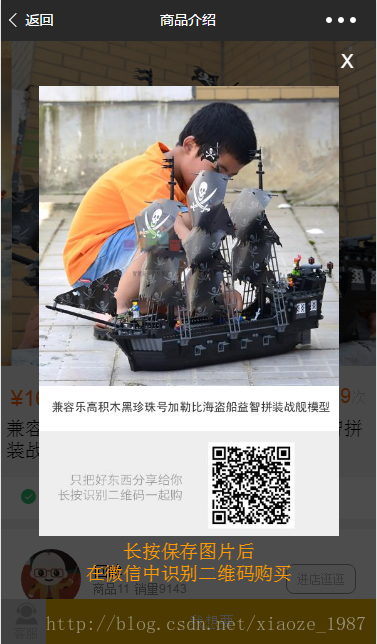
1、今天我有个需求是微信小程序长按图片 进行图片下载 然后用微信二维码跳转到公共号里面的商城 微信小程序暂不支持长安二维码进行识别 先来看下图片效果!

2、这个功能是我完成之后才回来做记录的直接贴代码吧
/**长按住图片进行保存 */
saveImgToPhoto:function(){
var shopId = this.data.shopId
var goodsId = this.data.goodsId
var rqImgUrl = this.data.img_src
wx.showLoading({
title: '图片下载中..',
})
var httpUrl = 'youHttpUrl'
//你自己的连接
----------
wx.getSetting({
success(res) {
if (!res.authSetting['scope.writePhotosAlbum']) {
wx.authorize({
scope: 'scope.writePhotosAlbum',
success() {
console.log('授权成功')
}, fail() {
wx.showModal({
title: '警告',
content: '您点击了拒绝授权,将无法正常使用小程序的功能体验。请10分钟后再次点击授权,或者删除小程序重新进入。',
success: function (res) {
if (res.confirm) {
console.log('用户点击确定');
}
}
})
return
}
})
}
}
})
if (rqImgUrl == ''){
console.log('连接为空重新获取')
wx.request({
url: httpUrl,
method: 'GET',
header: {
'content-type': 'application/json'
},
success: function (res) {
console.log(JSON.stringify(res))
var httpData = res.data
if (parseInt(httpData.code) == 200) {
var img_src = httpData.img_src
wx.downloadFile({
url: img_src,
success: function (resImg) {
var tempFilePath = resImg.tempFilePath //生成一个临时文件
wx.saveImageToPhotosAlbum({
filePath: tempFilePath,
success(res) {
setTimeout(function () {
wx.showToast({
title: '图片保存成功,请到相册扫描二维码',
})
}, 500)
},
fail(res) {
console.log('保存失败')
}
})
},
})
}
},
complete: function (res) {
setTimeout(function () {
wx.hideLoading()
}, 500)
}
})
}else{
console.log('连接存在')
wx.downloadFile({
url: rqImgUrl,
success: function (resImg) {
var tempFilePath = resImg.tempFilePath //生成一个临时文件
wx.saveImageToPhotosAlbum({
filePath: tempFilePath,
success(res) {
setTimeout(function () {
wx.showToast({
title: '图片保存成功,请到相册扫描二维码',
})
}, 500)
},
complete(res){
setTimeout(function () {
wx.hideLoading()
}, 500)
}
})
},
})
}
}1、注意此前你要调用we.request 获取Json信息代码如下:
var httpUrl = 'url'
wx.request({
url: httpUrl,
method: 'GET',
header: {
'content-type': 'application/json'
},
success: function (res){
var img_src = res.data.img_src
that.setData({
img_src: img_src
})
},
complete:function(res){
setTimeout(function(){
wx.hideLoading();
},500)
}
})
},完成效果如下:

OK~~~~~~~搞定 小伙伴学会了么 注意下载图片放到相册是要授权的 不会的查看官方文档
