文章目录
一、环境准备
1、安装node.js
node.js官方下载地址
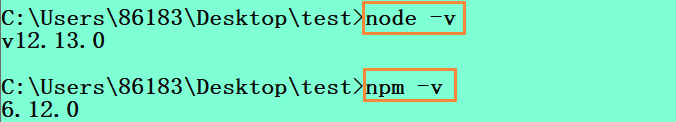
下载安装之后,使用相应的命令可以查看版本号,则安装成功。

2、安装cnpm

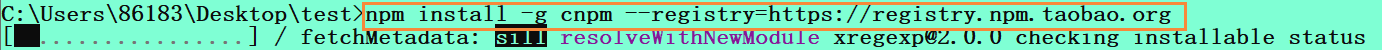
npm install -g cnpm --registry=https://registry.npm.taobao.org
3、安装hexo
cnpm install -g hexo-cli
二、正式搭建
1、初始化hexo

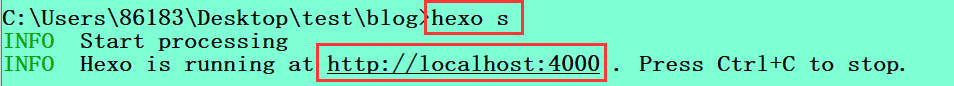
2、启动hexo

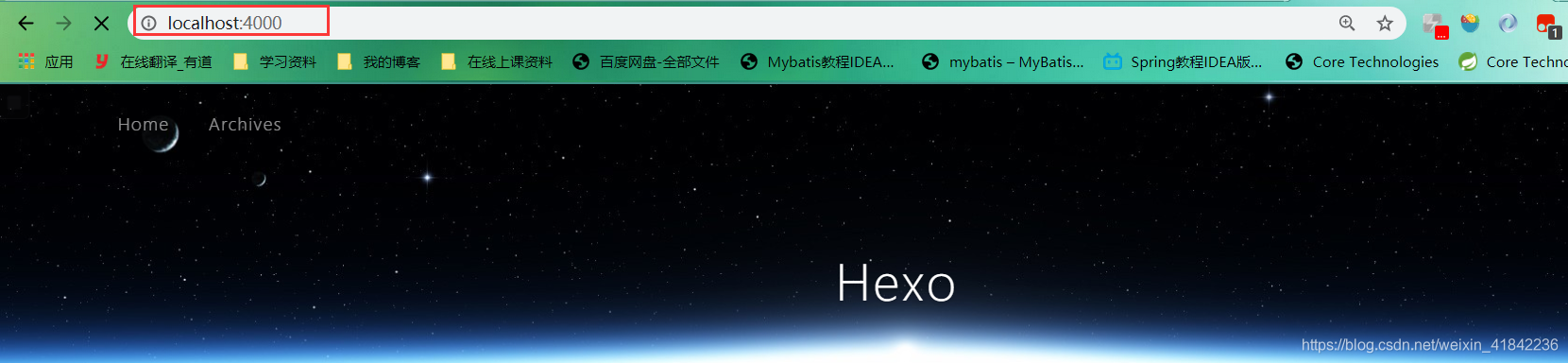
3、浏览器输入http://localhost:4000
这是一个hexo默认的博客页面。

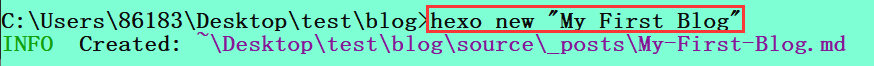
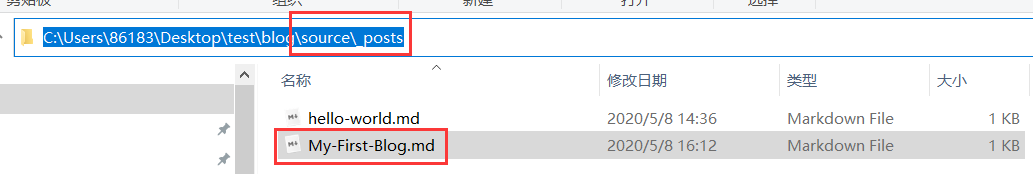
4、新建一篇文章


