对HTML5表格的一些总结——border-collapse、、colspan、rowspan等
首来看一些基本的表标记:
-
指定表标题
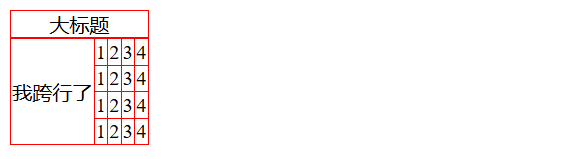
<!--指定表标题——表最上面的大标题--> <caption></caption>举例:
<table> <caption>大标题</caption> <tr><td rowspan="5">我跨行了</td></tr> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> </tr> </table>效果图:

-
指定表报头
<!--指定表报头--> <thead></thead> -
指定表正文
<!--指定表正文--> <tbody></tbody> -
指定表表尾
<!--指定表表尾--> <tfoot></tfoot> -
指定表列的标题,一般和搭配使用
<!--指定表列的标题,一般和<thead>搭配使用--> <th></th> -
创建行
<!--创建行--> <tr></tr> -
创建列
<!--创建列--> <td></td> -
跨列
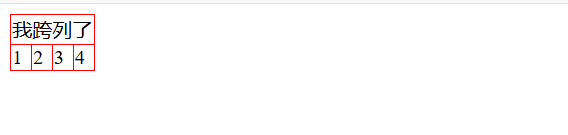
<td colspan="3"></td>举例:
<table> <tr><td colspan="4">我跨列了</td></tr> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> </tr> </table>效果图:

-
跨行
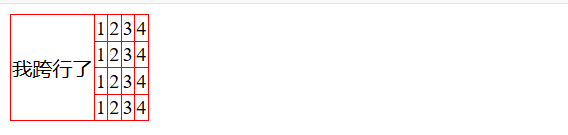
<td rowspan="5"></td>举例:
<table> <tr><td rowspan="5">我跨列了</td></tr> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> </tr> </table>效果图:

10.十分值得注意的两个属性:border-collapse、colspan、rowspan
-
折叠表格边框
border-collapse:collapse; -
不折叠表格边框
border-collapse:separate;
