1.增加豆瓣阅读、电影分享页
1.1预览
阅读:

电影:

1.2装配
我现在用的butterfly是支持hexo-douban插件的,所以直接使用就好了。
-
在豆瓣注册一个账户,可以先评价几个看过的书和电影。
右上角点击 “个人主页” ,这时候地址栏的URL大概是这样:
https://www.douban.com/people/xxxxxx/,其中的”xxxxxx”就是你的个人ID了。 -
安装插件:(官网配置)
npm install hexo-douban --save -
hexo博客根目录的配置文件
hexo-douban 是默认抓取豆瓣读书、豆瓣电影以及豆瓣游戏的,你需要这配置相应部分:douban: user: XXXXXXX builtin: false # 选择是否有主题渲染 book: title: 'This is my book title' quote: 'This is my book quote' movie: title: 'This is my movie title' quote: 'This is my movie quote' game: title: 'This is my game title' quote: 'This is my game quote' timeout: 10000参数 说明 user 你的豆瓣 id builtin (true/false)是否将生成页面的功能嵌入hexo s和hexo g中 title 该页面的标题 quote 写在页面开头的一段话,支持html语法. timeout 爬取数据的超时时间 -
启用生成
-bgm代表的是book、game、movie三个参数,选择你需要生成的页面。hexo clean && hexo douban -bgm && hexo g && hexo s查看http://localhost:4000/books或者http://localhost:4000/movies测试(出现相应内容即配置成功)。
另外,修改你的主题配置_config.xml,我这里是butterfly.yml,配置到目录;如果有中英文设置,相应配置即可,不唯一。

-
部署
强调:由于
hexo douban的简写也是hexo d,与hexo deploy的简写指令hexo d冲突,因此在进行二者部署的时候,只能都打全名而不能打简写形式。hexo clean && hexo g && hexo deploy -
如果你是butterfly主题,可以配置封面页哦:
# 如果你有使用hexo-douban,可配置這個 douban: meta: true movies_img: /image/movie.jpg books_img: /image/book.jpg # games_img:
2.增加常用网站搜索页
2.1预览

2.2装配
-
下载页面html
大佬指出直接扒,我就不客气了,直接扒了。

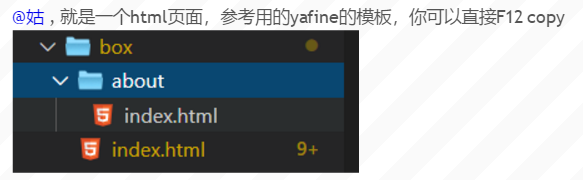
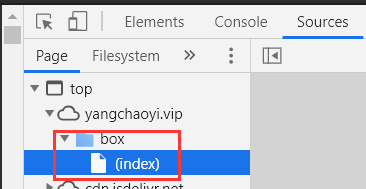
到大佬的博客F12找到sources对应内容,直接右键保存页面到你的博客source下,并进行修改(注意,在关于本页还有一个页面)


大家扒前先留言点赞,表示尊重,白嫖党咳咳。 -
声明此页面不渲染 (以下方法均可)

-
设置目录
我们存放的目录是box,就把box配置到主题目录中去。

太可了!直接设置为你浏览器默认开启页面吧。快速门

为美丽而优化~
