在520这个浪漫的日子,你对你的女朋友表白了吗?
朋友圈撒了一波狗粮,还是发了爱情520红包,还是送去了朵鲜红的玫瑰花。

NO !NO !NO!这些太常规了,不是程序员表白的正确打开方式,今天教大家如何像女孩子浪漫表白,让女孩子内心欢喜到想把你送她的礼物晒出来。
言归正传,接下来教大家制作动态相册,保证俘获她的芳心!!!
1、准备工作
(1)十二张和你女朋友有关的图片。可以是她单独的,也可以是你的,也可以是你和她合影的,命名为img1、img2…img12。(这里我用王者截图来代替下哈,别说为什么,都是泪,呜呜呜)

(2)一款Web前端开发软件:HBuilder、Dreamweaver、Vscode等等。(这里用HBubilder举例,效果原理一样)

2、制作过程
(1)打开Web开发软件HBuilder,新建一个Web项目,命名为动态相册。

(2)将刚刚准备的十二张图片复制到img文件夹下。

(3)右击动态相册——>新建——>HTML文件,命名为love。

它是显示相册主要功能的Html文件,代码如下,注释蛮详细的:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>2020520</title>
<link rel="stylesheet" href="css/cube.css" />
</head>
<body>
<!--/*外层最大容器*/-->
<div class="wrap">
<!-- /*包裹所有元素的容器*/-->
<div class="cube">
<!--前面图片 -->
<div class="out_front">
<img src="img/img1.png" class="pic" >
</div>
<!--后面图片 -->
<div class="out_back">
<img src="img/img2.png" class="pic">
</div>
<!--左面图片 -->
<div class="out_left">
<img src="img/img3.png" class="pic">
</div>
<!--右面图片 -->
<div class="out_right">
<img src="img/img4.png" class="pic">
</div>
<!--上面图片 -->
<div class="out_top">
<img src="img/img5.png" class="pic">
</div>
<!--底面图片 -->
<div class="out_bottom">
<img src="img/img6.png" class="pic">
</div>
<!--小正方体 -->
<span class="in_front">
<img src="img/img7.png" class="in_pic" />
</span>
<span class="in_back">
<img src="img/img8.png" class="in_pic" />
</span>
<span class="in_left">
<img src="img/img9.png" class="in_pic" />
</span>
<span class="in_right">
<img src="img/img10.png" class="in_pic" />
</span>
<span class="in_top">
<img src="img/img11.png" class="in_pic" />
</span>
<span class="in_bottom">
<img src="img/img12.png" class="in_pic" />
</span>
</div>
</div>
//下面我加了段歌词,大家也可以换成情话
<div>
<marquee><font size="10" style="font-family: '微软雅黑';color: red;">
我想就这样牵着你的手不放开</font></marquee>
<marquee><font size="10" style="font-family: '微软雅黑';color: yellow;">
爱可不可以简简单单没有伤害</font></marquee>
<marquee><font size="10" style="font-family: '微软雅黑';color: blue;">
你 靠着我的肩膀</font></marquee>
<marquee><font size="10" style="font-family: '微软雅黑';color: pink;">
你 在我胸口睡着</font></marquee>
</div>
</body>
</html>
(4)右击CSS——>新建——>CSS文件,命名为cube,复制代码。

