代码提示问题
众所周知,微信开发者工具代码提示太弱了,这里分享一下 webStorm 下编写小程序代码。
打开里面的文件之后你会发现,除了 js 代码它能认出来之外,其他的代码他都并不能够认出来——主要是 .wxml 和 .wxss 文件。因为虽然 .wxml 和 .html 文件很像,.wxss 文件和 .css 文件很像,但是编译器并不知道!怎么办呢?我们应该告诉编译器,.wxml 格式的其实是 HTML 文件,.wxss 格式的其实是 CSS 文件。
步骤:
- 在 WS打开项目目录。
- 打开 WS 的偏好设置(Preferences)
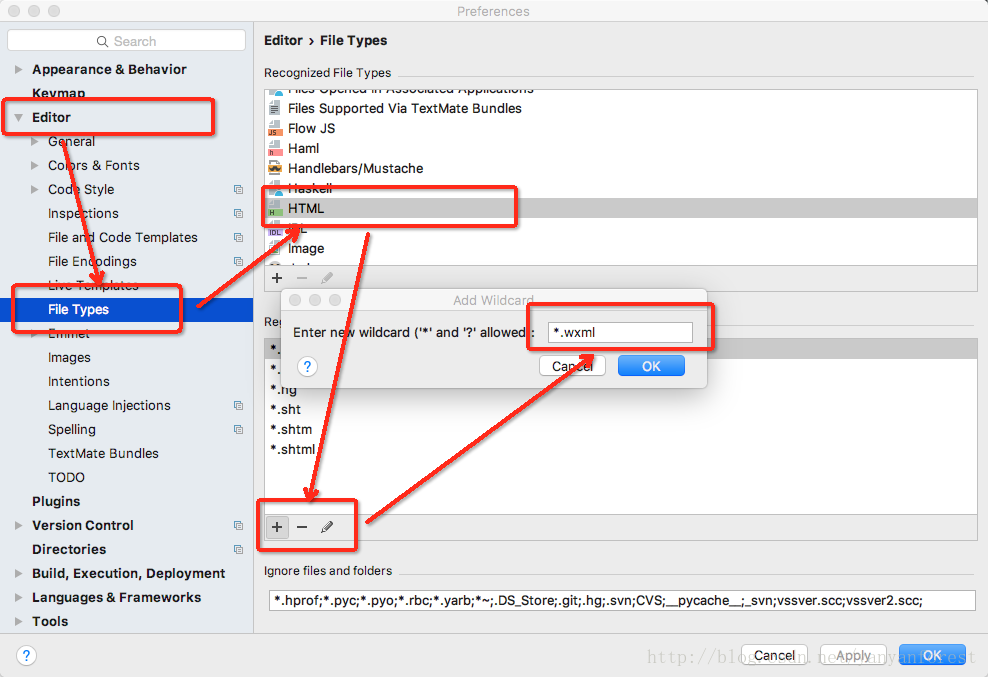
- 如图所示
.wxml 格式的其实是 HTML 文件,如图 ws 就可以辨别了
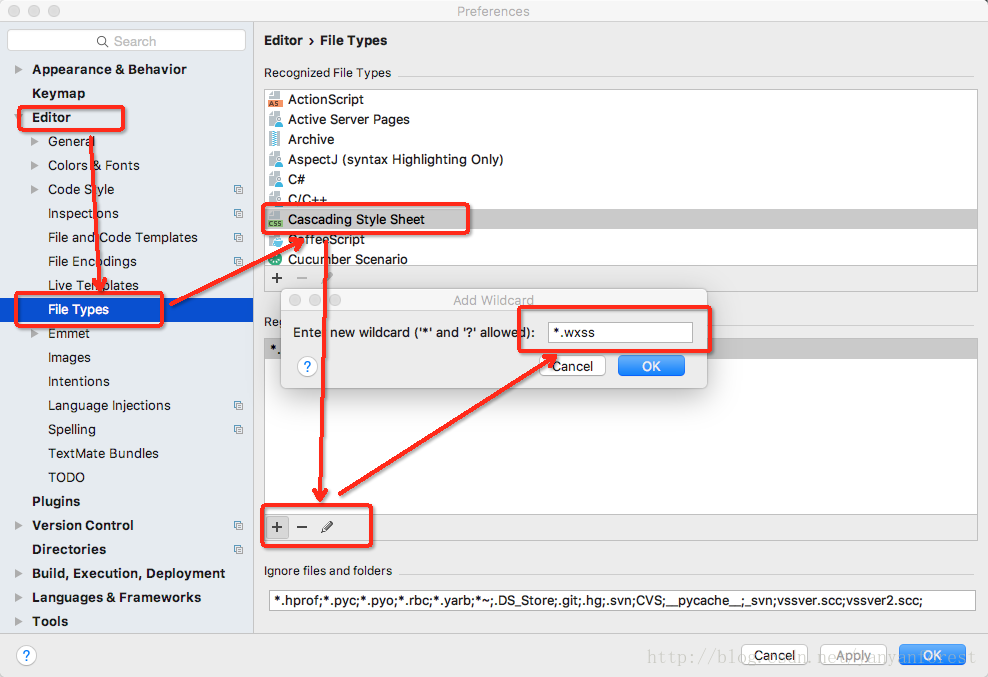
.wxss 格式的其实是 CSS 文件,如图所示:
创建一个新的界面:
这里你可以一步一步的创建:现在 pages 文件夹下创建文件夹,在该文件夹下创建对应的js,wxml,wxss,json 文件。创建问再在 app.json文件中进行配置。
这里说明一下:js是脚本逻辑文件,
.wxss是样式文件,类似 css
.wxml是模板文件 ,类似 html
.json是配置文件
这几个文件的详细介绍参考地址
这里给出一个最简单的方法: 打开 app.json文件,在 pages 属性下添加:”pages/login/login” ,那么,就在项目中出现了 login 文件夹,以及对应的以 login命名的 js、wxml、json、wxss文件