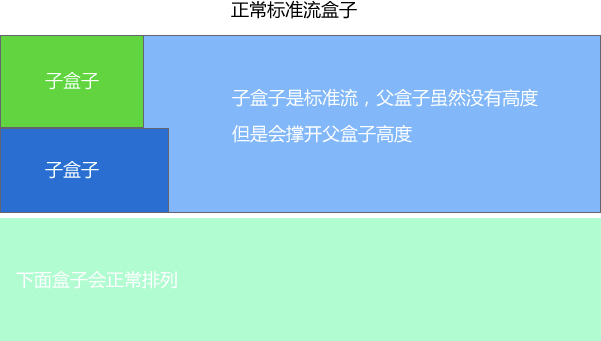
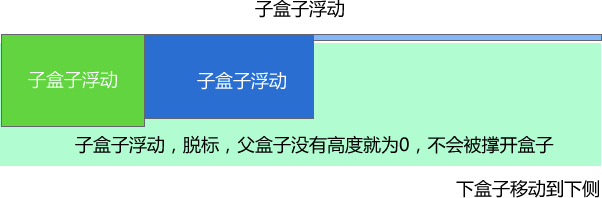
因为父级盒子很多情况下,不方便给出高度,但是子盒子浮动就不占有位置,最后父级盒子高度为0,就影响了下面的标准流盒子
在很多情况下,我们想要实现图一这种上下两个大盒子,第一个大盒子里面又装了很多小盒子,如果使用正常的标准流,那第一个盒子无法实现多个盒子在一行显示的效果,必须使用浮动


但是在第一个父级盒子没有给出高度的情况下,如果把里面的子盒子全部设置成浮动,那么第一个父盒子就不会被撑开,下面第二个大盒子就会上浮出现了,就出现了下面这种情况

总结:
在父元素不方便设置高度的情况下,由于浮动元素不再占用原文档的位置,所以他会对后面的元素排版产生影响
准确地说,并不是清除浮动,而是**清除浮动后造成的影响
2.2 清除浮动的本质
清除浮动主要是为了解决父级元素因为子级浮动引起内部高度为0的问题,清除浮动之后,父级就会根据浮动的子盒子自动检测高度,父级有了高度,就不会影响下面的标准流了
2.3 清除浮动的方法
选择器 { clear:属性值; }

但是我们实际工作中, 几乎只用 clear: both;
1)额外标签法(隔墙法)
是W3C推荐的做法,是通过在最后一个浮动元素末尾添加一个空的标签
例如 <div style=”clear:both”></div>,或则其他标签br等亦可。
- 优点: 通俗易懂,书写方便
- 缺点: 添加许多无意义的标签,结构化较差。
2)父级添加overflow属性方法
可以给父级添加: overflow为 hidden| auto| scroll 都可以实现。
- 优点: 代码简洁
- 缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。hidden直接隐藏多余的内容,auto生成垂直滚动条,scroll生成水平和垂直滚动条
3)使用after伪元素清除浮动
:after 方式为空元素额外标签法的升级版,好处是不用单独加标签了
.clearfix:after { content: ""; display: block; height: 0; clear: both; visibility: hidden; } .clearfix {*zoom: 1;} /* IE6、7 专门清除浮动的样式 */
- 优点: 符合闭合浮动思想 结构语义化正确
- 缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
- 代表网站: 百度、淘宝网、网易等
4)使用双伪元素清除浮动
.clearfix:before,.clearfix:after { content:""; display:table; } .clearfix:after { clear:both; } .clearfix { *zoom:1; }
- 优点: 代码更简洁
- 缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
- 代表网站: 小米、腾讯等
2.4 总结
什么时候需要清除浮动(同时满足以下三个条件):
1. 父级没高度
2. 子盒子浮动了
3. 影响下面布局了,我们就应该清除浮动了。

三、Photoshop切图
1. jpg图像格式:
JPEG(.JPG)对色彩的信息保留较好,高清,颜色较多,我们产品类的图片经常用jpg格式的
2. gif图像格式:
GIF格式最多只能储存256色,所以通常用来显示简单图形及字体,但是可以保存透明背景和动画效果
3. png图像格式
是一种新兴的网络图形格式,结合了GIF和JPEG的优点,具有存储形式丰富的特点,能够保持透明背景
4. PSD图像格式
PSD格式是Photoshop的专用格式,里面可以存放图层、通道、遮罩等多种设计草稿。
1). PS切片工具
ps切图片,分两大步:
**1). 用切片选中图片**
* 利用切片工具手动划出
* 图层菜单---新建基于图层的切片
* 利用辅助线 来切图 -- 基于参考线的切片
**2). 导出切片**
文件菜单 -- 存储为web设备所用格式 ---- 选择 我们要的图片格式 ---- 点存储 --- 别忘了选中的切片
#### 辅助线和切片使用及清除
视图菜单-- 清除 辅助线/ 清除切片
2). 切图插件
Cutterman是一款运行在photoshop中的插件,能够自动将你需要的图层进行输出, 以替代传统的手工 "导出web所用格式" 以及使用切片工具进行挨个切图的繁琐流程。 它支持各种各样的图片尺寸、格式、形态输出,方便你在pc、ios、Android等端上使用。 它不需要你记住一堆的语法、规则,纯点击操作,方便、快捷,易于上手。
官网: http://www.cutterman.cn/zh/cutterman
注意: cutterman插件要求你的ps 必须是完整版,不能是绿色版,所以大家需要从新安装完整版本。
