Vue电商项目001:概述以及项目中要用到的git操作
1.项目概述
1.1.学习的目标
- 能够基于Vue初始化项目
- 能够基于Vue技术栈进行项目开发
- 能够使用Vue的第三方组件进行项目开发
1.2项目的学习流程
- 项目概述
- 项目初始化
- 登录/退出功能
- 主页布局
- 用户管理模块
- 权限管理模块
- 分类管理模块
- 参数管理模块
- 商品管理模块
- 订单管理模块
- 数据管理模块
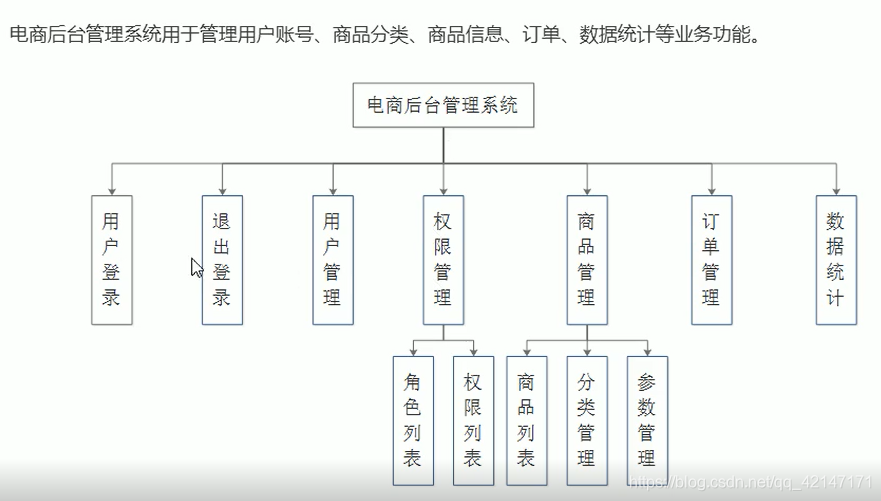
1.3项目实现的功能

1.4完成后的效果
登录页面

登录后的欢迎页面(可自定义)

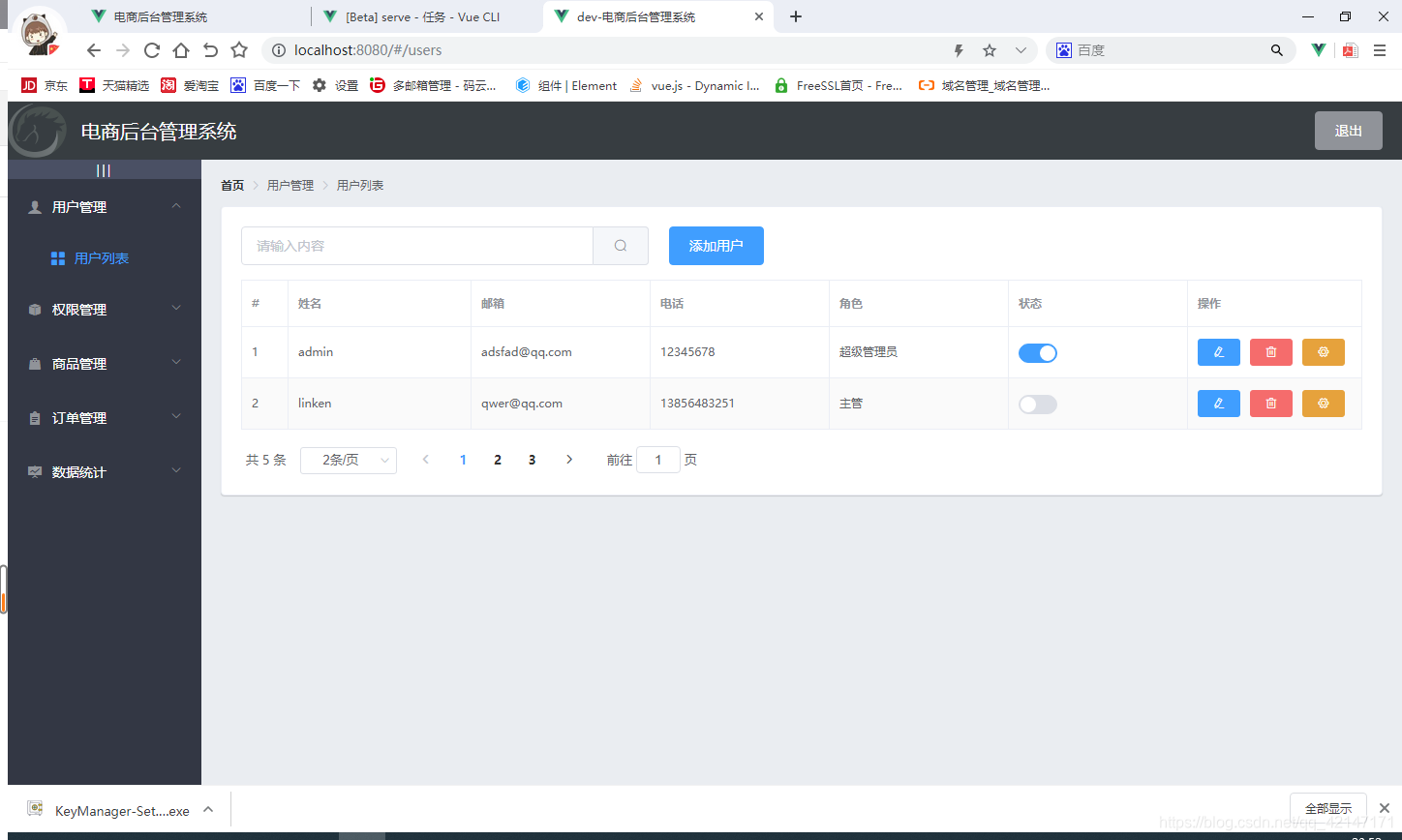
用户列表

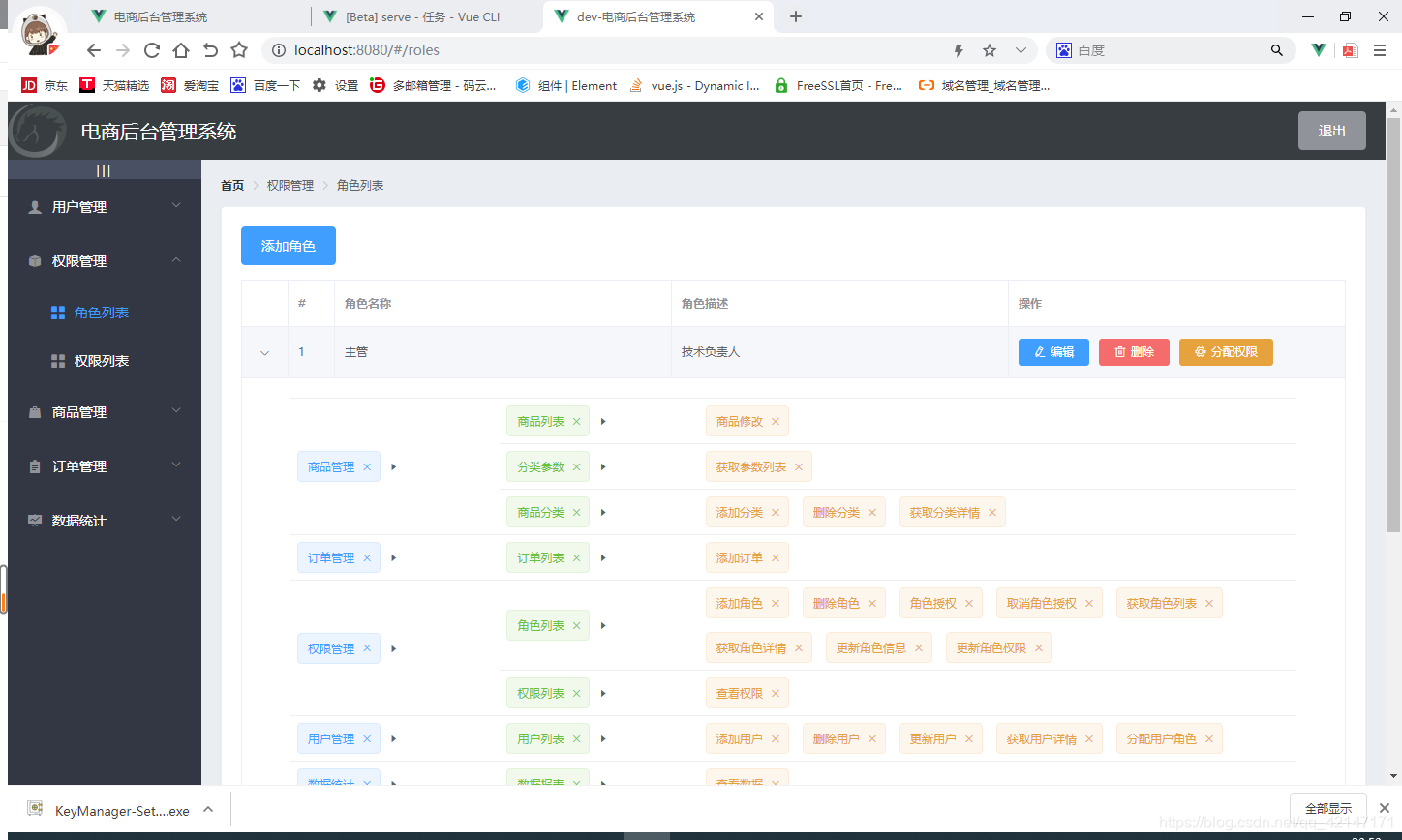
