closest()函数用于从当前匹配元素开始,逐级向上级选取符合指定表达式的第一个元素,并以jQuery对象的形式返回。
这里的表达式包括:选择器(字符串)、DOM元素(Element)、jQuery对象。
案例代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>测试closest</title> <style> .ancestors *{ display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> <script src="https://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"> </script> <script> $(function(){ $("span").closest("ul").css({"color":"red","border":"2px solid red"}); $("span").closest("ul").find("li").eq(1).find("span").eq(0).css({"color":"green","border":"2px solid green"}); }); </script> </head> <body class="ancestors">body (曾曾祖先节点) <div style="width:500px;">div (曾祖先节点) <ul>ul (第二祖先 - 第二祖先节点) <ul>ul (第一祖先 - 第一祖先节点) <li>li (直接父节点) <span>span01</span> </li> <li> <span>span02</span> <span>span03</span> </li> </ul> </ul> </div> </body> </html>
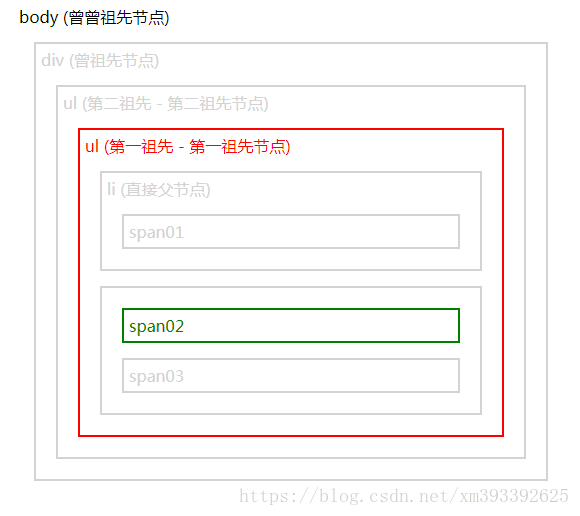
三.效果图
原文地址:https://blog.csdn.net/xm393392625/article/details/82220493