代码如下:
html{
background:black;
height: 100%;
}
/*最外层容器样式*/
.wrap{
width: 10px;
height: 10px;
/*改变左右上下,图片方块移动*/
margin: 200px 400px;
position: relative;
}
/*包裹所有容器样式*/
.cube{
width:600px;
height:400px;
margin: 0 auto;
transform-style: preserve-3d;
transform: rotateX(-30deg) rotateY(-80deg);
-webkit-animation: rotate 20s infinite;
/*匀速*/
animation-timing-function: linear;
}
@-webkit-keyframes rotate{
from{transform: rotateX(0deg) rotateY(0deg);}
to{transform: rotateX(360deg) rotateY(360deg);}
}
.cube div{
position: absolute;
width: 300px;
height: 300px;
opacity: 0.8;
transition: all .4s;
}
/*定义所有图片样式*/
.pic{
width: 300px;
height: 300px;
}
.cube .out_front{
transform: rotateY(0deg) translateZ(150px);
}
.cube .out_back{
transform: translateZ(-150px) rotateY(180deg);
}
.cube .out_left{
transform: rotateY(90deg) translateZ(150px);
}
.cube .out_right{
transform: rotateY(-90deg) translateZ(150px);
}
.cube .out_top{
transform: rotateX(90deg) translateZ(150px);
}
.cube .out_bottom{
transform: rotateX(-90deg) translateZ(150px);
}
/*定义小正方体样式*/
.cube span{
display: bloack;
width: 200px;
height: 200px;
position: absolute;
top: 50px;
left: 50px;
}
.cube .in_pic{
width: 200px;
height: 200px;
}
.cube .in_front{
transform: rotateY(0deg) translateZ(100px);
}
.cube .in_back{
transform: translateZ(-100px) rotateY(180deg);
}
.cube .in_left{
transform: rotateY(90deg) translateZ(100px);
}
.cube .in_right{
transform: rotateY(-90deg) translateZ(100px);
}
.cube .in_top{
transform: rotateX(90deg) translateZ(100px);
}
.cube .in_bottom{
transform: rotateX(-90deg) translateZ(100px);
}
/*鼠标移入后样式*/
.cube:hover .out_front{
transform: rotateY(0deg) translateZ(400px);
}
.cube:hover .out_back{
transform: translateZ(-400px) rotateY(180deg);
}
.cube:hover .out_left{
transform: rotateY(90deg) translateZ(400px);
}
.cube:hover .out_right{
transform: rotateY(-90deg) translateZ(400px);
}
.cube:hover .out_top{
transform: rotateX(90deg) translateZ(400px);
}
.cube:hover .out_bottom{
transform: rotateX(-90deg) translateZ(400px);
}
3、运行效果展示
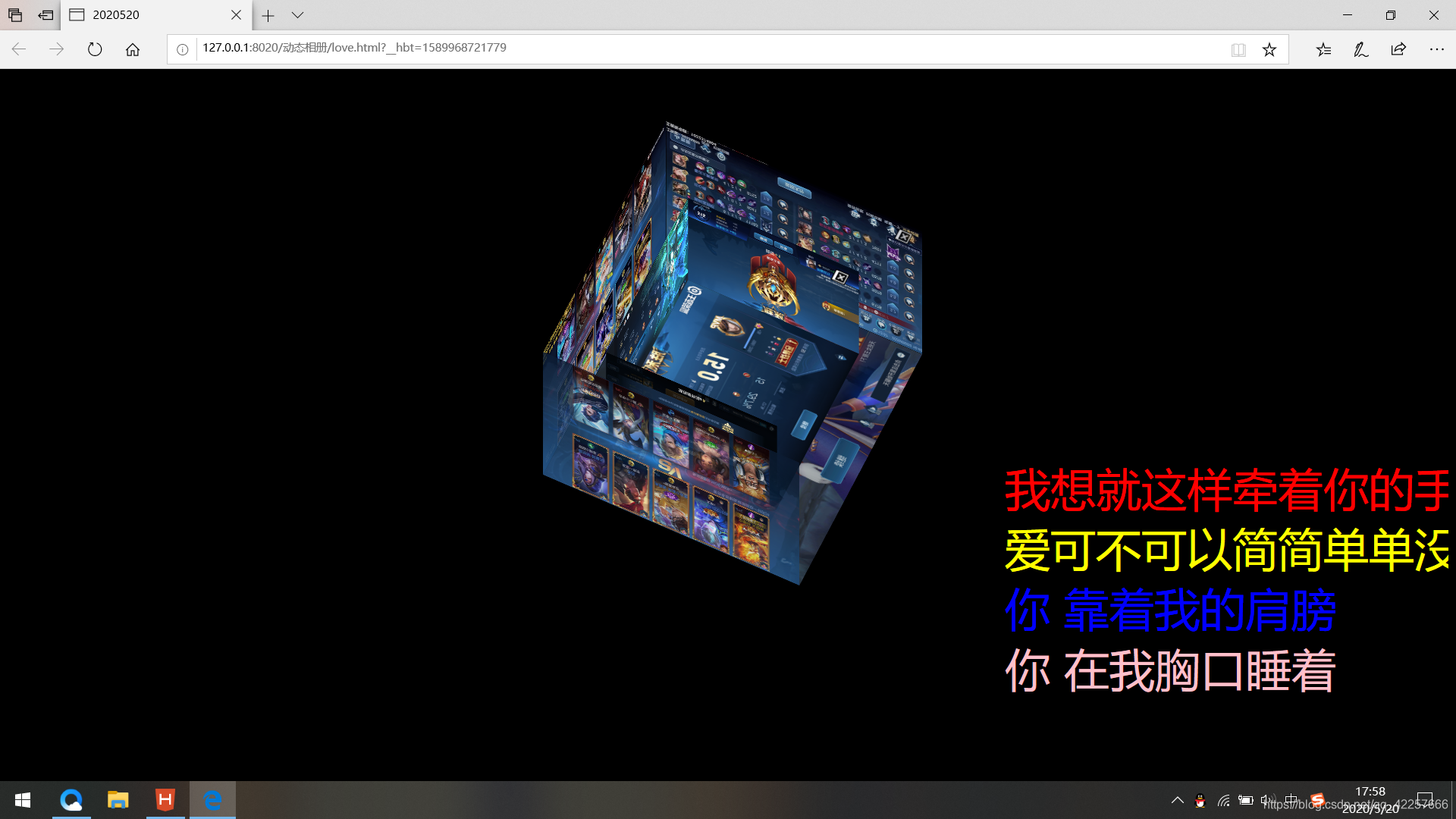
保存代码并用Edge浏览器运行,QQ浏览器不支持运行,自带的Edge浏览器可以完美运行。会发现相册和一个正方体一样在网页上飘动。