博客的内容是基于Markdown语法编写的。
5、清除、重新生成

如果显示如下错误,则是md文件内容没有符合md语法。

使用hexo s命令重启,浏览器再次输入地址http://localhost:4000/,可以看到刚才写的文章

三、将博客部署到github
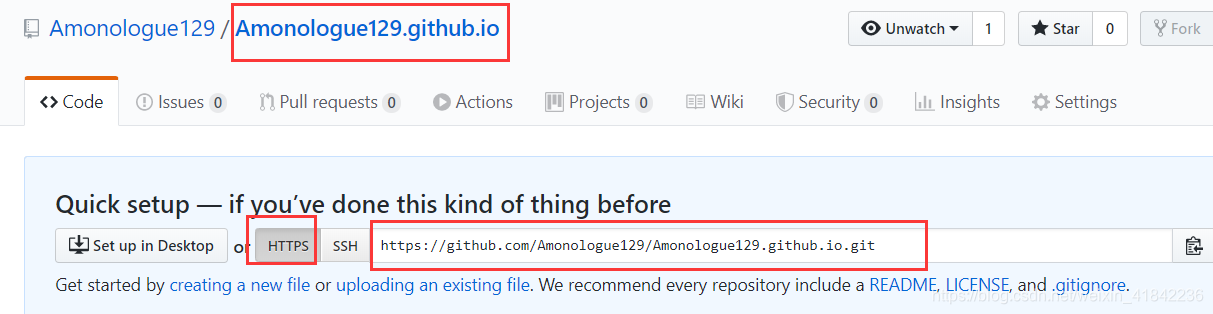
1、新建github仓库

新建仓库的名称必须为自己github的昵称.github.io
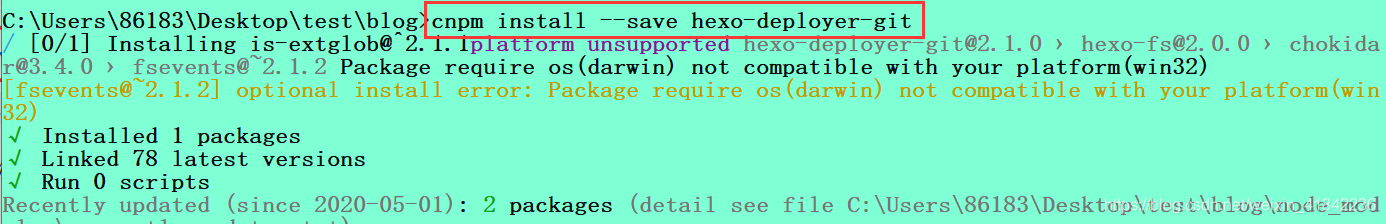
2、安装插件

cnpm install --save hexo-deployer-git
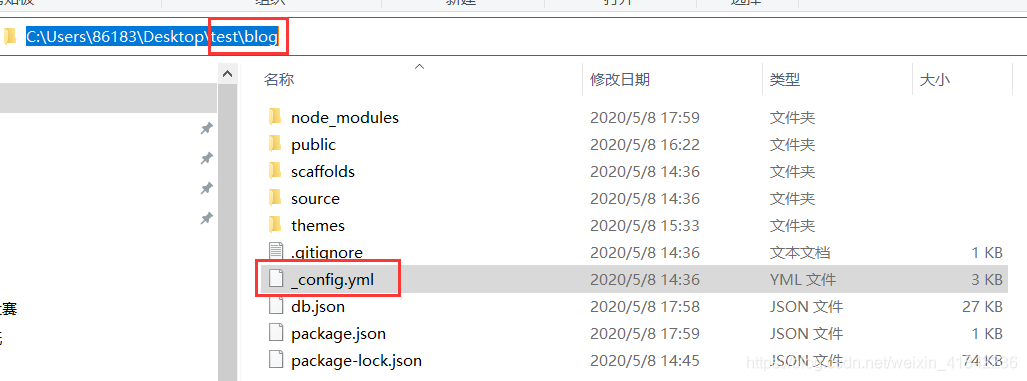
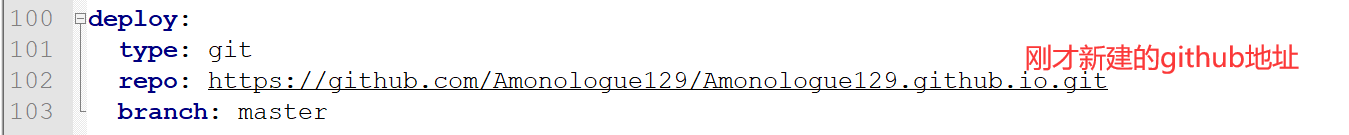
3、修改配置



