◆v-show指令的作用是:根据真假切换元素的显示状态
◆原理是修改元素的display,实现显示隐藏
◆指令后面的内容最终都会解析为布尔值
◆值为true元素显示,值为false元素隐藏
◆数据改变之后,对应元素的显示状态会同步更新
【主要是通过操作display】
结果:
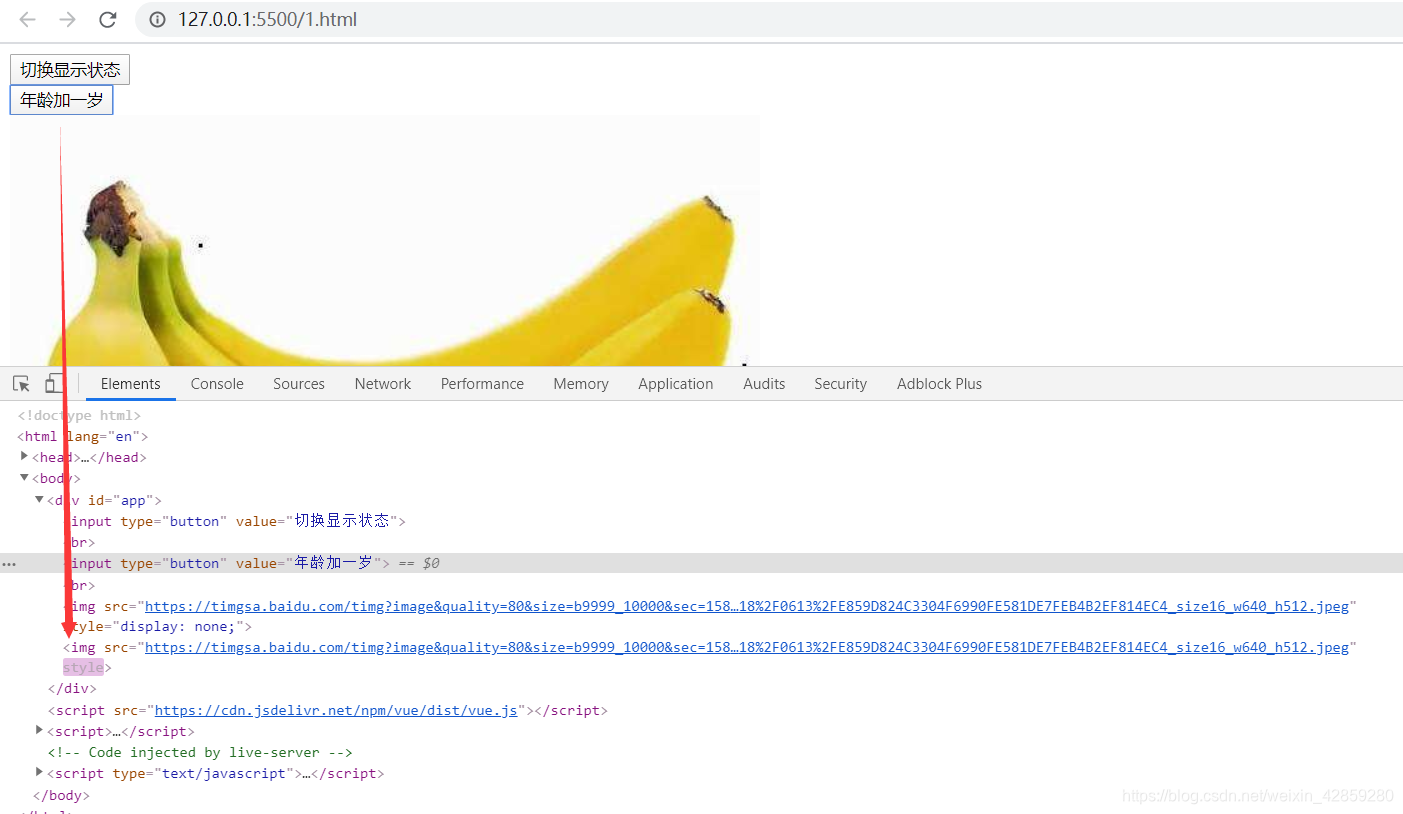
1,原始图:

2,点击年龄加一:

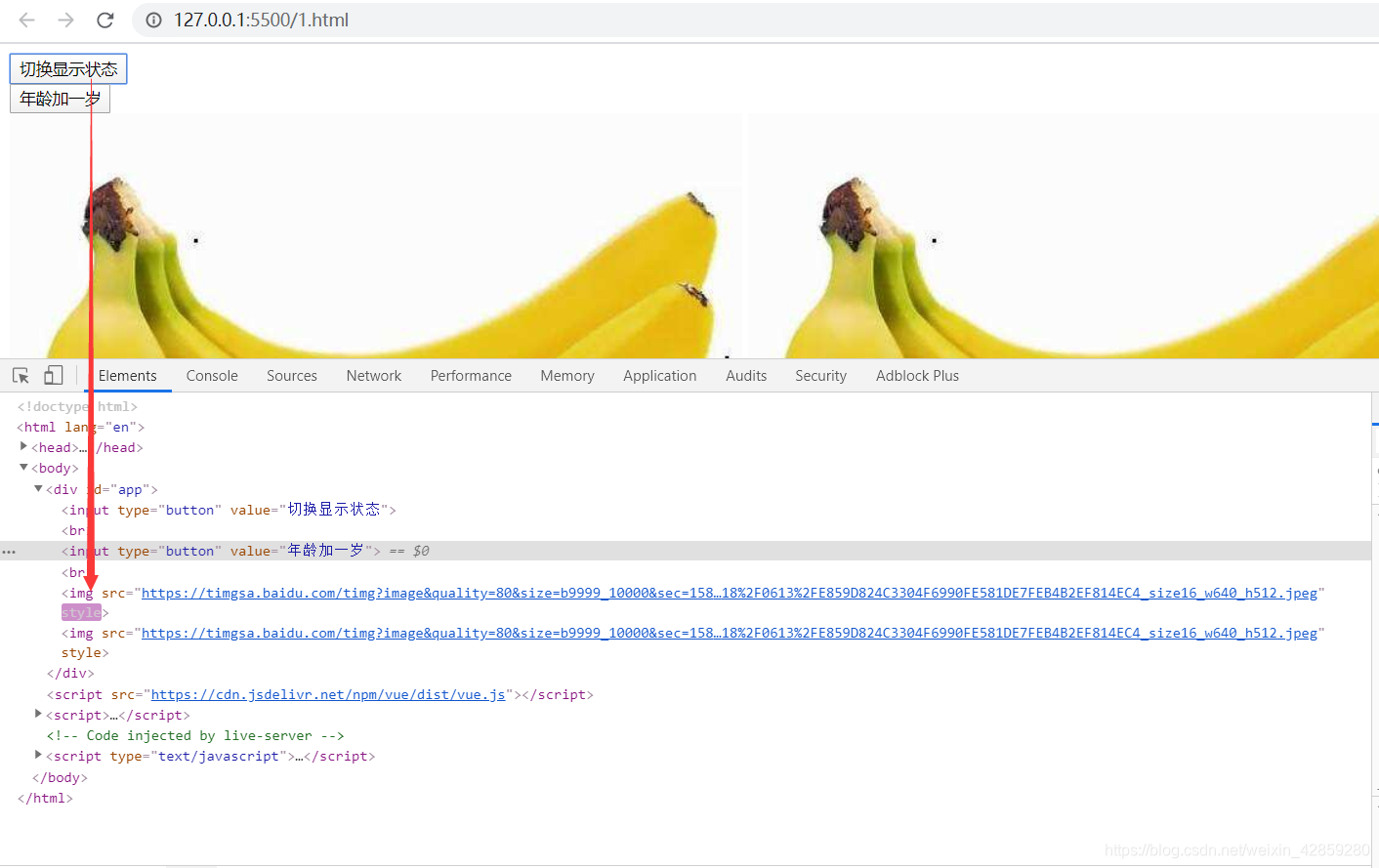
3,点击切换状态图:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>/V-show指令</title>
</head>
<body>
<div id="app">
<input type="button" value="切换显示状态" @click="changeisshow" ><br>
<input type="button" value="年龄加一岁" @click="addage" ><br>
<img v-show="isShow" src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1587894098141&di=4b0e235f7a17a443c423306276f883c0&imgtype=0&src=http%3A%2F%2Fd.ifengimg.com%2Fw600%2Fp0.ifengimg.com%2Fpmop%2F2018%2F0613%2FE859D824C3304F6990FE581DE7FEB4B2EF814EC4_size16_w640_h512.jpeg" />
<img v-show="age>=18" src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1587894098141&di=4b0e235f7a17a443c423306276f883c0&imgtype=0&src=http%3A%2F%2Fd.ifengimg.com%2Fw600%2Fp0.ifengimg.com%2Fpmop%2F2018%2F0613%2FE859D824C3304F6990FE581DE7FEB4B2EF814EC4_size16_w640_h512.jpeg" />
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el:"#app",
data:{
isShow:false,
age:17
},
methods:{
changeisshow:function(){
this.isShow = !this.isShow;
},
addage:function(){
this.age++
}
}
})
</script>
</body>
</html>
扫描二维码关注公众号,回复:
11140373 查看本文章


