文章目录
任何一个app基本都会设计一个启动页,今天我们就来看看怎么在flutter项目中设置启动页。
开始的时候我的第一个想法就是把启动页当成一个Widget,先加载这个Widget然后在显示我们的主页面,可是在实践的过程中遇到一个很大的问题,app启动的时候会出现较长时间的白屏,在android手机上很明显,而且性能越差时间越长,ios相对好些。做过android原生开发的都知道android原生也有白屏问题,不过flutter要明显的多,如何解决这个问题?其实我们在创建flutter项目的时候,系统已经帮我们解决了,只不过我们没有注意到而已。
Android 启动页
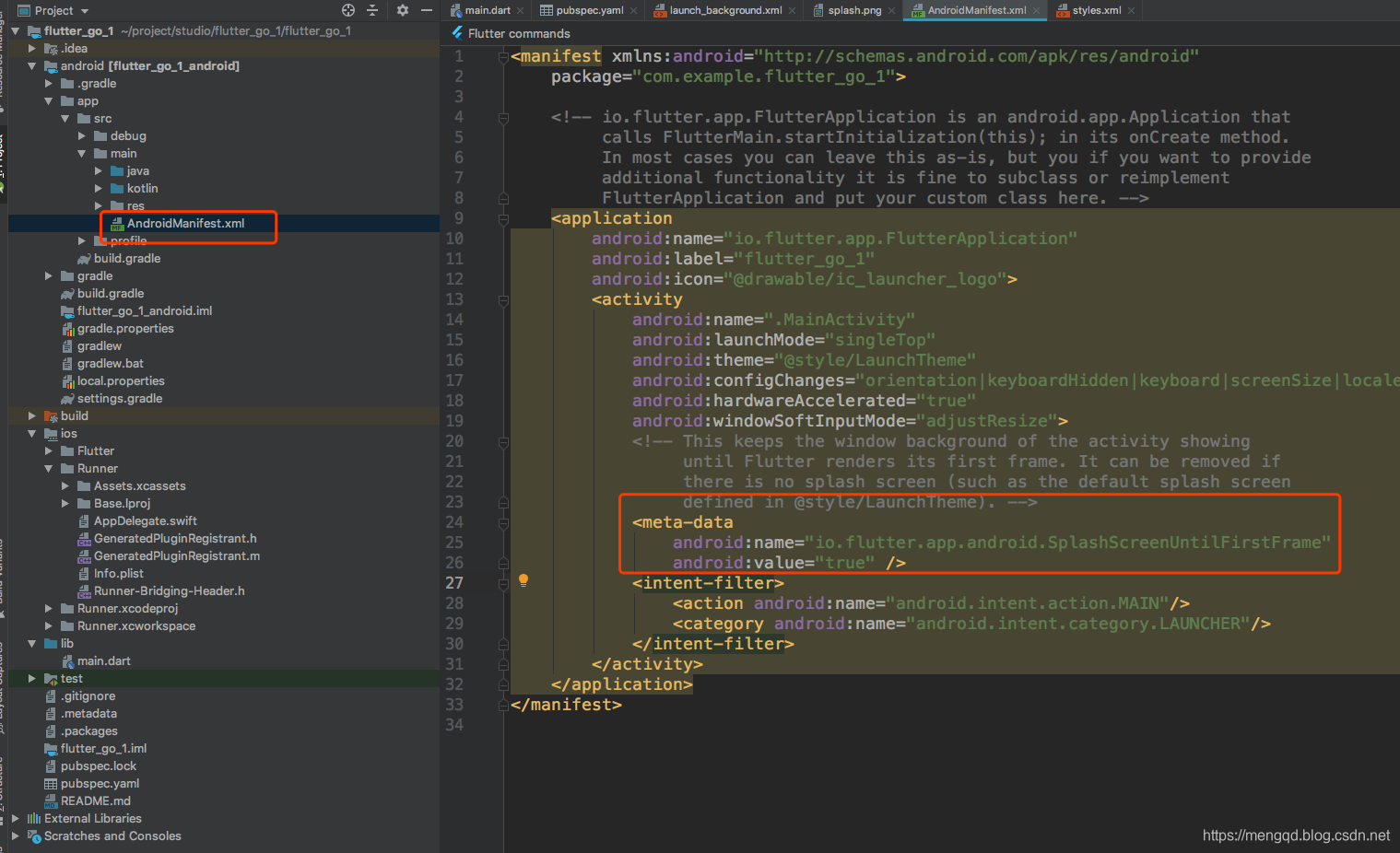
首先打开如下图的文件:

