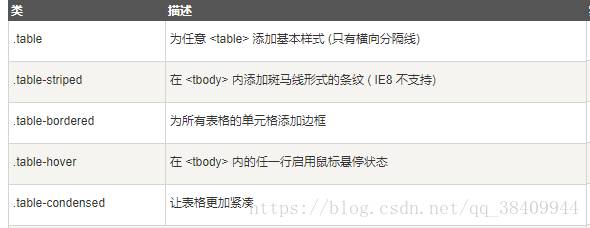
先来个总体概括:

还有一个响应式表
实践出真知:
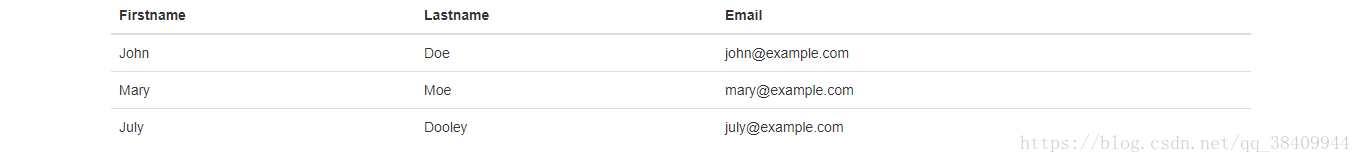
类:.table
一个轻的填充物和只有水平分隔符。
看代码:
<div class="container">
<table class="table">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Doe</td>
<td>[email protected]</td>
</tr>
<tr>
<td>Mary</td>
<td>Moe</td>
<td>[email protected]</td>
</tr>
<tr>
<td>July</td>
<td>Dooley</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
</div>看效果图:
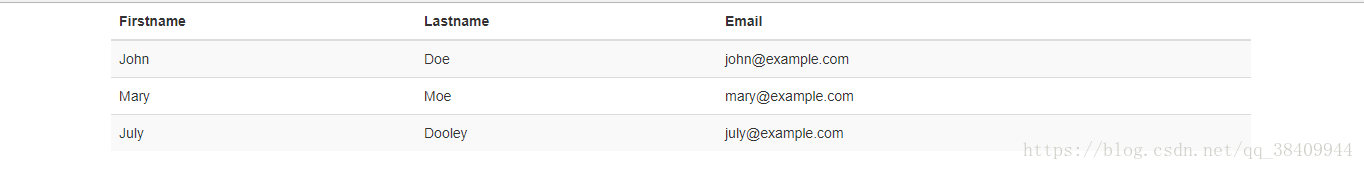
类:.table-striped
将斑马条纹添加到表格中:
<table class="table">
改成
<table class="table table-striped">
效果图:
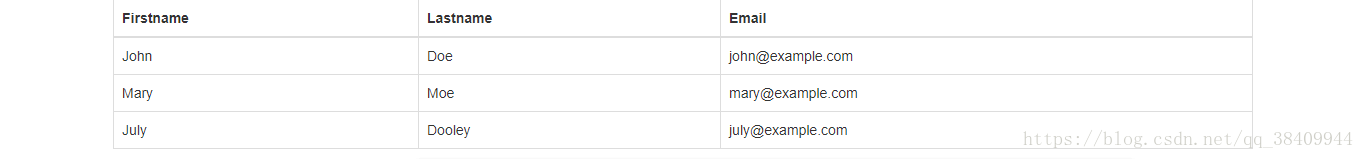
.类:table-bordered
加边框:
<table class="table">
改成
<table class="table table-bordered">
效果图:
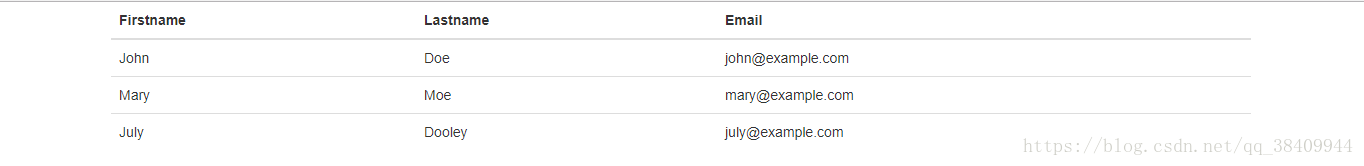
类:.table-hover
允许上表中的行悬停状态:基础的和table只有水平线一样 但是当鼠标停留在列表的时候 此行会变灰色 但是不能点击
<table class="table">
改成
<table class="table table-hover">
效果图:
类:.table-condensed
没啥区别和table 只有水平线一样 只是变得更紧凑而已
<table class="table">
改成
<table class="table table-condensed">这里不贴效果图了……差别不大。
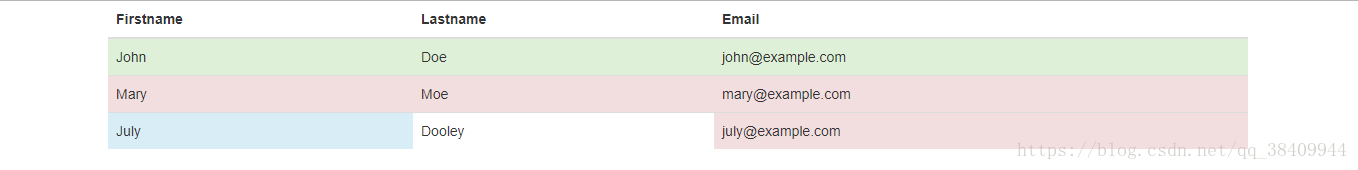
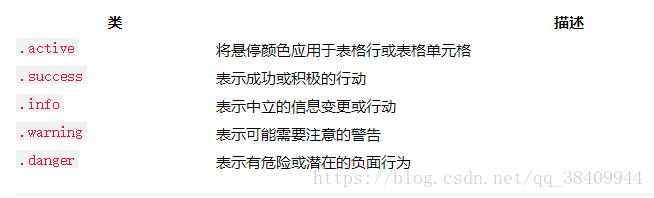
为表格行(<tr>)或表格单元格(<td>)着色
<table class="table">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr class="success">
<td>John</td>
<td>Doe</td>
<td>[email protected]</td>
</tr>
<tr class="danger">
<td>Mary</td>
<td>Moe</td>
<td>[email protected]</td>
</tr>
<tr>
<td class="info">July</td>
<td>Dooley</td>
<td class="danger">[email protected]</td>
</tr>
</tbody>
</table>效果图:
颜色选择:
还可以建造响应表:
类:.table-responsive
表格将在小设备上水平滚动(768px以下)。当查看大于768px宽的任何东西时,没有区别
<div class="table-responsive">
<table class="table">
...
</table>
</div>栗子:
<div class="table-responsive">
<table class="table">
<thead>
<tr>
<th>#</th>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
<th>City</th>
<th>Country</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Anna</td>
<td>Pitt</td>
<td>35</td>
<td>New York</td>
<td>USA</td>
</tr>
</tbody>
</table>
</div>
</div>效果图:
这个是响应式的 之前那些类 都没有滑轮缩小后 或者有 更通用
table要包含在<div class="table-responsive"> 里