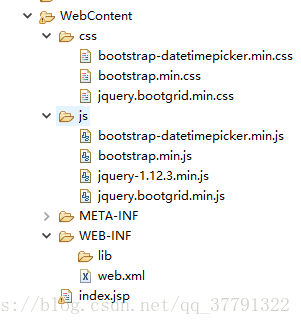
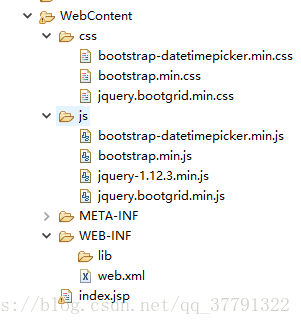
1. 文件结构

2. jsp代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<script src="/js/jquery-1.12.3.min.js"></script>
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link rel="stylesheet" href="/css/jquery.bootgrid.min.css">
<script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<script src="/js/jquery.bootgrid.min.js"></script>
<script type="text/javascript" src="/js/bootstrap-datetimepicker.min.js"></script>
<link rel="stylesheet" href="/css/bootstrap-datetimepicker.min.css" type="text/css"></link>
<title>bootstrap-01</title>
<style type="text/css">
body{
padding-top: 50px;
}
.starter{
padding: 40px 15px;
text-align: center;
}
</style>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<a href="#" class="navbar-brand">Project Name</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
</nav>
<div class="container">
<div class="starter">
<h1>BootStrap Starter Template</h1>
<p class="lead">欢迎学习BootStrap,欢迎学习BootStrap,
欢迎学习BootStrap,欢迎学习BootStrap,欢迎学习BootStrap,欢迎学习BootStrap,欢迎学习BootStrap,欢迎学习BootStrap,欢迎学习BootStrap,欢迎学习BootStrap,欢迎学习BootStrap,欢迎学习BootStrap</p>
</div>
</div>
</body>
</html>
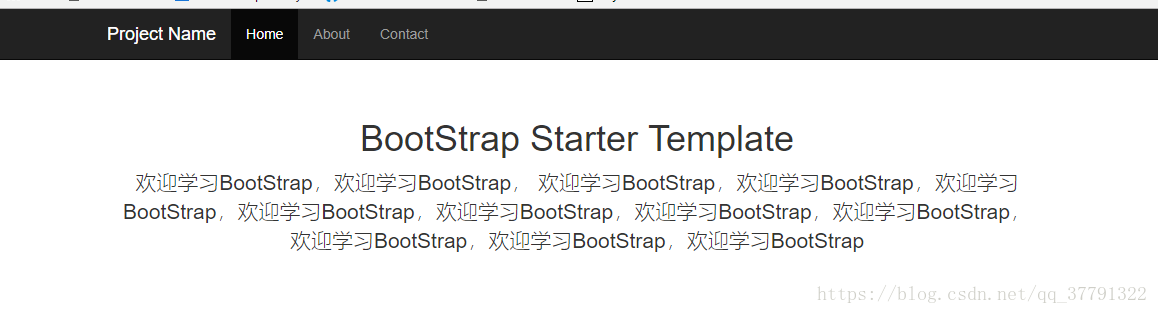
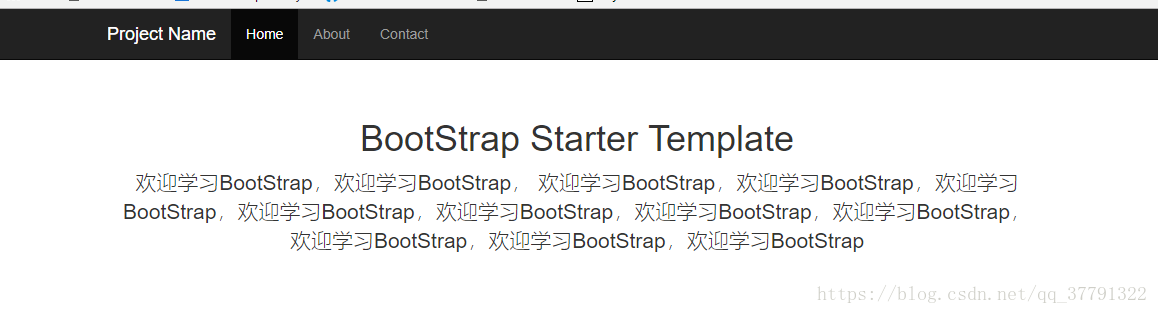
3. 效果图