有这么一段

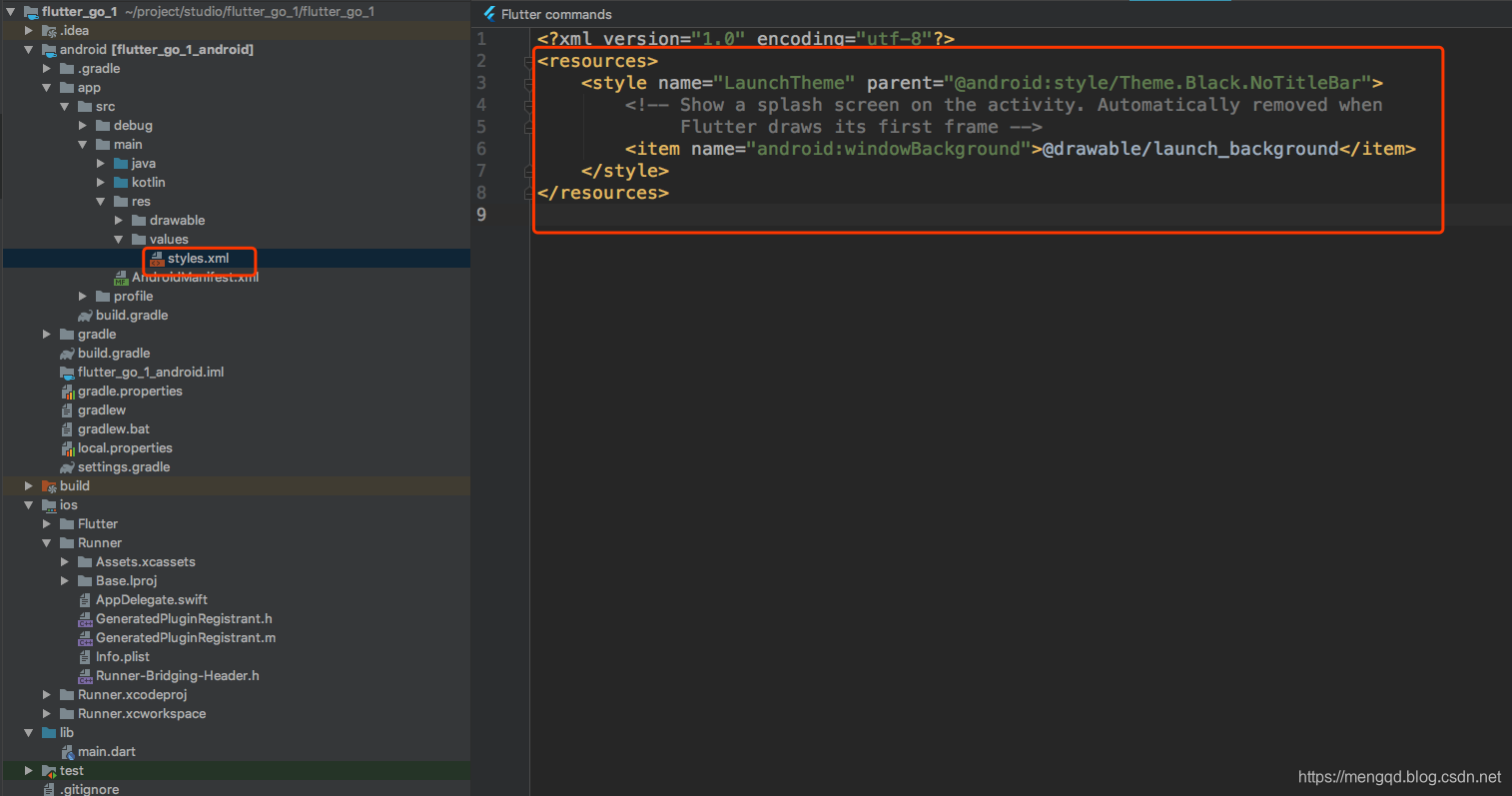
meta-data 中value设置为true代表有启动页,然后打开res->values->style.xml文件如下图:

文件中设置了style,名称为LaunchTheme,注意这个名称不能修改,style加载的是drawable中的launch_background.xml,我们打开这个文件:

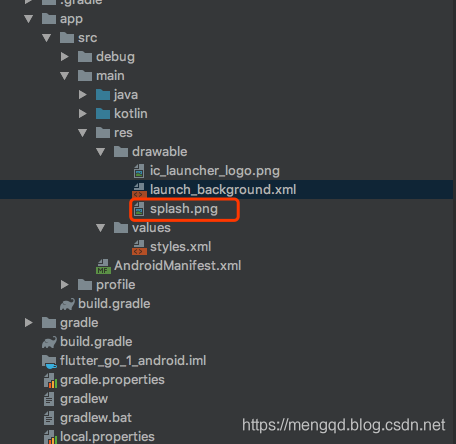
默认情况下红框内的item是没有的,这就是我们要设置的启动页的图片,启动页的图片我们存放在drawable下,如下图:

到这里android启动页就是设置完成了。
IOS
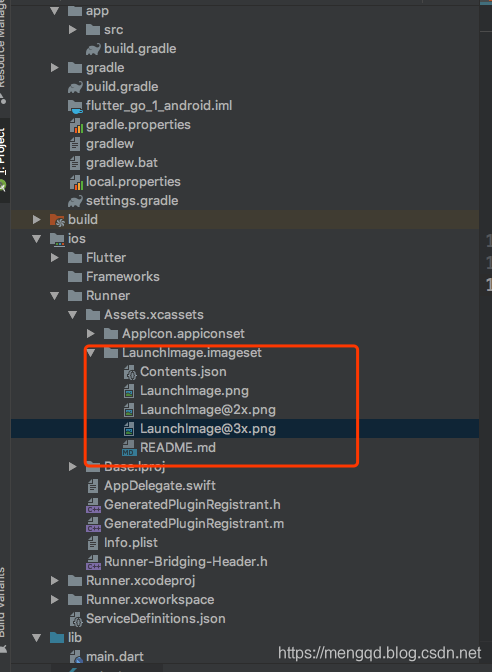
打开如下目录:

将LaunchImage.png、[email protected]、[email protected] 替换为我们自己启动页图片即可。
