博客园搭建
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>博客园</title>
<link rel="stylesheet" href="blog.css">
</head>
<body>
<div class="blog-left">
<div class="blog-avator" >
<img src="111.png" alt="">
</div>
<div class="blog-title">
<p>老司机的博客</p>
</div>
<div class="blog-info" >
<p>无形开车,最为致命</p>
</div>
<div class="blog-link">
<ul>
<li><a href="">关于我</a></li>
<li><a href="">微博</a></li>
<li><a href="">微信公众号</a></li>
</ul>
</div>
<div class="blog-tag">
<ul>
<li><a href="">#Python</a></li>
<li><a href="">#Jave</a></li>
<li><a href="">#Pdd</a></li>
</ul>
</div>
</div>
<div class="blog-right">
<div class="article">
<div class="article-title">
<span class="title">怎么无形开车</span>
<span class="date">2020/5/24</span>
</div>
<div class="article-content">
<p>8.30jsaon课堂,每日一个开车小技巧</p>
</div>
<hr>
<div class="article-bottom">
<span>#css </span>
<span>#JavaScript</span>
</div>
</div>
<div class="article">
<div class="article-title">
<span class="title">怎么无形开车</span>
<span class="date">2020/5/24</span>
</div>
<div class="article-content">
<p>8.30jsaon课堂,每日一个开车小技巧</p>
</div>
<hr>
<div class="article-bottom">
<span>#css </span>
<span>#JavaScript</span>
</div>
</div>
<div class="article">
<div class="article-title">
<span class="title">怎么无形开车</span>
<span class="date">2020/5/24</span>
</div>
<div class="article-content">
<p>8.30jsaon课堂,每日一个开车小技巧</p>
</div>
<hr>
<div class="article-bottom">
<span>#css </span>
<span>#JavaScript</span>
</div>
</div>
<div class="article">
<div class="article-title">
<span class="title">怎么无形开车</span>
<span class="date">2020/5/24</span>
</div>
<div class="article-content">
<p>8.30jsaon课堂,每日一个开车小技巧</p>
</div>
<hr>
<div class="article-bottom">
<span>#css </span>
<span>#JavaScript</span>
</div>
</div>
<div class="article">
<div class="article-title">
<span class="title">怎么无形开车</span>
<span class="date">2020/5/24</span>
</div>
<div class="article-content">
<p>8.30jsaon课堂,每日一个开车小技巧</p>
</div>
<hr>
<div class="article-bottom">
<span>#css </span>
<span>#JavaScript</span>
</div>
</div>
<div class="article">
<div class="article-title">
<span class="title">怎么无形开车</span>
<span class="date">2020/5/24</span>
</div>
<div class="article-content">
<p>8.30jsaon课堂,每日一个开车小技巧</p>
</div>
<hr>
<div class="article-bottom">
<span>#css </span>
<span>#JavaScript</span>
</div>
</div>
</div>
</body>
</html>
