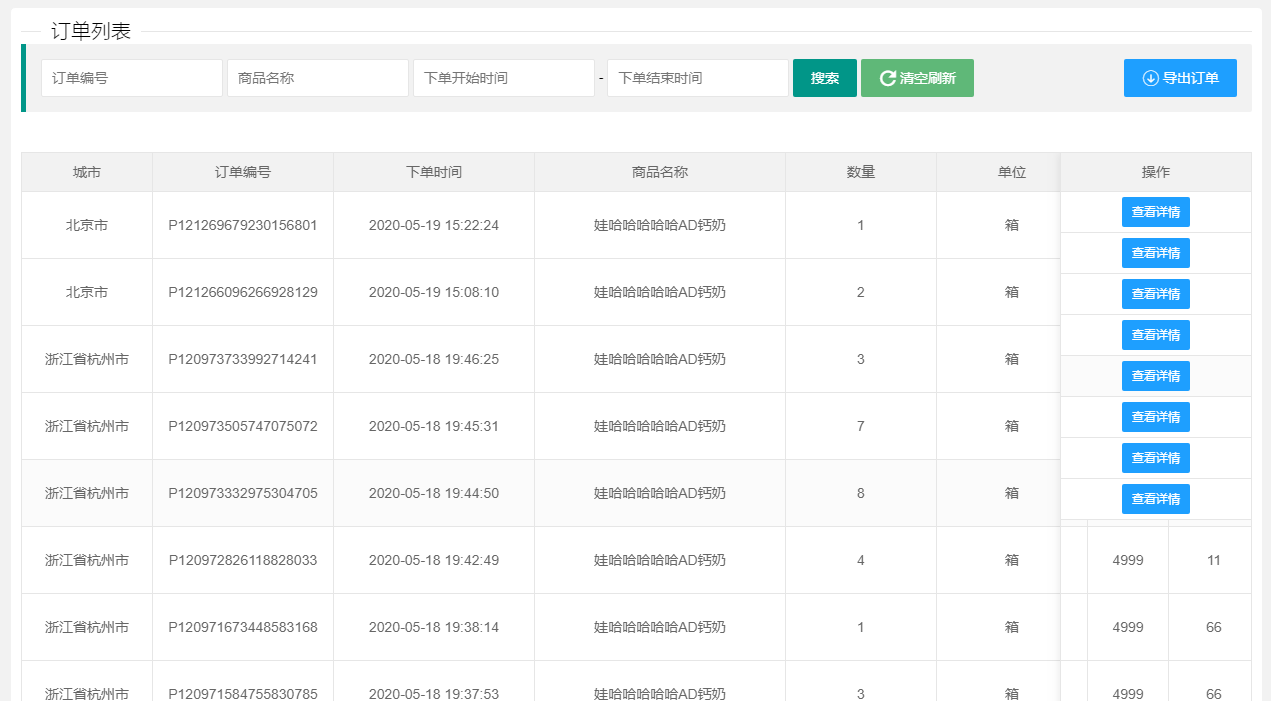
1、问题描述:使用layui的table数据表格,固定某一列,这样表格中数据的宽度超出屏幕宽度时,固定列可以一直显示在屏幕中,不会随着底部滚动栏左右的拖动而变化位置。但是遇到一个问题,就是固定列的行高和其他非固定列的行高不一致,效果如下:

2、解决办法:在table的回调函数done中去处理,代码如下:
var tableIn = table.render({ elem: '#order-list', url: '{:url("orderList")}', method: 'post', title: '{:lang("admin")}{:lang("orderList")}', cols: [[ {field: 'city', title: '城市', minWidth: 130}, {field: 'order_sn', title: '订单编号', minWidth: 180}, ]], page: true, done: function (res, curr, count) { // 该方法用于解决,使用fixed固定列后,行高和其他列不一致的问题 $(".layui-table-main tr").each(FUNCTION (INDEX ,val) { $($(".layui-table-fixed .layui-table-body tbody tr")[INDEX]).height($(val).height()); }); } });

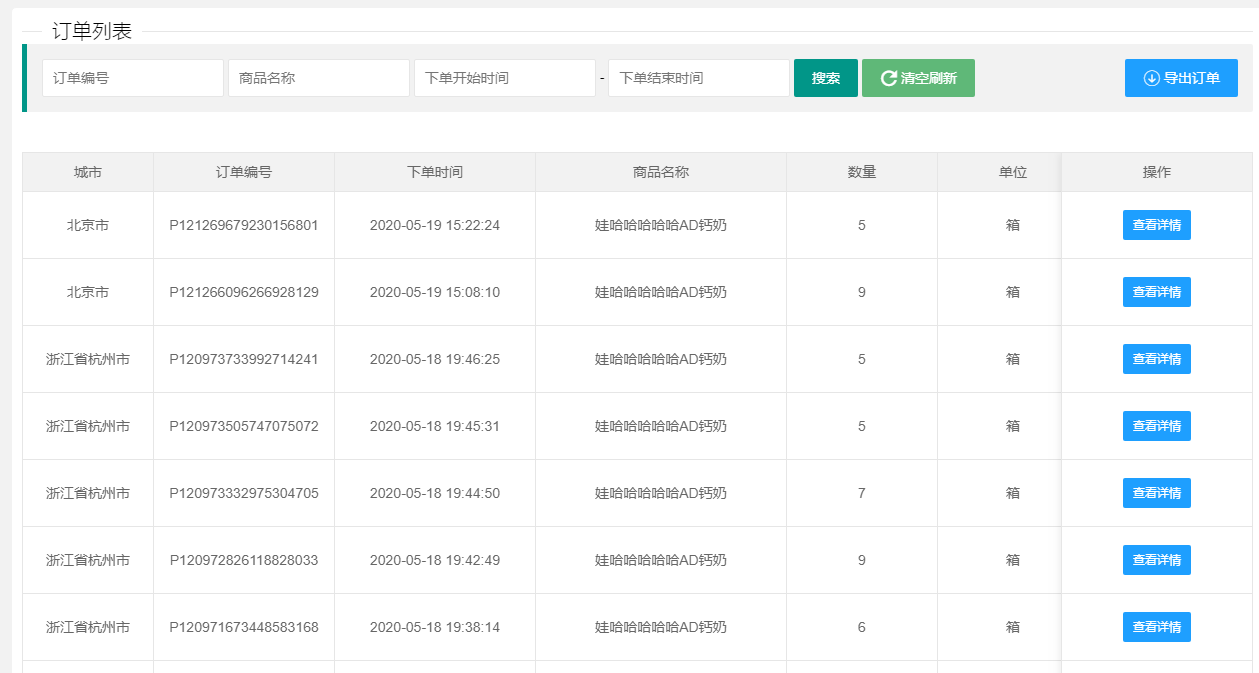
3、修改好,刷新页面,效果如下:

4、大功告成!