今天分享一些VSCode的小操作
1.汉化:
首先如果觉得英文的界面看着不方便那么需要将它汉化
汉化步骤如下:
如图所示,安装这个插件,然后重启VSCode就好了:

2.快速格式化代码:
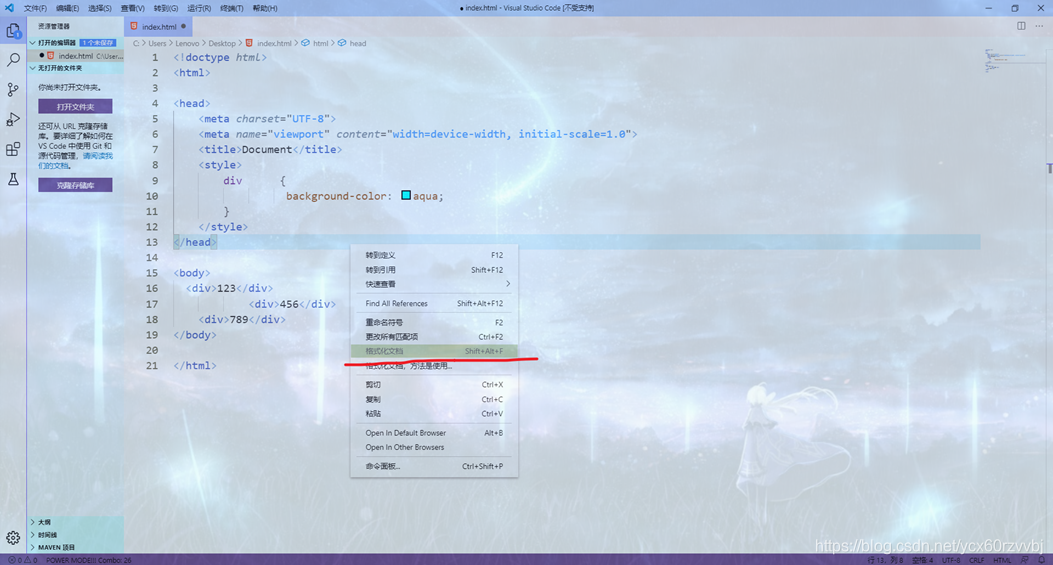
首先想要格式化代码你可以鼠标右键直接点击格式化或者直接按Shift+Alt+F也可:

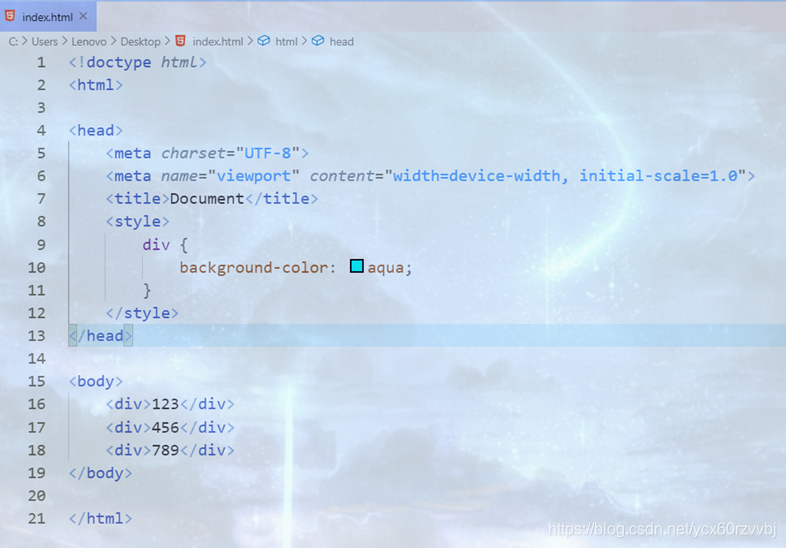
格式化之后的样子:

但是这样比较麻烦,这里分享一个直接ctrl+s保存即可自动格式化代码的方法
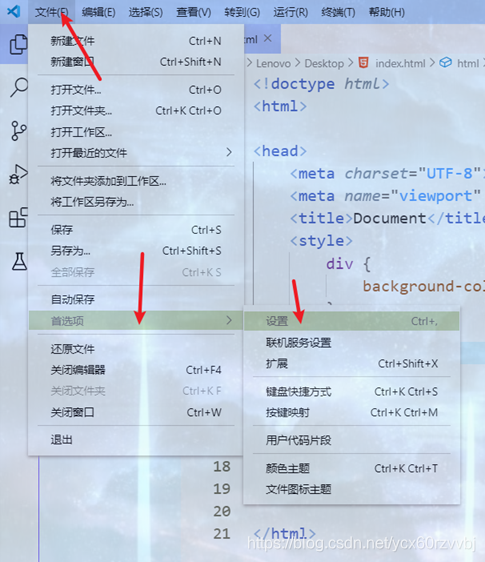
首先点开设置:

