文章目录
本篇文章主要介绍CSS设计中的文本属性、边框边距、列表标签、display的几种用法,还有一个最容易被忽视的点,就是内外边距的设定,在网页设计中,边距的控制是极为重要的。(在“二、边框边距”中有各种边框样式总结)
一、文本属性
1、属性
- 文本大小:
font-size: 10px; - 对齐方式:
text-align: center; - 文本行高:
line-height: 200px; - 垂直对齐方式:
vertical-align:-4px(只对行内元素有效,对块级元素无效) - 首行缩进:
text-indent: 150px; - 字母间距:
letter-spacing: 10px; - 单词间距:
word-spacing: 20px; - 首字母大写:
text-transform: capitalize;
2、测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
height:100px;
background-color: chartreuse;
text-align:center;
line-height:100px;
}
</style>
</head>
<body>
<div>一个文本属性
<p>一个P标签</p>
</div>
</body>
</html>

二、边框属性
1、属性
- 边框粗细:
border-width:5px; - 边框样式:
border-style:dashed; - 边框颜色:
border-color: red; - 简便写法:
border:5px dashed red;
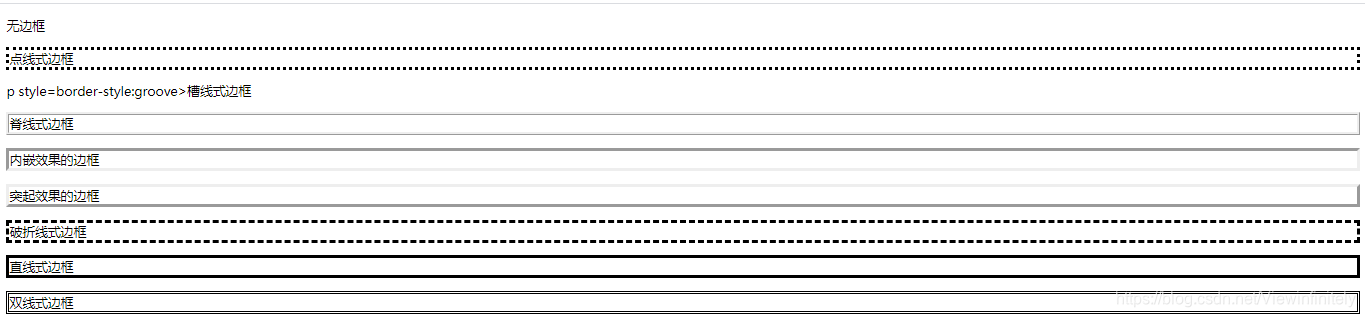
2、边框样式总结
<p style=border-style:none>无边框</p>
<p style=border-style:dotted>点线式边框</p>
<p style=border-style:groove>槽线式边框</p>
<p style=border-style:ridge>脊线式边框</p>
<p style=border-style:inset>内嵌效果的边框</p>
<p style=border-style:outset>突起效果的边框</p>
<p style=border-style:dashed>破折线式边框</p>
<p style=border-style:solid>直线式边框</p>
<p style=border-style:double>双线式边框</p>
3、测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.div1{
width:1000px;
height:100px;
border:5px dashed red;
/*border-width:5px;*/
/*border-style:dashed;*/
/*border-color: red;*/
border-left-color:chartreuse;
border-bottom-width:10px;
border-right-style:solid;
}
</style>
</head>
<body>
<div class="div1"></div>
</body>
</html>


三、列表标签
1、属性
- <ol>是有序列表
- <ul>是无序列表
- <dl>是多级标签
… <dt>
… … <dd>
2、测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
ol{
list-style: none;
}
ul{
list-style: circle;
}
</style>
</head>
<body>
<ol>
<li>大笨钟</li>
<li>小狐仙</li>
<li>黑煤球</li>
</ol>
<ul>
<li>扬州炒饭</li>
<li>铁板烧</li>
<li>鸡排套餐</li>
</ul>
<dl>
<dt>四川省</dt>
<dd>成都市</dd>
<dd>绵阳市</dd>
<dd>眉山市</dd>
<dd>广安市</dd>
<dd>德阳市</dd>
</dl>
</body>
</html>

四、display设置
1、属性
- 隐藏内容:
display:none - 转化为块级标签:
display:block - 转化为内联标签:
display:inline - 既是块级又是内联:
display:inline-block
2、测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*当有需要同种样式时,可以同时设置*/
.div1,p,span,a{
width:100px;
height: 100px;
}
/*不同种样式的地方,再做细调*/
.div1{
background-color: green;
/*display:inline;*/
/*隐藏标签:*/
/*display:none;*/
}
p{
background-color: blue;
/*display:inline;*/
}
span{
background-color: red;
display:inline-block;
}
a{
background-color: yellow;
display:inline-block;
}
/*减少块级标签间的间距,有默认间距的加负数就可以靠的更近*/
.div2{
word-spacing:-8px;
}
</style>
</head>
<body>
<div class="div1">divvvvvvv</div>
<p>ppppppppp</p>
<div class="div2">
<span>spannnnnn</span>
<a href="">aaaaaaaa</a>
</div>
</body>
</html>

五、内外边距
1、属性
- margin外边距:用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的
- padding内边框:用于控制内容与边框之间的距离
- border外边框: 围绕在内边距和内容外的边框
- content内容:盒子的内容,显示文本和图像
2、边框位置图解

3、测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*设置body标签的边框(其实body与html之间也有间隙)*/
body{
border:3px solid darkblue;
/*将body与html之间的间隙去掉*/
margin:0px;
}
.div3{
width:500px;
height: 150px;
background-color: midnightblue;
}
.div_father{
background-color: paleturquoise;
border:3px solid darkgreen;
}
.div1{
width: 200px;
height: 200px;
background-color: cyan;
border:20px solid red;
padding:20px;
/*margin:50px;*/
margin-bottom:20px;
margin-top:20px;
}
.div2{
width: 200px;
height: 200px;
background-color: yellow;
border:10px dashed darkblue;
}
</style>
</head>
<body>
<div class="div3"></div>
<div class="div_father">
<div class="div1">I am div one</div>
<div class="div2">I am div two</div>
</div>
</body>
</html>
