这两天看ant-design的文档,看到定制主题,就想自己也来试试。
首先,我是用的vue-cli 2版本来做的。
一、将项目搭建好
1.创建一个vue项目
vue create antd-demo
2.安装ant-design-vue
npm install ant-design-vue --save
3.按需引入
这里强调一下,为什么按需引入更好,因为整个antd包其实不小,大部分我们都用不到,全局引入,是很占资源的,所以更推介按需引入。
import Button from 'ant-design-vue/lib/button'; import 'ant-design-vue/lib/button/style'; // 或者 ant-design-vue/lib/button/style/css 加载 css 文件
如果你不熟悉以上的写法,你可以使用babel,下载一个babel-plugin-import的插件,就可以按照以前的模式引入了。
//下载插件 npm install babel-plugin-import --dev //按需引入(以button为例子) import { Button } from "ant-design-vue" //挂载组件 components:{ AButton : Button }
下载了babel-plugin-import插件,需要配置,才会生效。
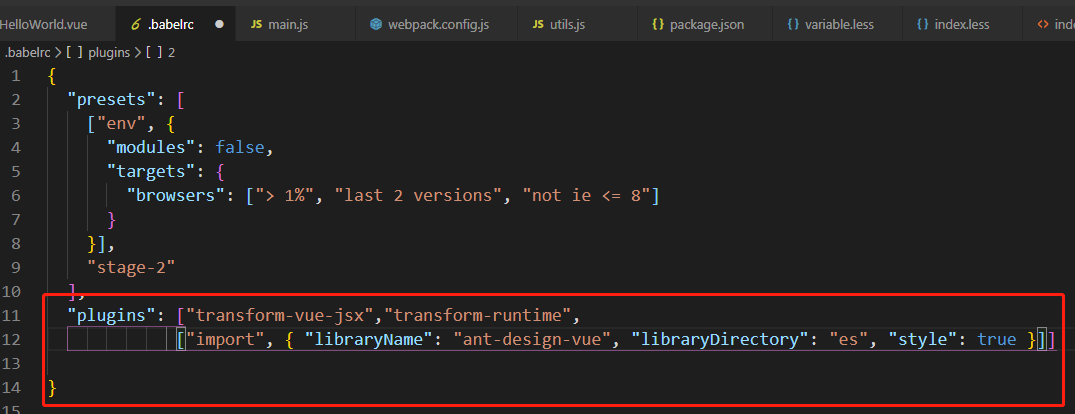
在.babelrc文件中配置:

注意:这里的plugins的import中。“style”的配置项本来是”css“,我改为true,是为了后面的主题定制,改为true就可以引入less文件了。
二、下面开始定制主题:
1.在style文件夹下,没有style自己建一个。新增三个文件:

(1)index.less可以什么都不写,一般放置公共的样式。
(2)variable.less

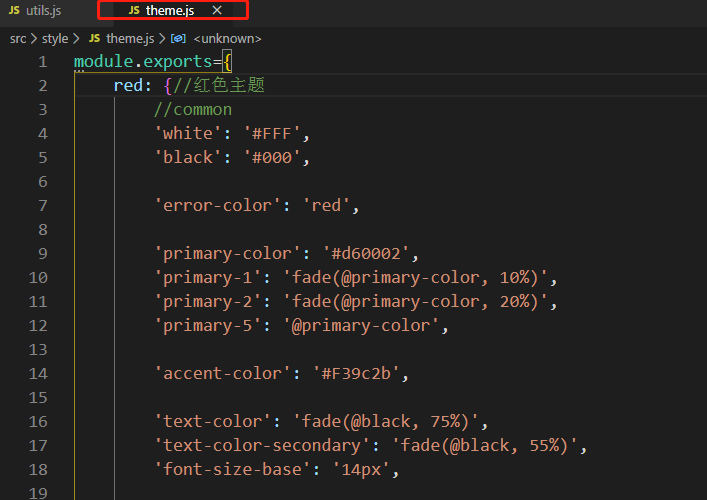
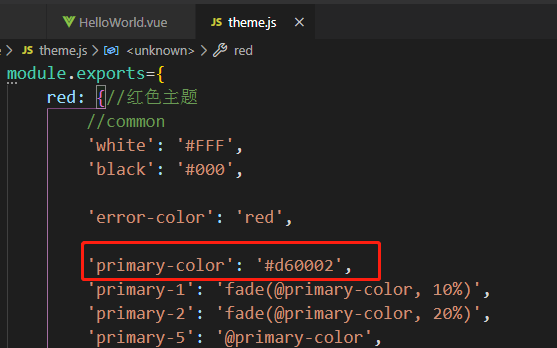
(3)我新建一个theme.js里来定制主题色

