一、博客搭建
1.1.1 安装nodejs
官网: https://nodejs.org/en/
下载好后, 打开一直下一步即可.
查看是否安装成功
$ node -v
v12.10.0
1.1.2 安装Git
Windows: 下载并安装 https://git-scm.com/download/win
1.1.2.1 git设置
配置推送的用户名和邮箱
$ git config --global user.name “github’s Name”
$ git config --global user.email “[email protected]”
$ git config --list
生成ssh密钥文件:
$ ssh-keygen -t rsa -C "github的注册邮箱"
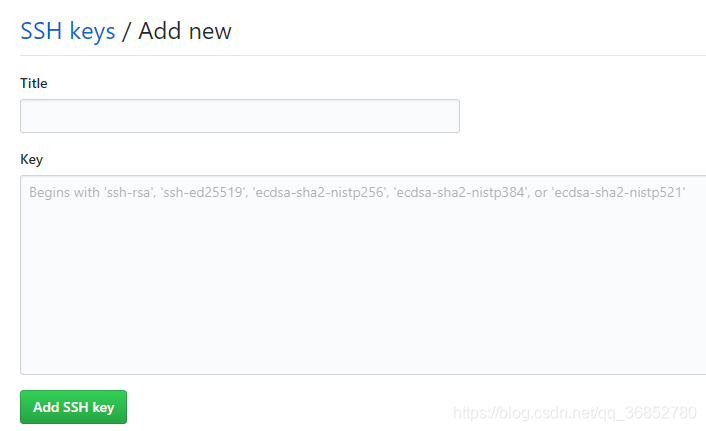
找到C盘下User→用户名→.ssh→id_rsa.pub
复制里面的内容到github的用户头像中setting的SSH and GPG keys→New SSH key里面

1.2 更换下载源
通过npm来下载cnpm, 来提高Hexo的下载速度
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
换好下载源后,
1.3 安装Hexo
$ cnpm install -g hexo-cli
1.4 搭建博客
首先找个路径, 新建文件夹来存放Hexo创建的文件
$ mkdir blog
初始化Hexo
$ hexo init
二、github设置
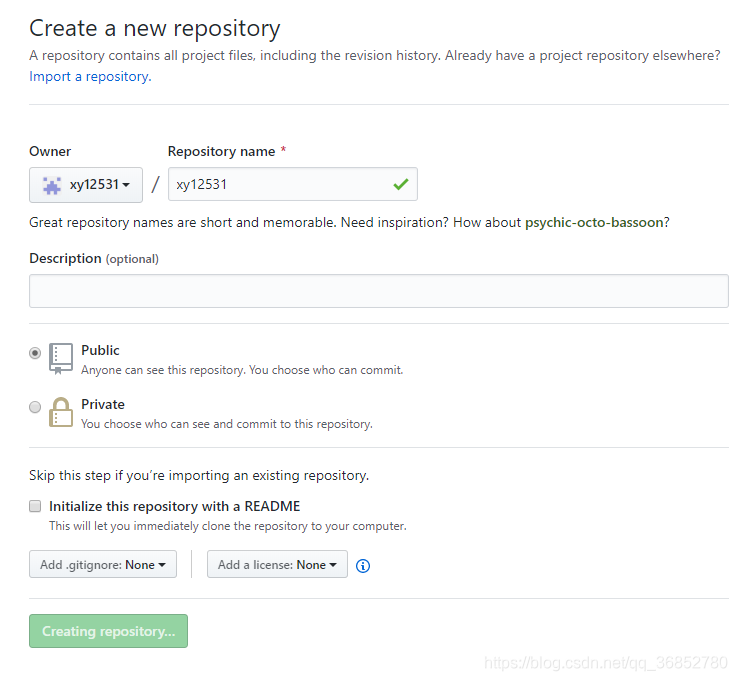
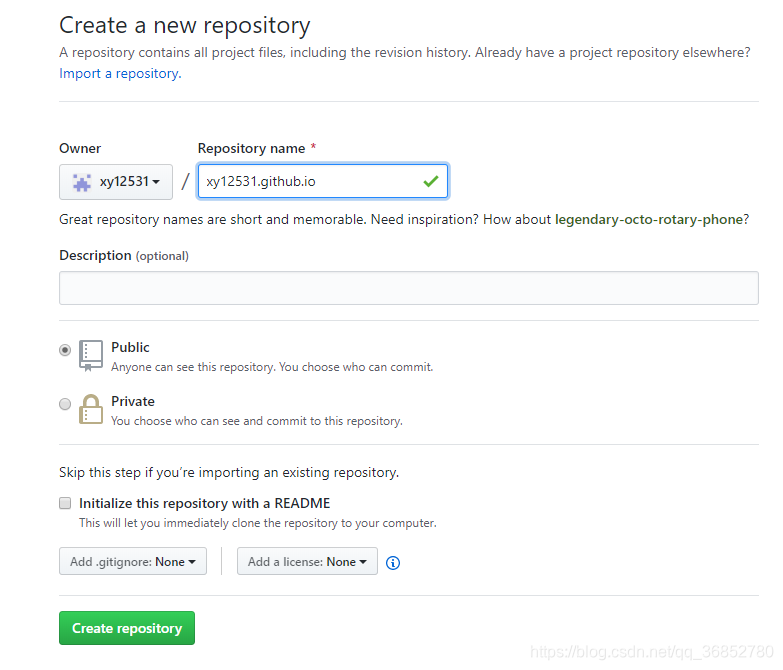
2.1 新建一个仓库
仓库的名字和账号名称一致

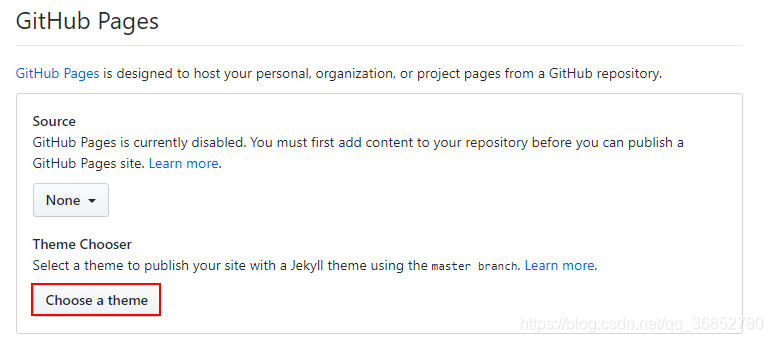
设置主题
找到setting后, 向下拉, 找到Github Pages, 选择主题, 然后确定



1.5 向github推送博客
- 安装 hexo-deployer-git
$ npm install hexo-deployer-git --save - 编辑 _config.yml文件
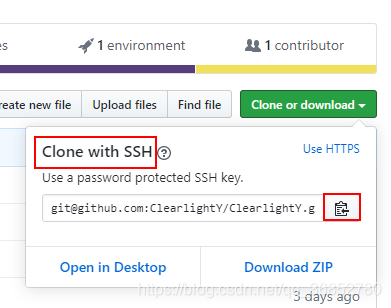
deploy: type: git repository: github上仓库的ssh的地址 branch: master
- 本地部署博客
hexo s
网址输入:localhost:4000即可 - 远程推送网站
- 如出现缓存引起的异常, 可以在生成命令前执行清除缓存命令:
hexo clean - 生成静态文件:
heox generate - 推送到网站:
hexo deploy或者dexo d
- 如出现缓存引起的异常, 可以在生成命令前执行清除缓存命令:
[参考链接]:
6. One-Command Deployment
7. hexo官方文档
8. NexT主题官网