4、推送到远端

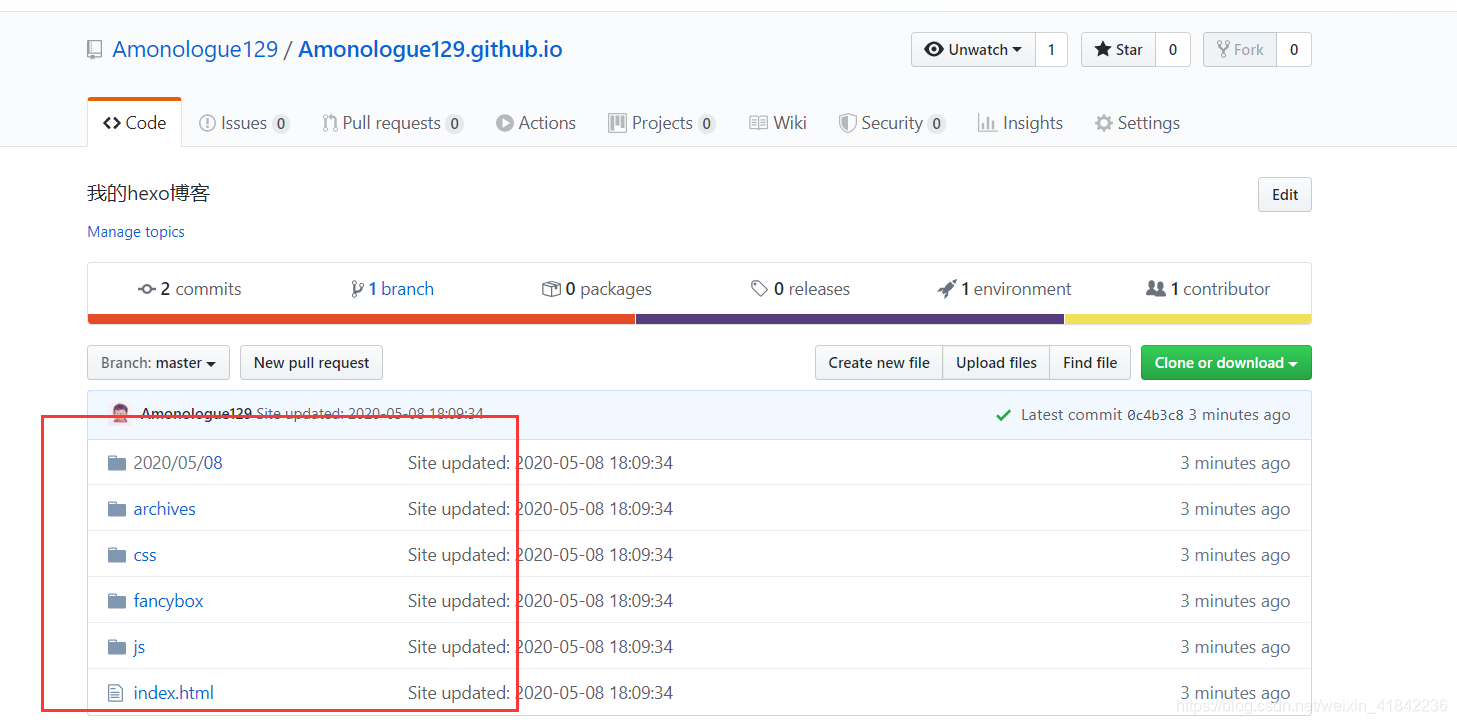
刷新仓库,如果有内容,则推送成功.