权限管理中的角色列表

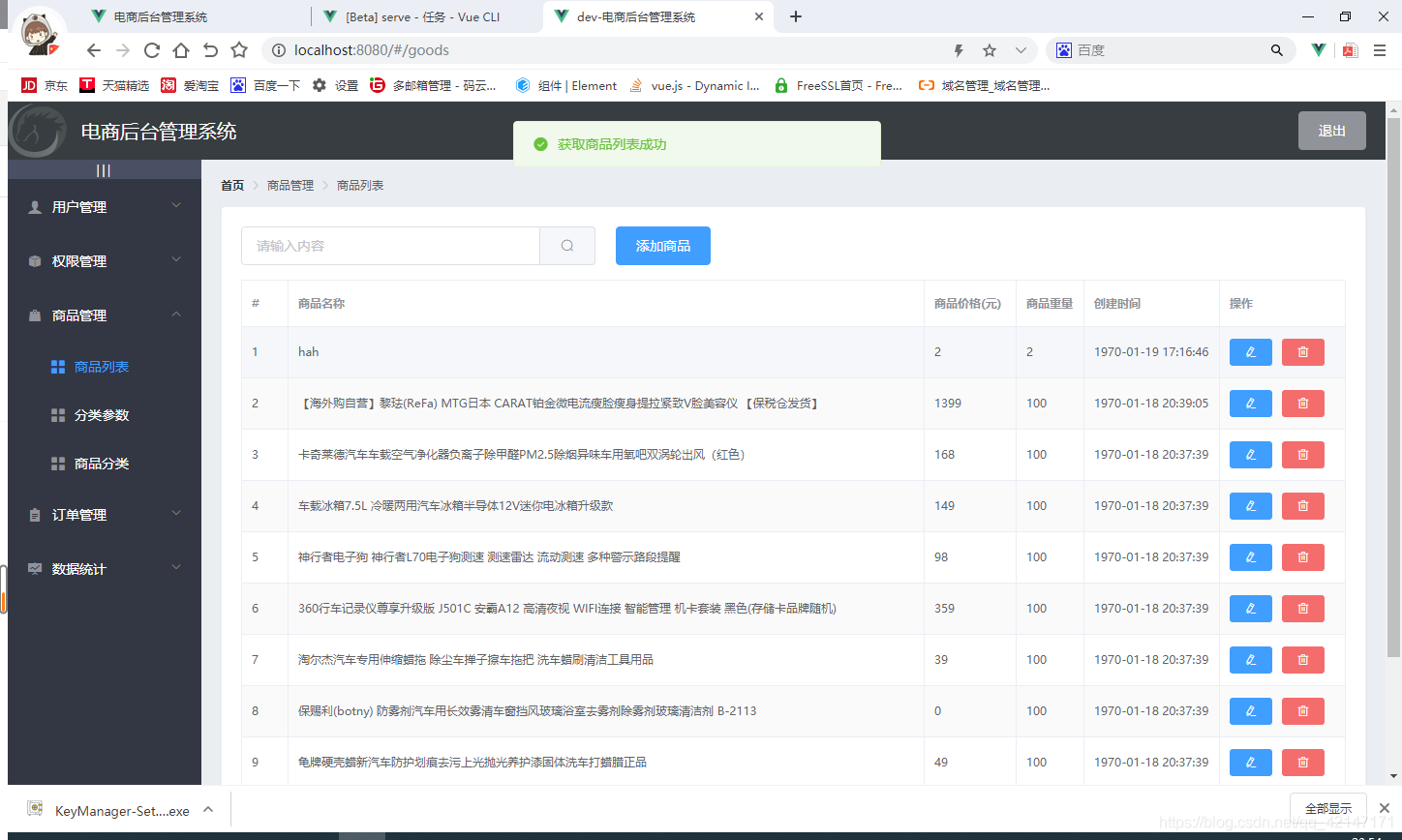
商品管理中的商品列表
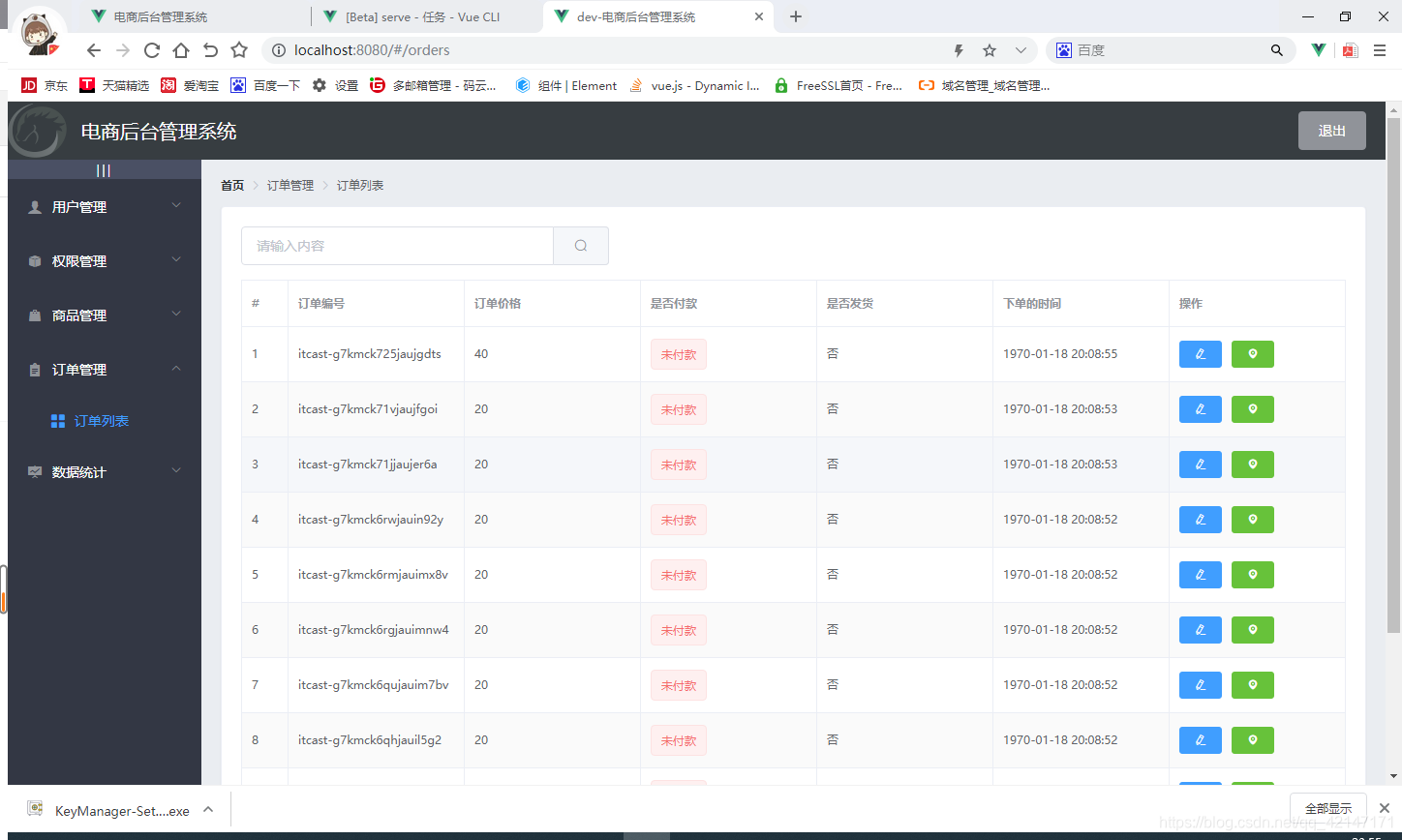
订单列表
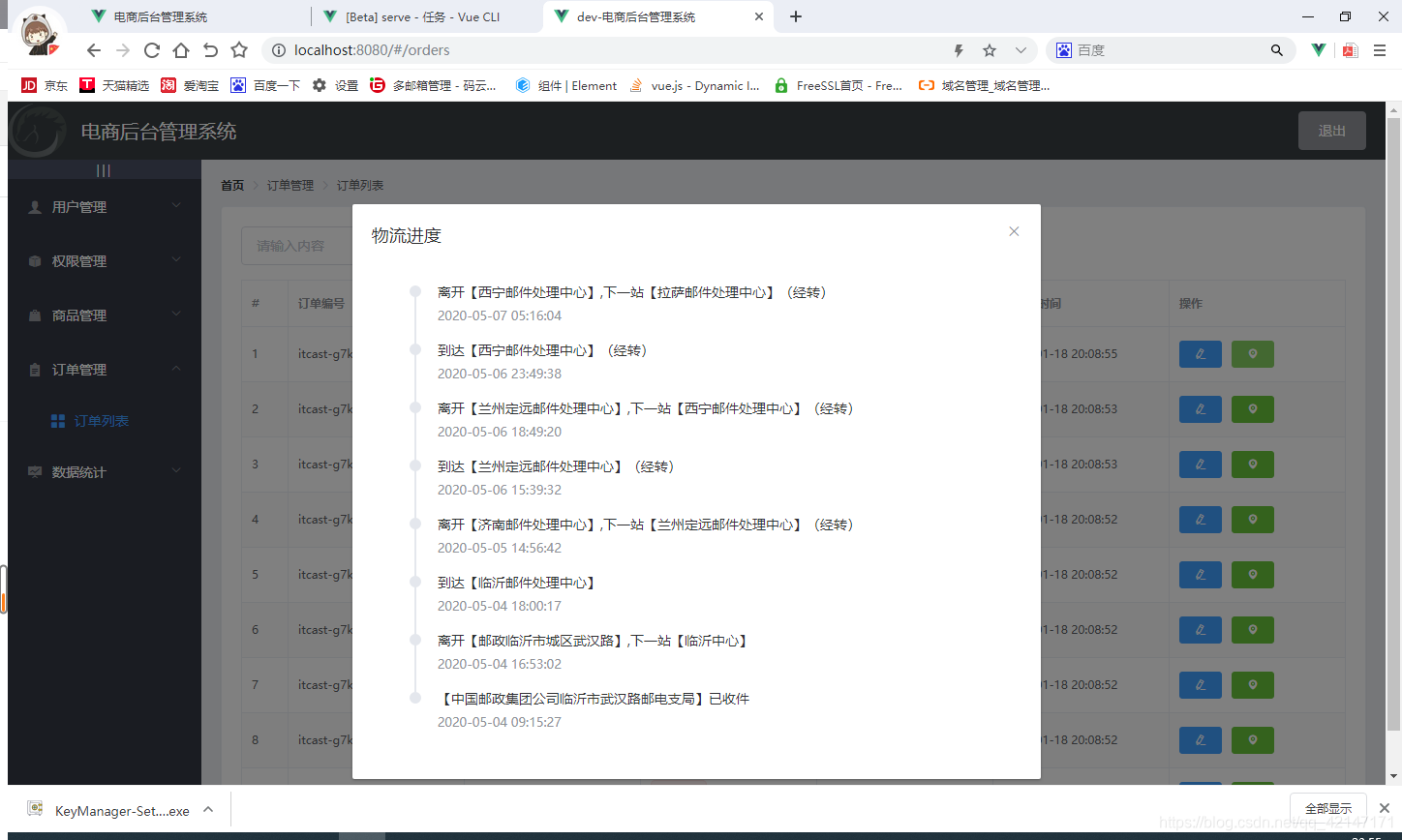
订单列表显示物流信息