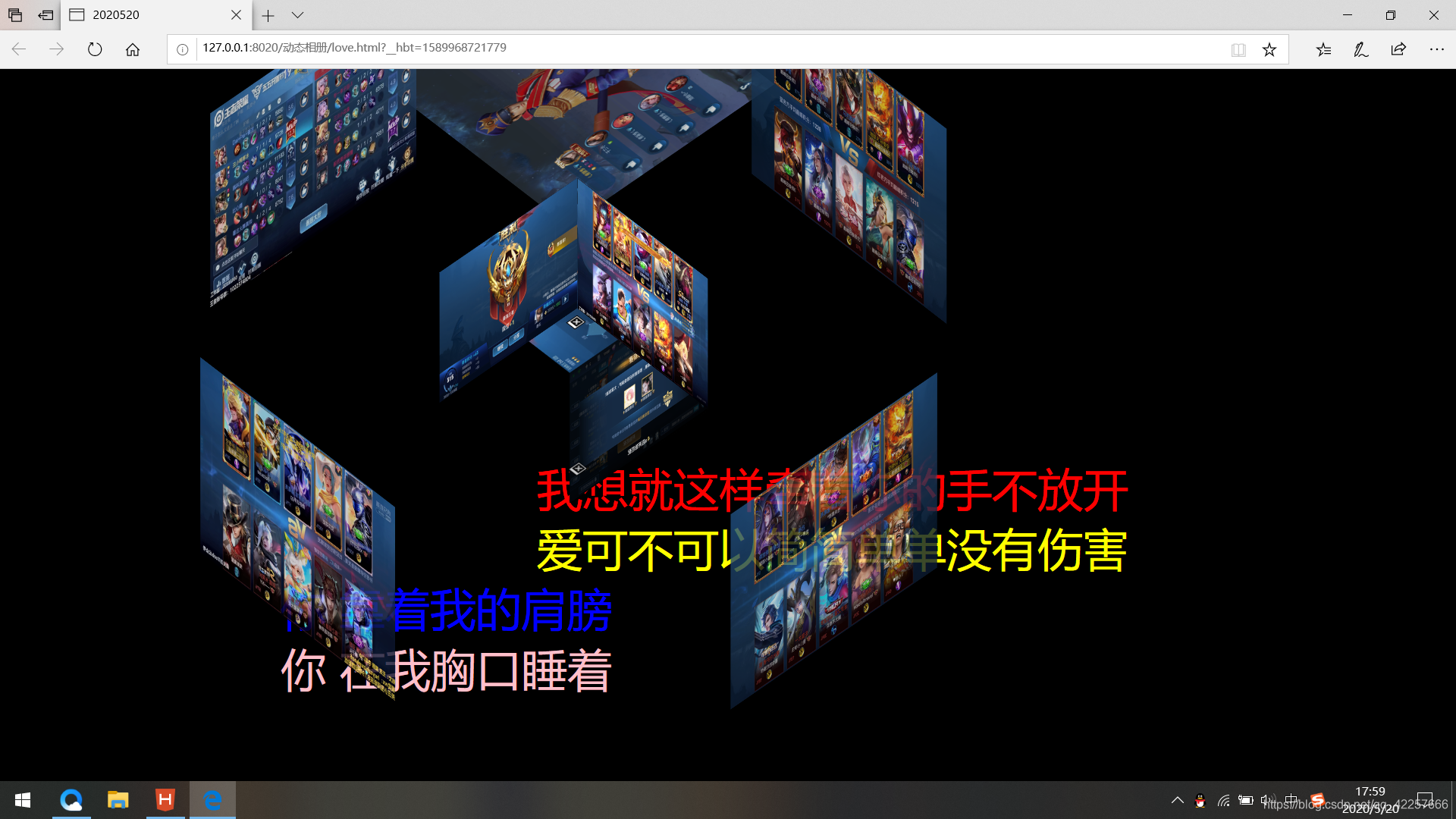
鼠标放上去,相册会散开,是不是很酷!


赶紧拿去送给女朋友吧,觉得还不错的点个赞呦!
I can make it through the rain.I can stand up once.
扫描二维码关注公众号,回复: 11233035 查看本文章