css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>博客园</title>
<link rel="stylesheet" href="blog.css">
</head>
<body>
<div class="blog-left">
<div class="blog-avator" >
<img src="111.png" alt="">
</div>
<div class="blog-title">
<p>老司机的博客</p>
</div>
<div class="blog-info" >
<p>无形开车,最为致命</p>
</div>
<div class="blog-link">
<ul>
<li><a href="">关于我</a></li>
<li><a href="">微博</a></li>
<li><a href="">微信公众号</a></li>
</ul>
</div>
<div class="blog-tag">
<ul>
<li><a href="">#Python</a></li>
<li><a href="">#Jave</a></li>
<li><a href="">#Pdd</a></li>
</ul>
</div>
</div>
<div class="blog-right">
<div class="article">
<div class="article-title">
<span class="title">怎么无形开车</span>
<span class="date">2020/5/24</span>
</div>
<div class="article-content">
<p>8.30jsaon课堂,每日一个开车小技巧</p>
</div>
<hr>
<div class="article-bottom">
<span>#css </span>
<span>#JavaScript</span>
</div>
</div>
<div class="article">
<div class="article-title">
<span class="title">怎么无形开车</span>
<span class="date">2020/5/24</span>
</div>
<div class="article-content">
<p>8.30jsaon课堂,每日一个开车小技巧</p>
</div>
<hr>
<div class="article-bottom">
<span>#css </span>
<span>#JavaScript</span>
</div>
</div>
<div class="article">
<div class="article-title">
<span class="title">怎么无形开车</span>
<span class="date">2020/5/24</span>
</div>
<div class="article-content">
<p>8.30jsaon课堂,每日一个开车小技巧</p>
</div>
<hr>
<div class="article-bottom">
<span>#css </span>
<span>#JavaScript</span>
</div>
</div>
<div class="article">
<div class="article-title">
<span class="title">怎么无形开车</span>
<span class="date">2020/5/24</span>
</div>
<div class="article-content">
<p>8.30jsaon课堂,每日一个开车小技巧</p>
</div>
<hr>
<div class="article-bottom">
<span>#css </span>
<span>#JavaScript</span>
</div>
</div>
<div class="article">
<div class="article-title">
<span class="title">怎么无形开车</span>
<span class="date">2020/5/24</span>
</div>
<div class="article-content">
<p>8.30jsaon课堂,每日一个开车小技巧</p>
</div>
<hr>
<div class="article-bottom">
<span>#css </span>
<span>#JavaScript</span>
</div>
</div>
<div class="article">
<div class="article-title">
<span class="title">怎么无形开车</span>
<span class="date">2020/5/24</span>
</div>
<div class="article-content">
<p>8.30jsaon课堂,每日一个开车小技巧</p>
</div>
<hr>
<div class="article-bottom">
<span>#css </span>
<span>#JavaScript</span>
</div>
</div>
</div>
</body>
</html>
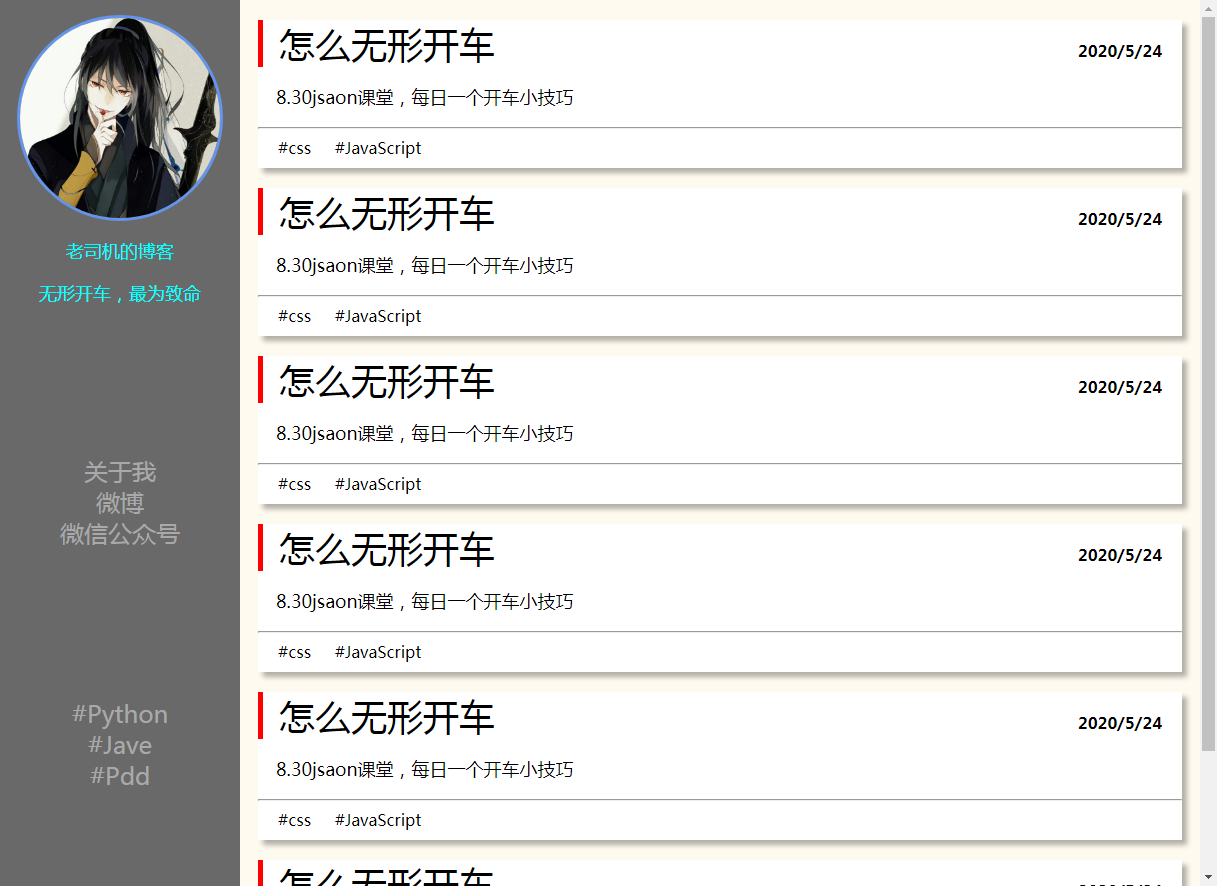
效果图