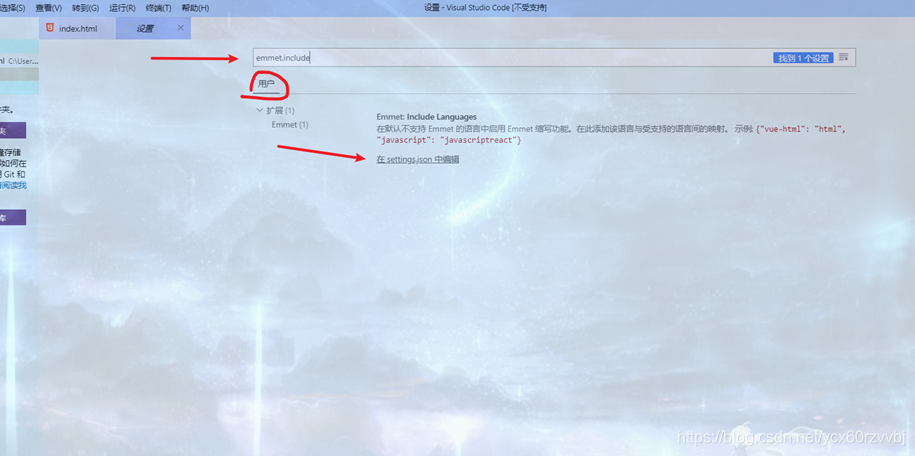
然后:

然后在settings.json里面添加这两行代码即可:
"editor.formatOnType": true,
"editor.formatOnSave": true,
然后将settings.json保存后即可
Ctrl+s保存文件时即可自动格式化。
3.同时添加多个光标:
单个添加: 将光标放在一个位置,然后按住Alt键的时候用鼠标点击其他地方,点到的地方就会添加一个光标出来
添加一整列: 按住Shift+Alt然后鼠标下拉,即可添加一整列光标
4.在VSCode中直接启动.html文件
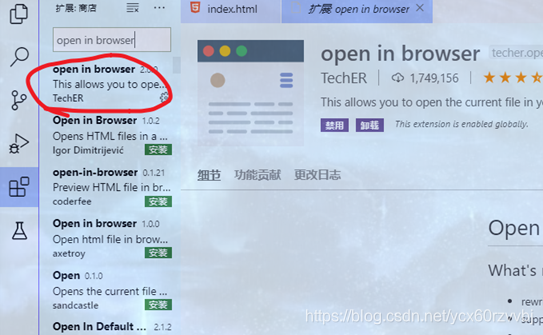
首先搜索open in browser插件,然后下载安装:

安装好后重新加载,然后:

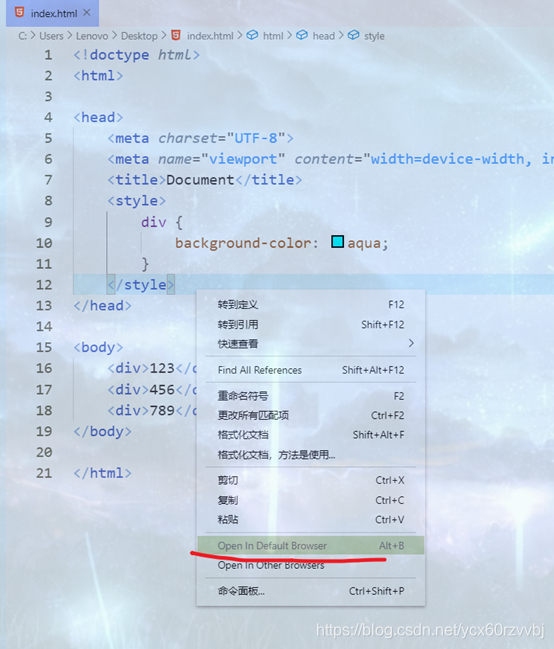
点击这个或者直接快捷键Alt+B就可以用默认浏览器打开了。
下面那个是用其他浏览器打开
