v-On:
◆v-on指令的作用是:为元素绑定事件
◆事件名不需要写on
◆指令可以简写为@
◆绑定的方法定 义在methods属性中
◆方法内部通过this关键字可以访问定义在data中数据
结果:
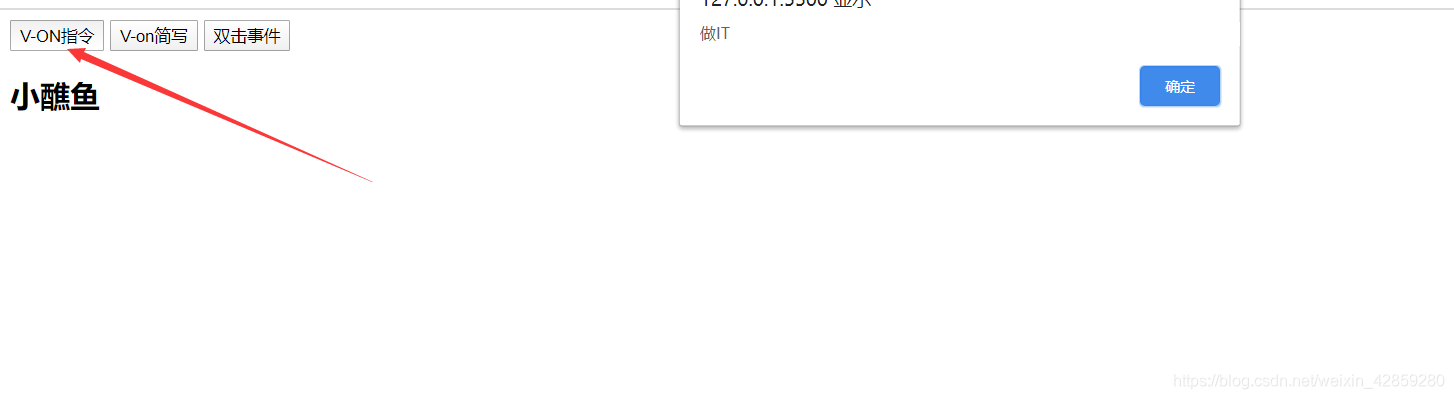
1,原始:

2,点击箭头处:

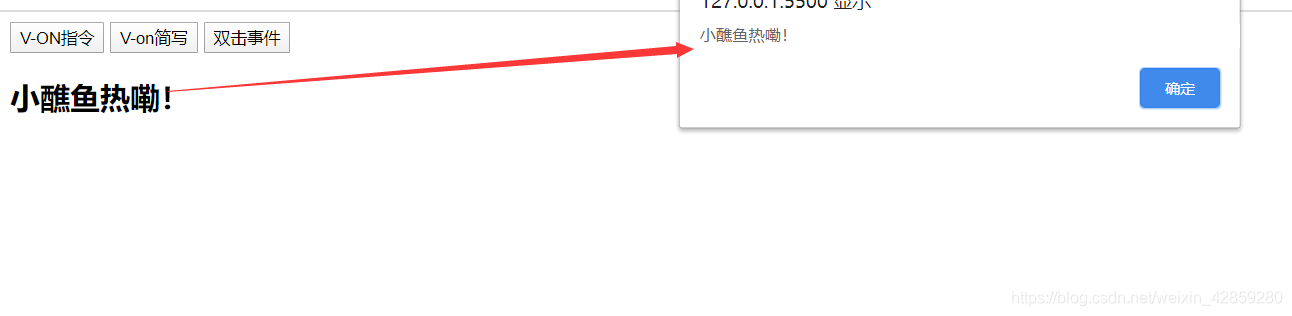
3,点击小醮鱼:【VUE的元素会让这个变长!】

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>V-ON指令</title>
</head>
<body>
<div id="app">
<input type="button" value="V-ON指令" v-on:click="doit">
<input type="button" value="V-on简写" @click="doit">
<input type="button" value="双击事件" @dblclick="doit">
<h2 @click="changefood"> {{food}}</h2>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue(
{
el:"#app",
data:{
food:"小醮鱼"
},
methods:{
doit:function(){alert("做IT");},
changefood:function(){
alert(this.food)
this.food+="热嘞!"
}
},
}
)
</script>
</body>
</html>