3.在build/utils.js文件下修改主题配置:
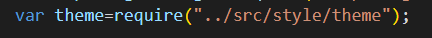
(1)先引入刚写好的主题样式:

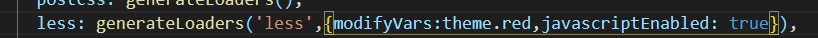
(2)配置

其实可以直接在modifyVars里配置颜色,但是把这个单独拎出来成个文件的好处是,可以配置多个主题,通过js来改变主题色。
好了,到现在,看看效果怎么样

原本是蓝色的按钮变为红色了。
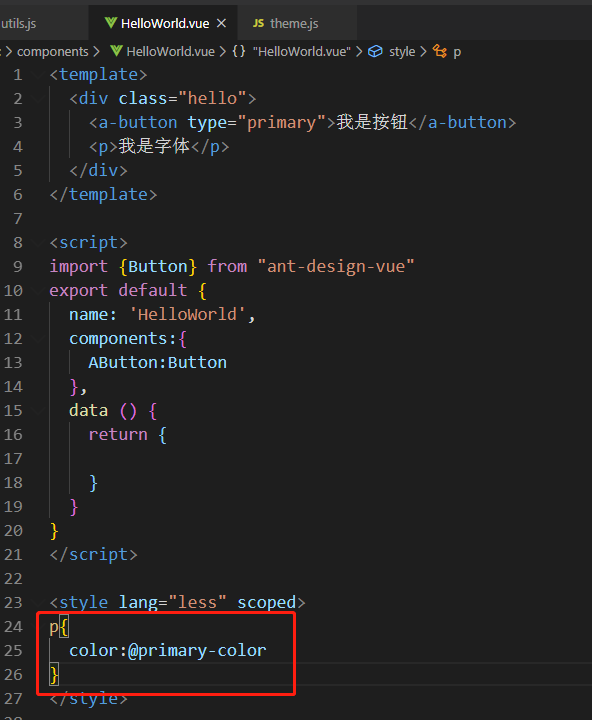
像不是组件的,比如字体颜色也跟随主题变化,可以直接使用theme里的颜色;



这样子,主题就制定好了。
最后,这只是vue-cli 2的配置方法,还有webpack @4.x的和vue-cli 3的配置方法,可以去antd的官网看,都大同小异。
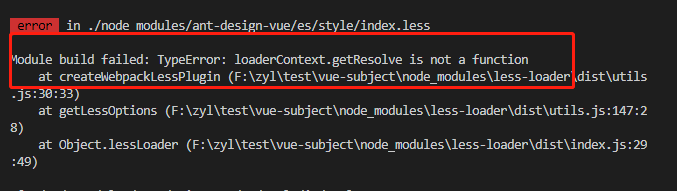
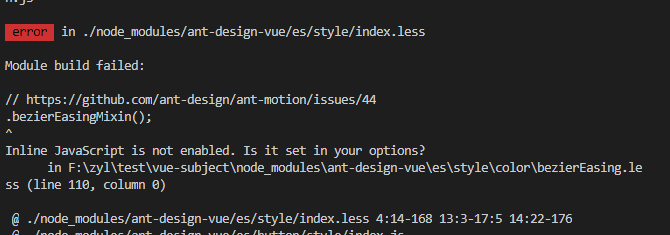
ps:一些题外话,当你配置less或者sass或者less-loader,sass-loader,有可能出现以下报错。


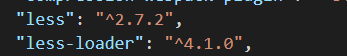
这种错误一般是版本问题,你下载的依赖版本过高,就容易出现这种错误。所以建议,将版本降低。

这仅仅只是我建议的版本。。。