最近在实现一个显示RGB颜色数值的动画效果时,尝试使用了writing-mode(书写模式)及 text-orientation来实现文字的竖直方向的排列,并借助CSS的transition(过渡)来实现动画效果。关于书写模式,参考链接[链接描述]1
各浏览器对writing-mode的支持情况,可在Can I use中查看,而对text-orientation的支持情况在Can I use中暂不能查到,根据笔者的测试,Chrome/FF/Opera均支持此样式,而IE/Edge都不支持。暂未在Safari中测试,欢迎各位补充。
首先,创建数字的容器。因为RGB颜色的范围是0~255,因此百位数字仅需1、2两个数字。
<div class="num_span">
<span class="right">0123456789</span>
<span class="middle">0123456789</span>
<span class="left">12</span>
</div>接下来添加其CSS样式,我们需要将文字的书写方向改为从上至下,且字符方向是竖直的。使用wrting-mode样式可以改变文字的书写方向,使用text-orientation可以实现行内字符的旋转。
.num_span span {
float: right;
/* 书写模式 */
writing-mode: vertical-rl;
/* 控制行内字符的旋转 */
text-orientation: upright;
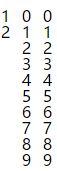
}此时,效果如图
然后我们将外层容器设置为over-flow:hidden,再添加一点JS即可实现数字的滚动效果。主要思路为,通过js分别得到数字个位、十位、百位上的数字,并改变对应的margin—top即可。需要注意的是,在数字小于10时,需额外处理一下十位数字的margin-top值,使十位上的数字隐藏。完整的代码如下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>RollingNumber</title>
<style>
.input_center{
display: block;
margin: 50px auto 0;
}
.num_span {
border: 1px solid #911004;
width: 64px;
overflow: hidden;
font-size: 20px;
height: 20px;
margin: 10px auto;
}
.num_span span {
float: right;
width: 20px;
/* 书写模式*/
writing-mode: vertical-rl;
/* 控制行内字符的旋转*/
text-orientation: upright;
margin-top: 0em;
-webkit-transition: margin-top 1.5s ease-out;
-o-transition: margin-top 1.5s ease-out;
transition: margin-top 1.5s ease-out;
}
</style>
</head>
<body>
<input type="text" class="input_center" id="valueRGB" placeholder="请输入0-255之间的数字">
<div class="num_span">
<span class="right">0123456789</span>
<span class="middle">0123456789</span>
<span class="left">12</span>
</div>
<script src="jquery-1.11.3.js"></script>
<script>
function animate_RGB(rgb){
let arr = [];
arr.push(parseInt(rgb/100));
arr.push(parseInt(rgb%100/10));
arr.push(parseInt(rgb%10));
let $div = $(".num_span");
$div.find('.left').css('margin-top',-arr[0]+1+'em')
$div.find('.middle').css('margin-top',-arr[1]+'em')
$div.find('.right').css('margin-top',-arr[2]+'em');
if(rgb<10){
$div.find('.middle').css('margin-top','1em');
}
}
$("#valueRGB").on("change",function(){
let val = parseInt($(this).val());
if(val>=0&&val<256){
console.log(val);
animate_RGB($(this).val());
}
});
</script>
</body>
</html>