1.定义和使用
mouseover:鼠标移到某元素之上
mouseout:鼠标从某元素移开
mousedown:鼠标按钮被按下
mouseup:鼠标按键被松开
mousemove:鼠标被移动
举例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>js_excise</title> </head> <body> <ul> <li>hello world</li> </ul> <script type="text/javascript"> var listli = document.getElementsByTagName('li') for(var i = 0;i<listli.length;i++){ //鼠标进入变红色 listli[i].addEventListener('mouseover',function(){ this.style.backgroundColor = "red" },false) //鼠标离开变蓝色 listli[i].addEventListener('mouseout',function(){ this.style.backgroundColor = "blue" },false) //鼠标按下字体大2倍 listli[i].addEventListener('mousedown',function(){ this.style.fontSize = parseInt(window.getComputedStyle(this,null).fontSize)*2+'px' },false) //鼠标按下字体小2倍 listli[i].addEventListener('mouseup',function(){ this.style.fontSize = parseInt(window.getComputedStyle(this,null).fontSize)/2+'px' },false) } //鼠标移动 document.addEventListener('mousemove',function(){ console.log('鼠标在移动') }) </script> </body> </html>
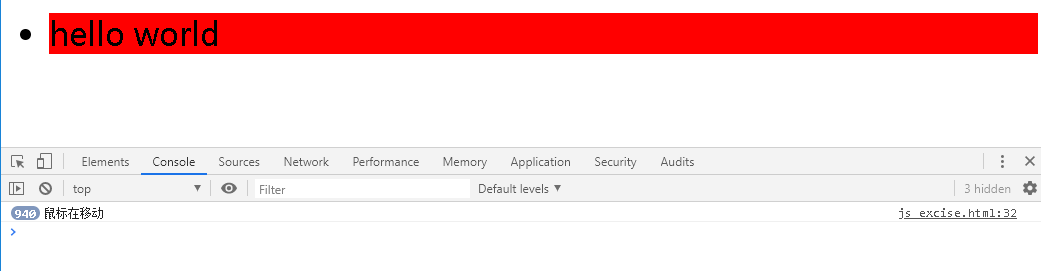
输出: