在网页制作中经常会有那种两个颜色不一样的图标需要做hover效果,当我们生成雪碧图的话,我们就可以省去好多事,这个软件自带一些样式,我们只需要在切换图标的时候我们换一个背景图的定位(background-position)就可以了,这样跟有助于我们提升自己的开发效率!
1.下载雪碧图生成的软件
下面这个是链接:https://www.cnblogs.com/wang4517/p/4529741.html
下载完成后应该是这个样子(eq:里面的图标就是我接下来要演示的,不用用太多的疑问!):

2.安装好以后,我们就可以开始制作了,一般我都是点的选择多幅图片,把项目里所有的图标进行生成雪碧图,就会生成一个png的图,eq:一定要保存到自己可以找到的地方最好就是项目的图片文件夹里。
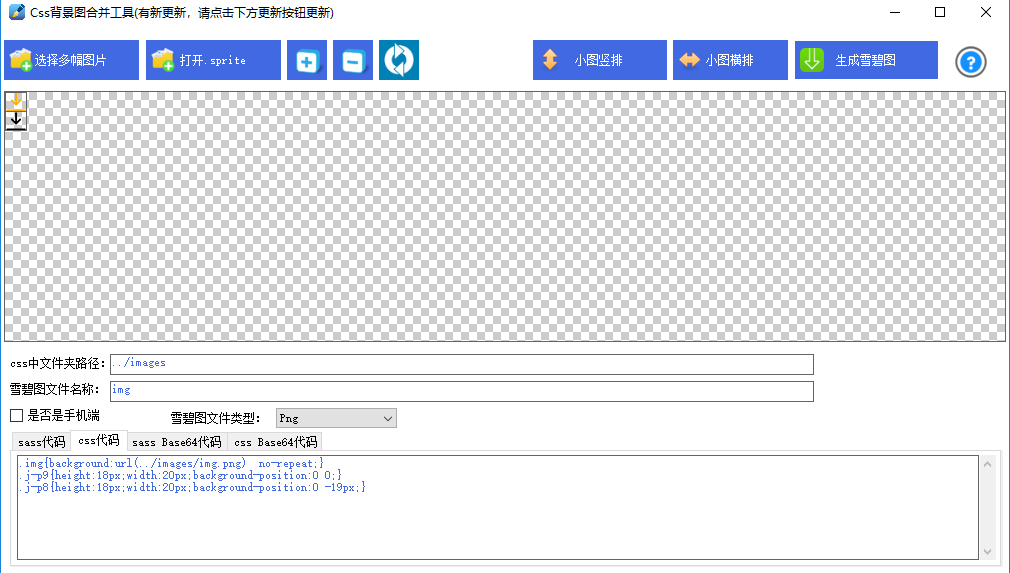
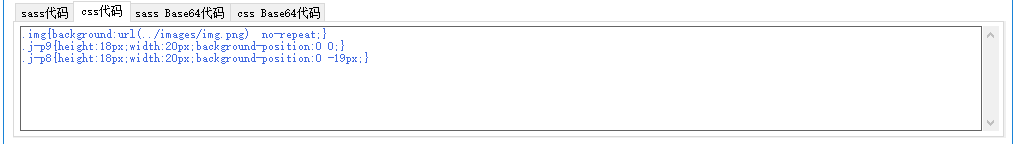
3.当你把图标放到工具中应该就会看到这个最下面有几个展示代码的,但我们一般做网站的话的只用到css代码选项中的就是足够用的。我制作的时候一般就是看着这一个页面。其中的css里面有我们需要的背景图的定位。如下图

4.其中的background-position就是我们每个图片的定位,在项目中的css中我们字需要考虑他们的定位就可以了。
5.下面是我制作的一个例子:
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>雪碧图练习</title> </head> <body> <!-- 展示生成的雪碧图 主要是为了展示该图,一般情况下都要用背景图 下面我挨个显示的时候会用背景图来表示 --> <div class="box"> <div class="img1"> <img src="https://ae01.alicdn.com/kf/H901a3327edcd419e81e361643a5b084dA.jpg" alt=""> </div> <!-- 第一张图 --> <span class="icon1"></span> <!-- 第二张图 --> <span class="icon2"></span> <!-- 一个图标变色的效果 --> <span class="icon3"></span> </div> </body> </html>
index.css
.box { width: 500px; height: 500px; border: 1px solid red; margin: 0 auto; padding-top: 30px; } .box .img1 { width: 20px; height: 36px; margin: 0 auto 30px; } .box .img1 img { width: 100%; height: 100%; display: block; } .box span { width: 20px; height: 18px; display: block; margin: 0 auto 30px; transition: .5s; -webkit-transition: .5s; -moz-transition: .5s; -ms-transition: .5s; -o-transition: .5s; } .box .icon1, .box .icon3 { background: url(https://ae01.alicdn.com/kf/H901a3327edcd419e81e361643a5b084dA.jpg) no-repeat; background-position: 0 0; } .box .icon2 { background: url(https://ae01.alicdn.com/kf/H901a3327edcd419e81e361643a5b084dA.jpg) no-repeat; background-position: 0 -19px } .box .icon3:hover { background: url(https://ae01.alicdn.com/kf/H901a3327edcd419e81e361643a5b084dA.jpg) no-repeat; background-position: 0 -19px }
6.完成演示(eq:这个例子是可以直接复制下来在本地看的,图片也不用自己找的,因为图片都已经上传到网上了)
7.有哪里不懂的可以在下方留言,大家一起讨论一下