5、访问地址https://amonologue129.github.io/

如果输入地址后,无法访问,请查看你的地址是否为https协议。
6、自定义博客主题
一个简洁优雅的hexo主题

下载主题到themes/yilia目录下
git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia
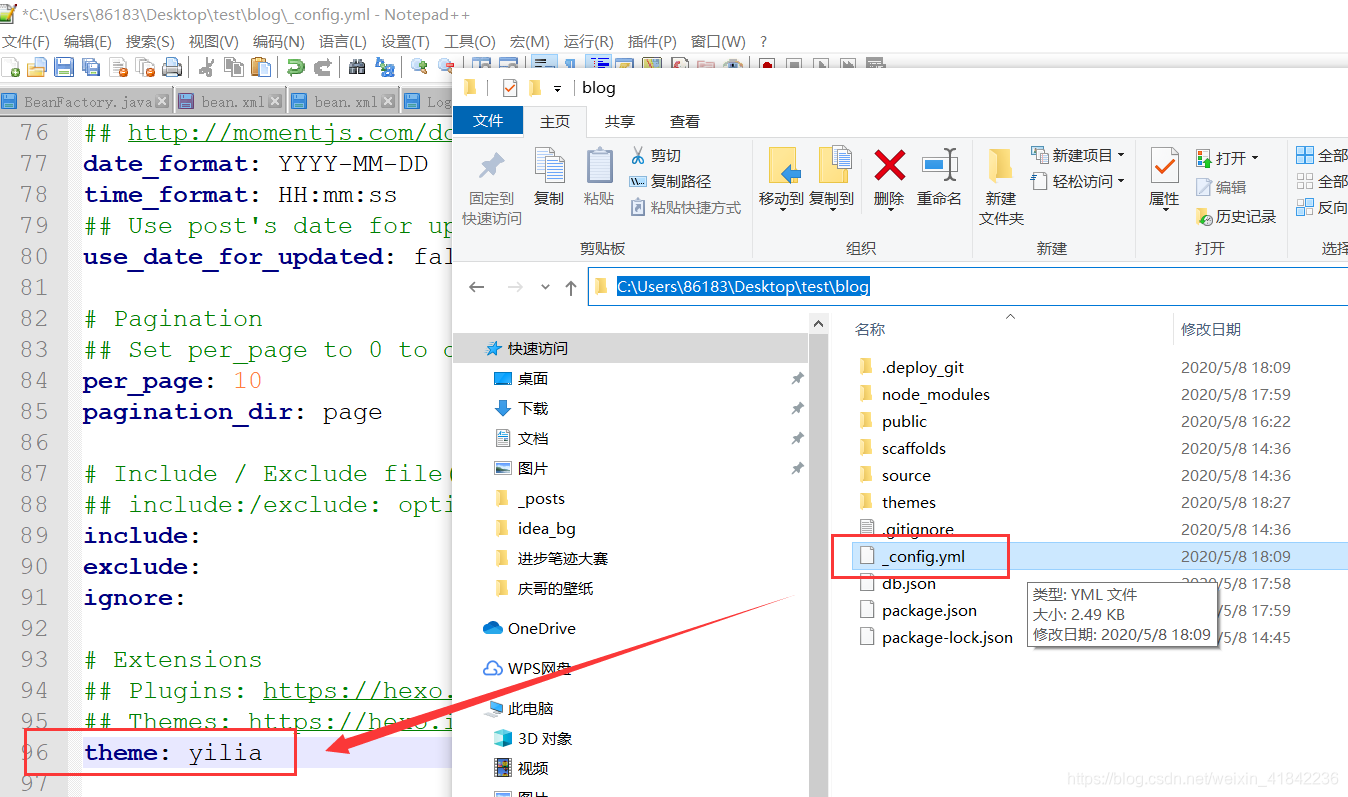
7、修改配置文件

依次执行hexo clean,hexo g,hexo s,hexo d命令。
8、最终效果

