Win10+VSCode 开发Vue + + Vue-Cli + ElementUI 项目实践【一,环境初始化】
本文开发环境:
Node.js
v12.13.0
npm
6.12.0
cnpm
6.1.0
vue
2.x
vue-cli
4.0.5
Element-UI
6.12.0
VSCode
1.40.0
开发环境初始化
NodeJs
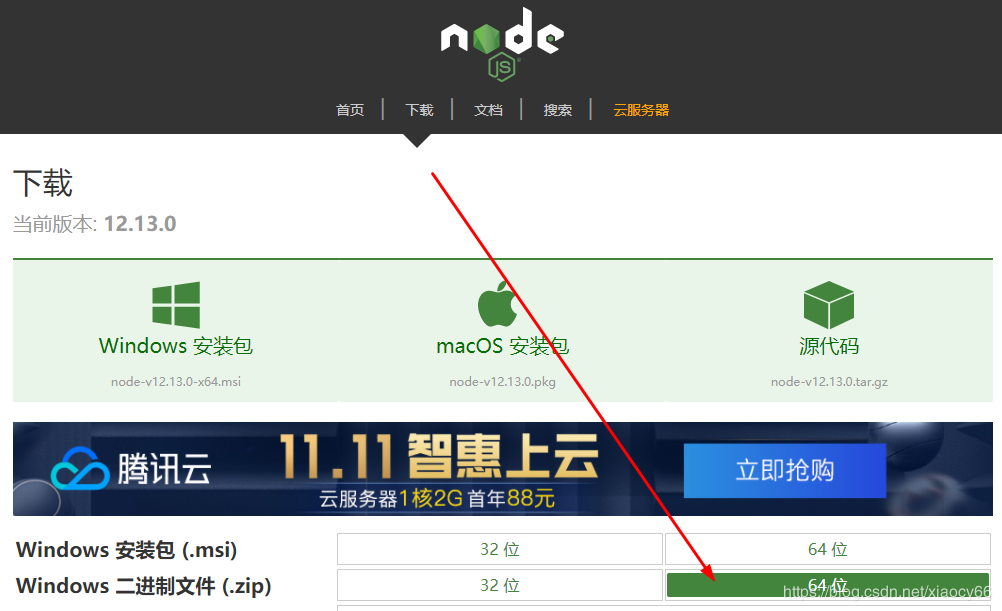
到官网 http://nodejs.cn/download/ 下载windows版本64位的zip包

解压到英文路径 D:\VueDev\node-v12.13.0-win-x64,并在解压路径创建两个子目录:node_cache、node_global,

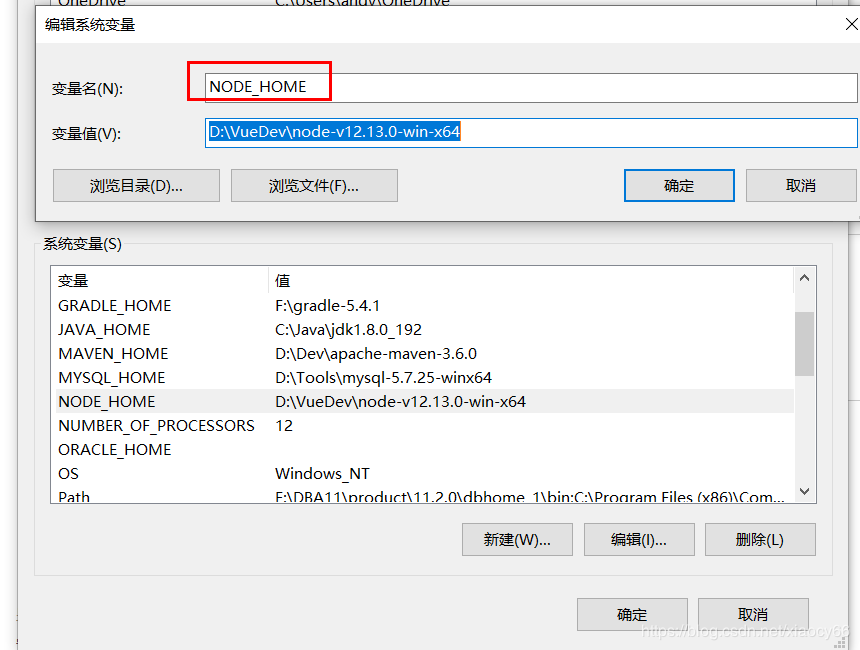
然后设置环境变量:


