jQuery学习笔记之.closest()
.closest()描述:
遍历集合中的每一个元素,从元素本身和在DOM树中遍历它的祖先中得到第一个匹配选择器的元素。
得到一个代表DOM元素集合的jQuery对象,.closest()查询这些元素和这些元素在DOM树中的祖先元素,从匹配的元素构造一个新的jQuery对象。.parents()和.closest()在遍历DOM树上是相似的。
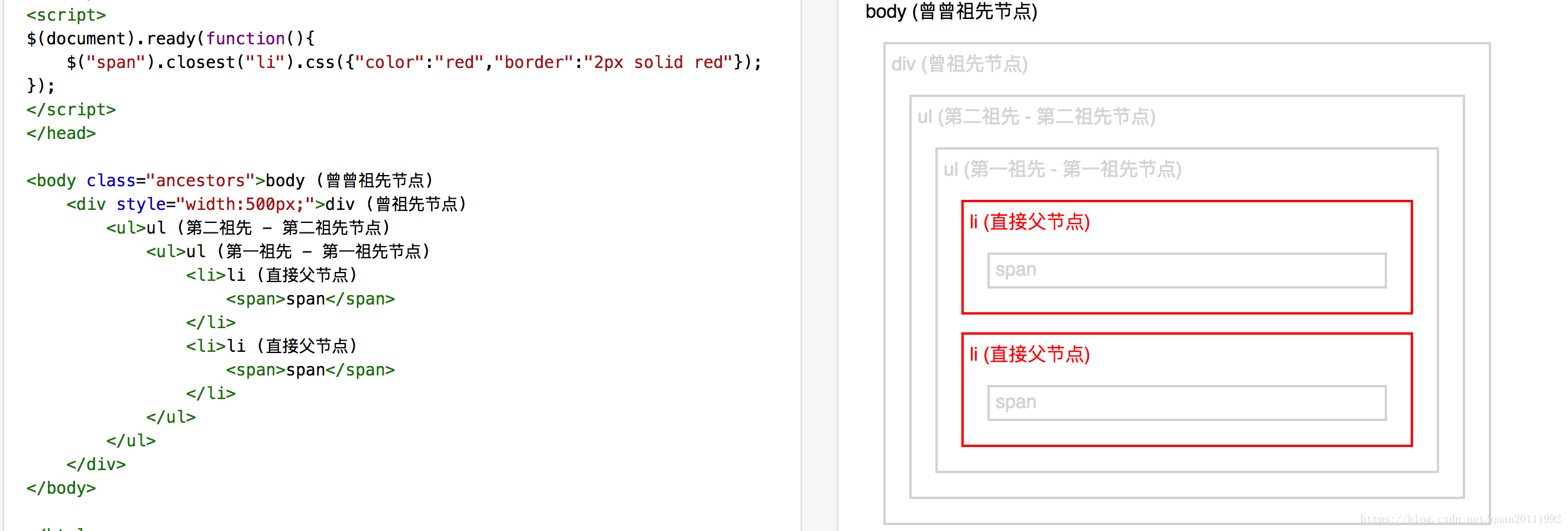
.closest()
1.从当前元素开始
2.遍历DOM树直到找到与提供的选择器匹配的元素
3.遍历原始集合中的每一个元素,返回包含零个或一个元素的jQuery对象,返回元素的顺序与文档顺序保持一致
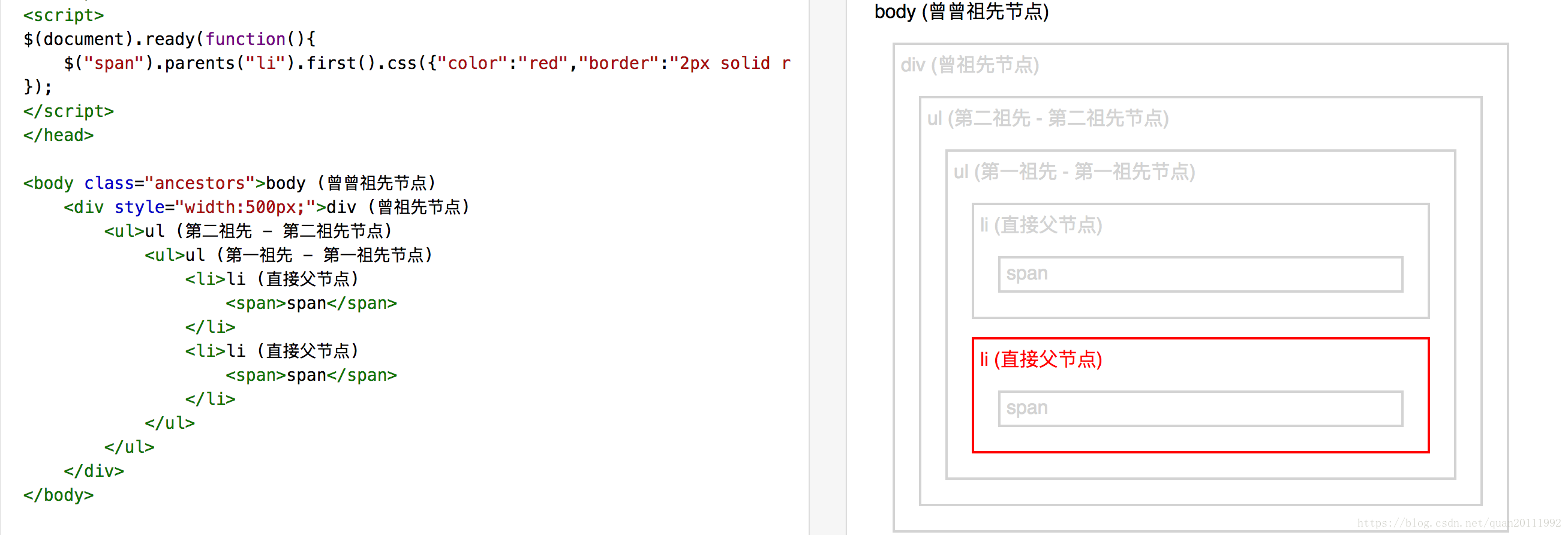
.parents()
1.从父元素开始
2.遍历DOM树到达文档的根元素,添加每一个祖先元素到临时的集合中,如果提供的选择器则基于这个选择器过于临时的集合
3.遍历原始集合中的每一个元素,返回包含零个或多个元素的jQuery对象,返回元素的顺序与文档顺序相反