辗转反侧,侧头拿起手机,看着手机屏幕,一天就这么灰溜溜的度过了四分之三,总感觉缺点什么,奥,于是我心里有了答案,今天的文章还未更,于是乎,先去热饭吧,争取在九点之前把晚饭吃完,坚持养成一个良好的学习习惯不能半途而废,不要因为今天是休息日,就可以松懈,每天学习一个“上分”小技巧,总有一日,你会为今日的自己坚持学习而感到自豪,成功富有的人不是一日就能登顶,不积跬步无以至千里,一日学习,终生学习!
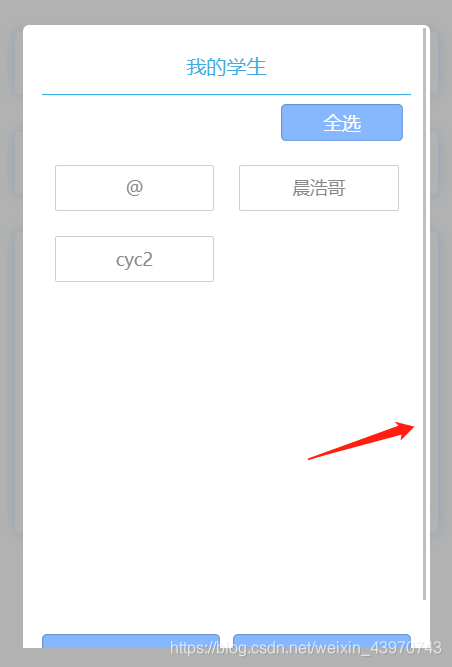
今天给小伙伴们分享点啥呢?奥,昨天的第三轮提测顺利结束,bug并不是很多,但是让我存留脑中,就是小程序都是基于竖屏模式开发的,而忽视了横屏模式是否会对微端有不友好的操作体验,结果让人出乎意料,很多组件在横屏状态下并不是体验良好,比如下面这个,基于弹框选择学生列表,但出于横屏模式下,却由于横屏的高度限制,无法正常显示“确定”“取消”按钮,如此,测试组觉得不行, 无论是基于横屏还是竖屏,最基本的就是先保证页面样式不跑样,其次再优化横屏体验感等。
基于弹框无法在页面上出现完整显示,需加一个滚动条针对该弹框能纵轴滚动;
于是我想起了官文中有介绍一个 叫" scroll-view" 的视图容器;
scroll-view
中译:可滚动视图区域
用法:可滚动视图区域。使用竖向滚动时,需要给scroll-view一个固定高度,通过 WXSS 设置 height。组件属性的长度单位默认为px,2.4.0起支持传入单位(rpx/px)。
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| scroll-x | boolean | false | 否 | 允许横向滚动 | 1.0.0 |
| scroll-y | boolean | false | 否 | 允许纵向滚动 | 1.0.0 |
若要实现纵轴出现滚动轴,设置 scroll-y 属性即可 默认是允许,横轴设置scroll-x ;
<view class='typeListBox' wx:if="{{isDep}}">
<scroll-view scroll-y style="height:100%;">
<!-- -->
</scroll-view>
</view>
预览效果

要想了解更多,可戳官文档:https://developers.weixin.qq.com/miniprogram/dev/component/scroll-view.html
往期回顾:
【2】图片怎么保存本地?
❤如果文章对您有所帮助,就在文章的右上角或者文章的末尾点个赞吧!(づ ̄ 3 ̄)づ
❤如果喜欢大白兔分享的文章,就给大白兔点个关注吧!(๑′ᴗ‵๑)づ╭❤~
❤对文章有任何问题欢迎小伙伴们下方留言或者入群探讨【群号:708072830】
❤鉴于个人经验有限,所有观点及技术研点,如有异议,请直接回复讨论(请勿发表攻击言论)。