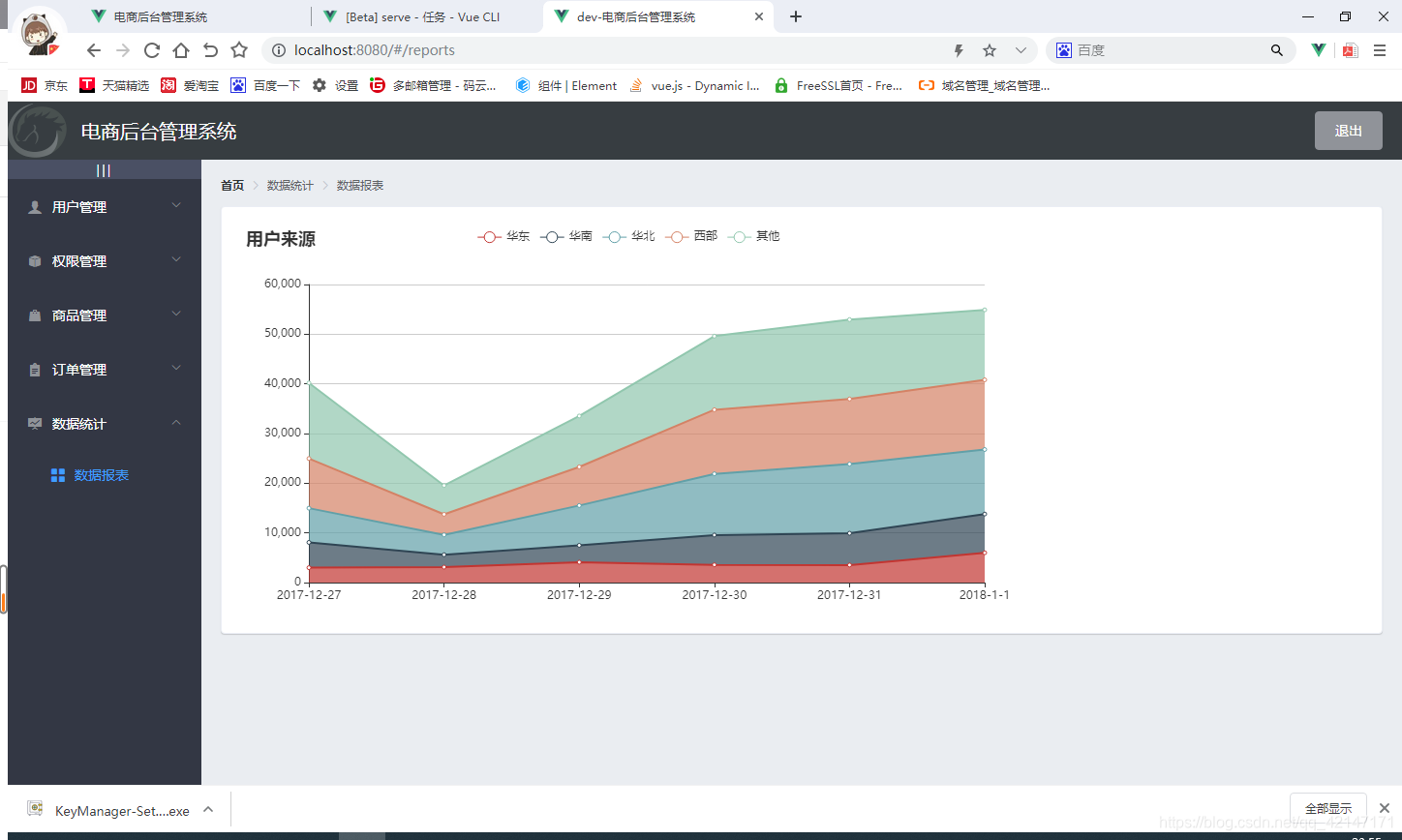
数据报表

2.项目中的git操作
git操作基本上每写一个模块就要进行一系列的操作(将完成的模块提交到本地仓库和上传到码云)
注意: 运行命令是一定要在当前工作目录下
- git checkout -b xxxxx:创建一个名为xxxxx的分支
- git branch:查看当前所在的分支
- git status:查看当前的文件状态
- git add .:将修改和新增的文件提交到暂存区
- git commit -m “xxxxxxxx”:将暂存区的所有代码提交到本地仓库(xxxxx为提交信息比如完成了什么功能)
- git chenkout xxxx:切换到已有的分支(xxx为分支的名称)
- git merge xxx:合并xxx分支到当前的分支
- git push:把本地最新的当前的分支的代码推送到马云中
- git push -u origin xxxx:将当前的子分支推送到云端origin仓储的xxxx分支
后面会再项目中以具体例子进行说明怎么使用
整个项目已经全部完成,将持续进行总结和分享,欢迎大佬提出建议,有任何的问题请留言,需要项目数据库和api接口的也可以留言