table代表这是一个表格
tr标签代表整个表格中的一行数据,只要一行都是属于他的,无论多长多一样
td代表单元格
border-collapse: separate;核心是为外边距合并起来,要设置在table那里就能合并所有的单元格了
记住,只能设置在table中。但是合并所有单元格,设置在tr或者td标签中无用。
border-spacing: 5px;核心是设置相邻单元格的边框间的距离,记住一点就是上下左右都是5px哦,如果相邻之间有5px就不用设置了哈,因为这标签的作用就是设置所有的td上下左右为5px。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#container div
{
width: 100px;
height: 100px;
border: 3px solid red;
background-color: red;
margin: 10px;
}
.box1
{
border-radius: 60px 40px 20px 10px /30px 20px 10px 5px;
}/*第一个是60 30是左上角把,是水平60垂直30.。*/
#container .box2
{
border: 20px solid red;
border-radius: 40px;
}
#container .box3
{
border-style: solid;
border-width: 20px 30px 0px 50px;
border-color: pink blue red blue;
}
#container .box4
{
width: 500px;
height: 100px;
border-style: solid;
border-width: 60px 30px 60px 30px;
border-color: pink blue pink blue;
}
#container img
{
width: 150px;
height: 150px;
border: 5px solid red;
border-radius: 20px;
}
#container .table
{
border: 5px solid red;
border-collapse: separate;
border-spacing: 5px;
margin: 100px;
border-radius: 10px;
}
.table td
{
border: 3px solid red;
}
</style>
</head>
<body>
<div id="container">
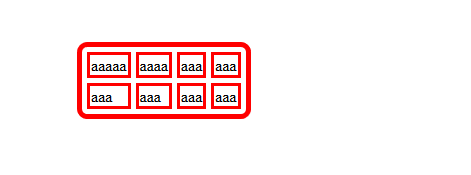
<table class="table">
<tr>
<td>aaaaa</td>
<td>aaaa</td>
<td>aaa</td>
<td>aaa</td>
</tr>
<tr>
<td>aaa</td>
<td>aaa</td>
<td>aaa</td>
<td>aaa</td>
</tr>
</table>
</div>
</body>
</html>