声明
所有的图片来自于网络图片,本App仅用于学习。
感想
写了1万行的App就这样结束了(主要是不想改了)
本课程让我掌握了dart语言和flutter的使用方法。让我又多学会了一门技术。最主要的是,从开始的一无所知,然后慢慢开始查资料,查博客,慢慢知道了写的方法。
从暑假8月份开始写,期间有很多的困难,真的很难,最开始一星期我只写了100行不到。因为是真的不知道怎么写,最后知道了嵌套,再加上别人博客的指导。慢慢的我的积极性被调动起来。到了最后交上成品(虽然有很多的缺陷,也没有达到我的预期,但是也算是完结了,界面也还看得过去,就是那个打牌界面太难了,状态太多了,到最后自己都写糊涂了),数了数一共写了7000行(加上那些原本写好了的但是删掉的功能还有一些其他代码,估计也有个1万行了叭)。
这是我第一次写如此长的代码,原来想的时候,没有想到有这么难。难的是代码太多,功能太多后的维护和新添加的功能的添加的位置。如果前期没有写好,后期的逻辑真的会很乱,很难维护。所以这次经历让我体验到了项目的封装和逻辑性的组合的重要性。
千万不要一开始一时兴起,直接乱写,否则到最后改来改去会很麻烦。要一开始就规划好,使用组件化的形式来写,这样当你新添功能的时候,直接添入就可以。但是flutter中的这个状态管理又很麻烦,很多功能又封装不开,只能在一个代码中写(也可能是我还没有找到方法)。但是好歹还是完成了。在这个过程中查阅了太多的资料,也知道了很多组件和他们嵌套的方法,和不能嵌套的时候。总之,这次课程对我受益匪浅,对自己的工程代码能力和组件化能力也增加了。最后,谢谢老师的教导。
这个App只实现了单机模式打牌,最开始是想做联机的,后来发现不太会。。。就没有办法了。切勿用于商业用途
这里就附上我的源码地址叭:
链接
但是这里后端是部署到我同学的机子上的,没有后端登录不了哦,我是实在不想改了嗷。
界面
登录界面
这里的背景是动态的,是一个雪花飘落的场景

登录界面



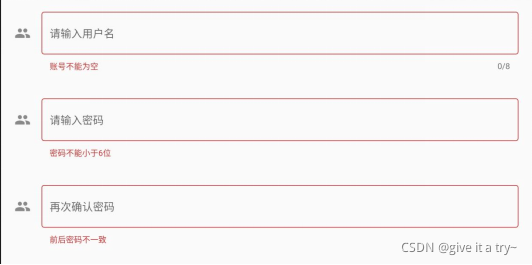
注册界面




加载页面
这个代码我的博客有链接


主菜单

点击自己的头像后:

点击设置后:
背景图片可以切换,音乐可以关闭

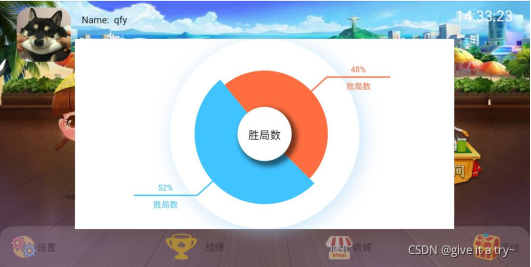
点击战绩后:
这个饼图可以自主转动,也可以自己按住选择

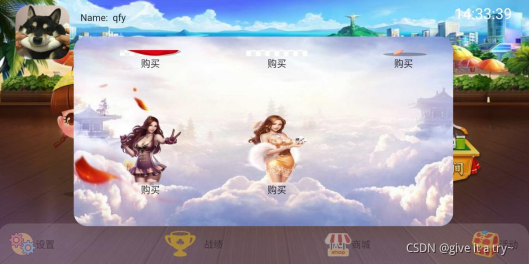
点击商城:
往上往下都可以查看商品,GridView实现的

点击活动:
这是个轮播图,每3秒自动切换一张图片,按住可以停止切换


创建房间
选择合适自己的规则



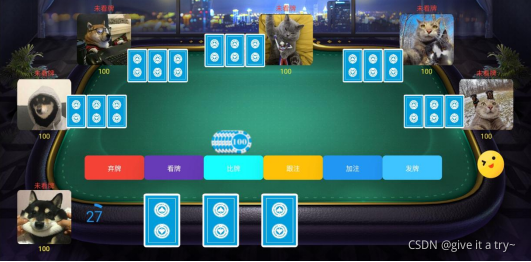
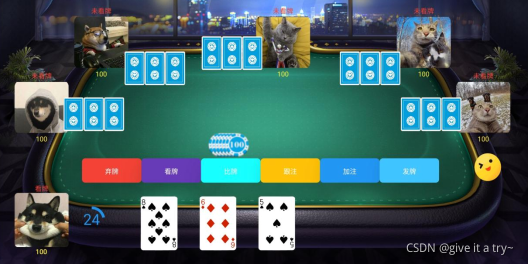
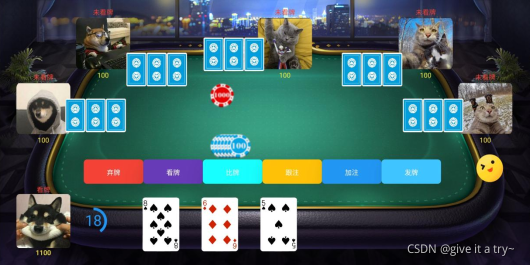
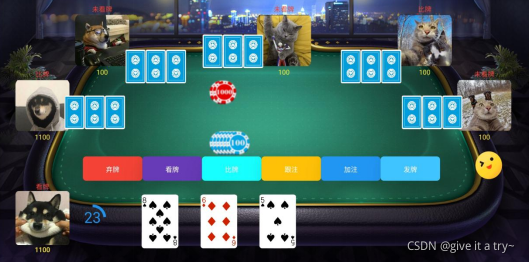
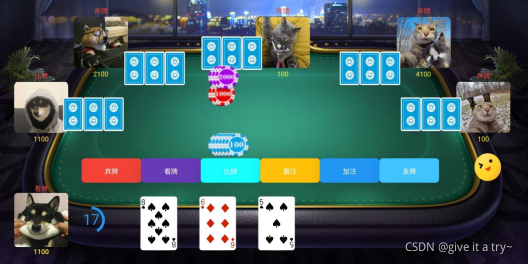
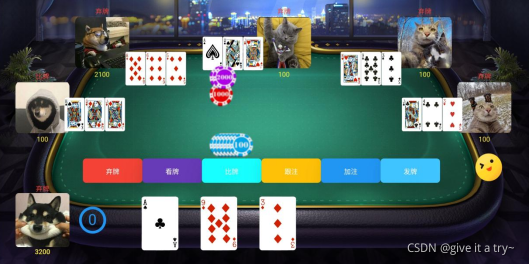
游戏房间
发牌和弃牌有动画效果