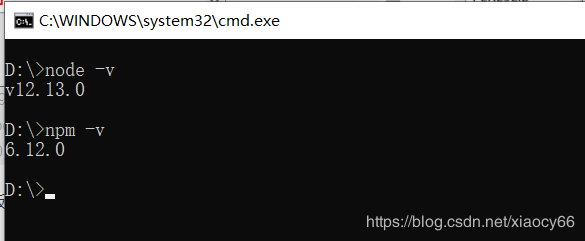
安装好NodeJS后,在CMD输入node -v 以及 npm -v ,应该会输出版本号:

设置npm全局安装路径以及cache路径
npm config set prefix “D:\VueDev\node-v12.13.0-win-x64\node_global”
npm config set cache “D:\VueDev\node-v12.13.0-win-x64\node_cache”

安装cnpm
cnpm,即 npm 的国内镜像。使用 cnmp 的好处是在日后下载内容时会比较快,但是下载的包可能不是最新的。但是别在一个项目来回混用npm跟cnpm,会给自己找麻烦。安装 cnpm 的命令为 :
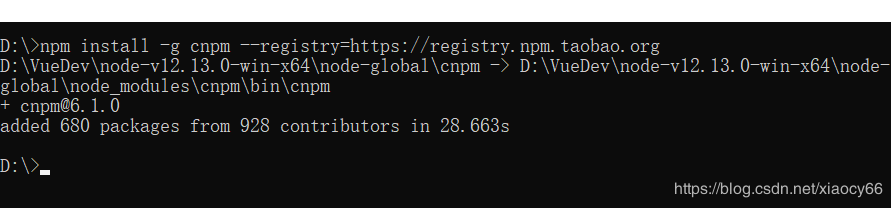
npm install -g cnpm --registry=https://registry.npm.taobao.org

安装vue-cli
如果之前安装过vue-cli,先卸载:cnpm uninstall vue-cli -g
安装最新版vue-cli:cnpm install -g @vue/cli

安装Visual Studio Code
下载VSCode
官网下载 zip 格式位的版本:
https://vscode.cdn.azure.cn/stable/8795a9889db74563ddd43eb0a897a2384129a619/VSCode-win32-x64-1.40.1.zip
官网:https://code.visualstudio.com/Download
VSCode安装Vue插件
中文语言包:Chinese (Simplified) Language Pack for Visual Studio Code
VUE插件:Vetur
Vue 模板语言插件(快速生成vue代码块):Vue VSCode Snippets
VS目录文件夹图标(非必须,看个人喜好):vscode-icons
VSCode 通过Vue-cli 模板创建项目
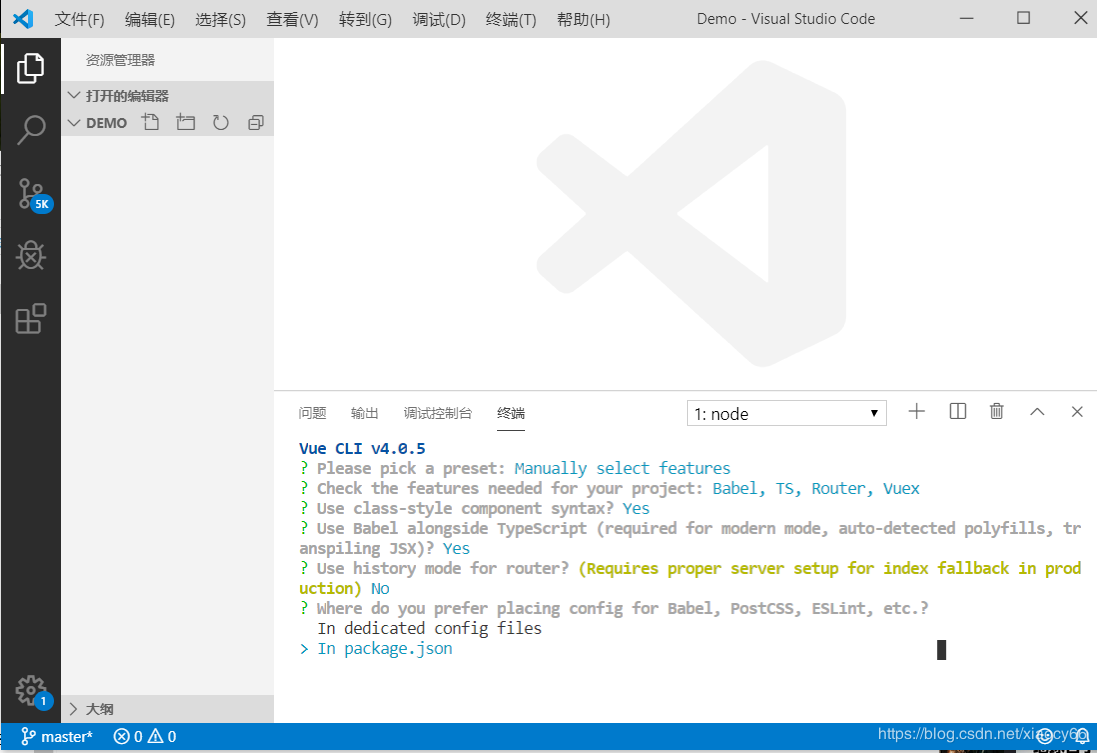
打开VSCode,进入到目录:D:\VueDev\Demo,输入vue create hello-world :

