jQuery无限载入瀑布流错位解决浅谈
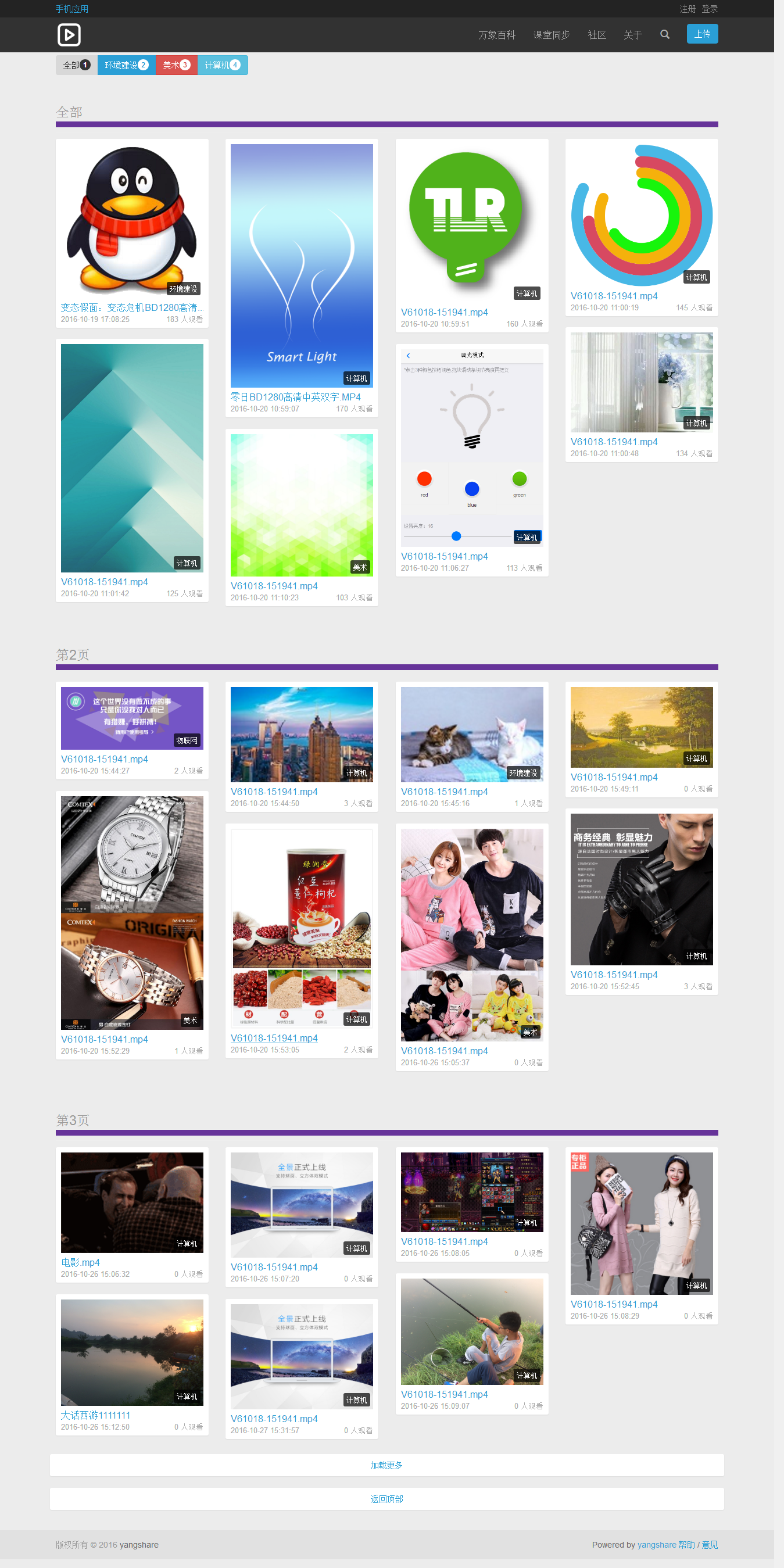
- 先上图看看效果:

上图就是瀑布流的简单布局
- 瀑布流布局的官网:
瀑布流布局的官网
大家可以去看看api
- 怎么使用
var $container = $('#container');
// initialize
$container.masonry({
columnWidth: 200,//每列的宽度,不设就按第一个计算
itemSelector: '.item',//需要排列的元素
gutter: 20, //每列的间隙
});#container:你的列表容器
.item:你的列表项
比较简单,引入了官方的js文件,我们绑定容器就可以实现瀑布流。
然后就是无限加载,很多人喜欢用下拉自动加载,但是我个人觉得这样你的底部就等于白做了所以我做了一个按钮:

这样感觉没那么匆忙,慢慢走慢慢看嘛。
- 最后说说我怎么解决加载更多布局错乱的解决:
parentDiv.masonry().masonry("destroy");masonry("reload");我用过没效果,然后就是每次加载到未绑定的新节点做瀑布流布局方式,这只能满足我的部分需求,所以我用了销毁和绑定新节点两种方式满足我的需求。
还是给个源码,万一有人需要呢。
github源码地址