vue/cli4.x脚手架的安装以及布置
vue-cli的优势:
1.成熟的vue项目架构设计,而且会跟随vue版本的更迭而更新;
2、提供了-衰本地测试眼务器,而且是一个热加载的服务器 ;
3、提供了自己的一衰集成打包 上线的方案, webpack或者gulpify在创建项目的时候可以进行选择;
有了以上优势,可以非常快速的措建项目;
vue-cli对系统的要求:
vuecli是命令行的一个工具,系统需要:
- node js(>=4.x);
- 能使用node的命令行终端;
第一步安装node.js
进入nodejs言网 : htps//nodejs.org.en/
下载之后直接安装
注意:安装LTS版本(长期稳定)
打开cmd进行如下操作:
node --version
v12.16.1
会出现版本号,或者也可以用npm
npm -v
6.13.4
出现相关的版本号意味着安装成功
利用淘宝镜像安装vue/cli
npm config set registry http://registry.npm.taobao.org/
npm install -g cnpm --registry=https://registry.npm.taobao.org
自己创建一个文件夹用来存放测试项目文件

在目标路径下输入cmd直接回车

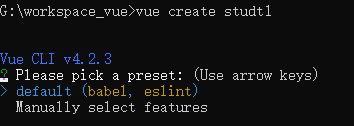
可以直接打开当目录下的cmd,会出现如下选择,你可以选择默认的或则和自定义的,然后回车

完成之后会显示如下的界面:
依次按照提示输入

打开本地的浏览器
显示如下的页面

补充
当然不仅仅可以在cmd中启动服务,在ws,idea等等软件上都有自带的终端,可以把项目导入然在软件中启动项目:以idea为例子

依然可以运行,这里给大家提供几个插件
大家可以使用:
百度网盘链接如下:https://pan.baidu.com/s/1VD2VJi-t-7xEX-RurWoiBQ
提取码:pmhy