手动选择特性

等待片刻安装完成

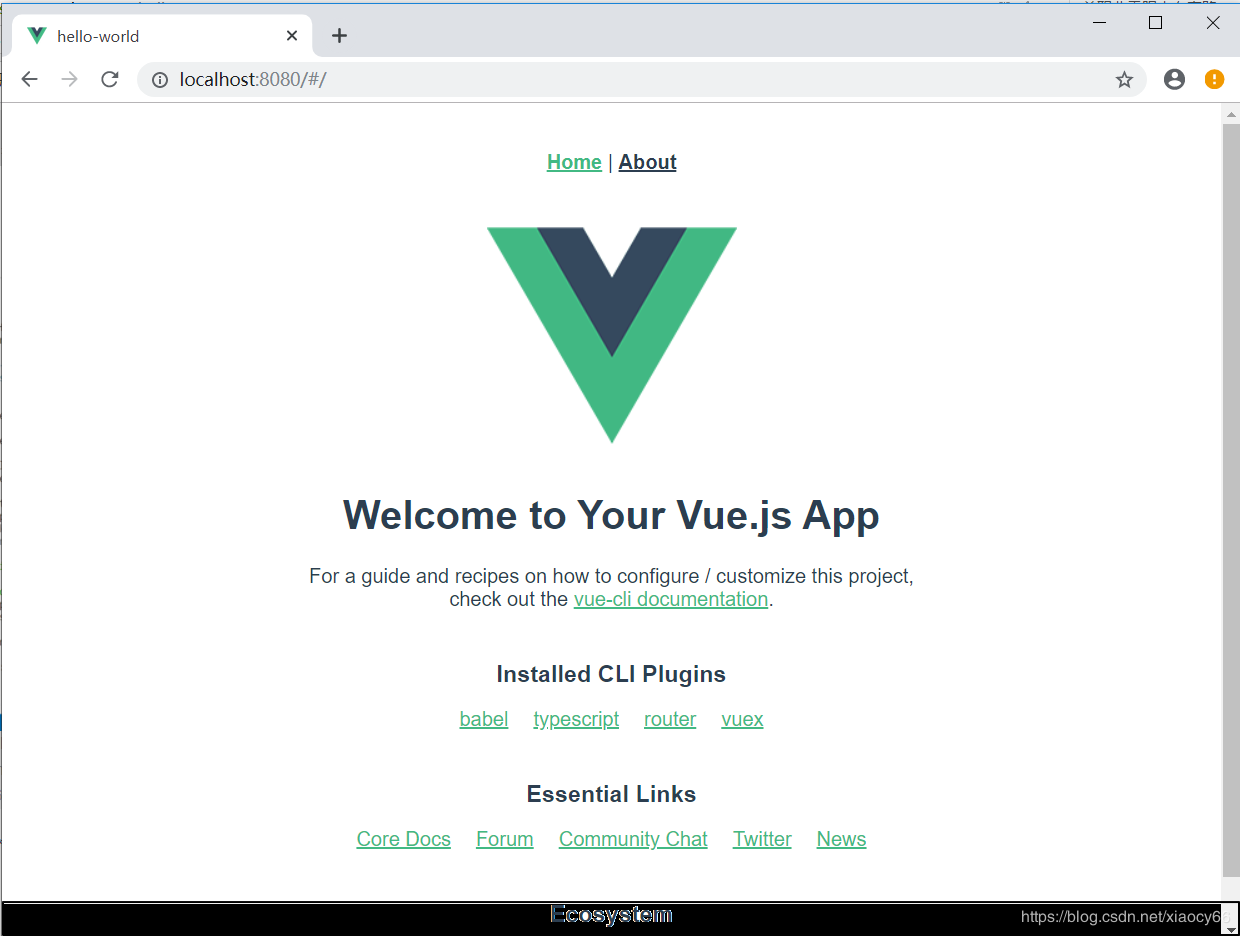
然后,cd hello-world,执行 npm run serve启动:

浏览器输入 :http://localhost:8080/

参考资料:
[1]: Vue
[2]: Vue-Cli
[3]: ElementUI
[4]: Using Vue in Visual Studio Code
————————————————
版权声明:本文为CSDN博主「小月施主」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/xiaocy66/article/details/103106768