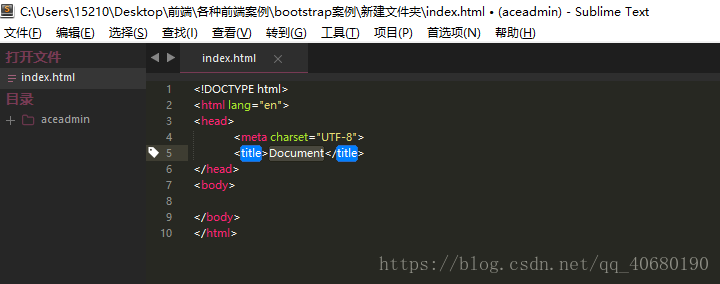
- 先创建一个index.html,用开发工具
打开,
- 在发开工具中输入英文 ! 符号 ,按Tab键
- 引入CSS(css/bootstrap.min.css),添加一个button按钮,会发现引入css和没有引入的时候样式不一样,
顶格了,去掉了内外边距。 - 给button添加class属性,值为btn,样式就会发生变化,
- <button class="btn btn-info">bootstrap</button>,添加此属性,就会把按钮变成信息
- 引入js,jquery和bootstrap的js
<script src="js/bootstrap.min.js"></script> <script src="js/jquery-1.8.2.min.js"></script>
F12 查看页面是否报错,不报错证明引入正确。 - 全部代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap介绍</title> <link rel="stylesheet" href="css/bootstrap.min.css"> </head> <body> <button class="btn btn-info">bootstrap</button> <script src="js/bootstrap.js"></script> <script src="js/jquery.min.js"></script> </body> </html>
bootstrap学习笔记——01
猜你喜欢
转载自blog.csdn.net/qq_40680190/article/details/80449447
今日推荐
周排行