main.js
window.onload = function(){ waterFull('main','box'); } function waterFull(parent,children){ var oParent = document.getElementById(parent); //var oBoxs = parent.querySelectorAll(".box"); var oBoxs = getByClass(oParent,children); //计算整个页面显示的列数 var oBoxW = oBoxs[0].offsetWidth; var cols = Math.floor(document.documentElement.clientWidth/oBoxW); //设置main的宽度,并且居中 oParent.style.cssText = 'width:'+oBoxW * cols +'px; margin: 0 auto'; //找出高度最小的图片,将下一个图片放在下面 //定义一个数组,存放每一列的高度,初始化存的是第一行的所有列的高度 var arrH = []; for(var i = 0; i< oBoxs.length ; i++){ debugger; if(i < cols){ arrH.push(oBoxs[i].offsetHeight); } else{ var minH = Math.min.apply(null,arrH); var minIndex = getMinhIndex(arrH,minH); oBoxs[i].style.position = 'absolute'; oBoxs[i].style.top= minH + 'px'; oBoxs[i].style.left = minIndex * oBoxW + 'px'; // oBoxs[i].style.left = arrH[minIndex].; arrH[minIndex] += oBoxs[i].offsetHeight; } } } function getByClass(parent,className){ var boxArr = new Array();//用来获取所有class为box的元素 oElement = parent.getElementsByTagName('*'); for (var i = 0; i <oElement.length; i++) { if(oElement[i].className == className){ boxArr.push(oElement[i]); } }; return boxArr; } //获取当前最小值得下标 function getMinhIndex(array,min){ for(var i in array){ if(array[i] == min) return i; } }
index.html
<!DOCTYPE html> <html> <head> <meta charset = "utf-8" /> <script src = "./main.js"></script> <title>瀑布流布局</title> <style type="text/css"> *{ padding: 0px; margin: 0px; } #main{ position: relative; } .box{ /* display: inline-block;*/ padding: 15px 0px 0px 15px; float: left; } .pic{ padding: 10px; border-radius: 5px; border:1px solid #ccc; box-shadow: 0 0 5px #ccc; } .pic img{ width: 165px; height: auto; } </style> </head> <body> <div id = "main"> <div class = "box"> <div class = "pic"> <img src = "images/0.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/1.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/2.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/3.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/4.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/5.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/6.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/7.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/8.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/9.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/10.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/11.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/12.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/13.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/14.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/15.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/16.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/17.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/18.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/19.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/20.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/21.jpg"> </div> </div> </div> </body> </html>
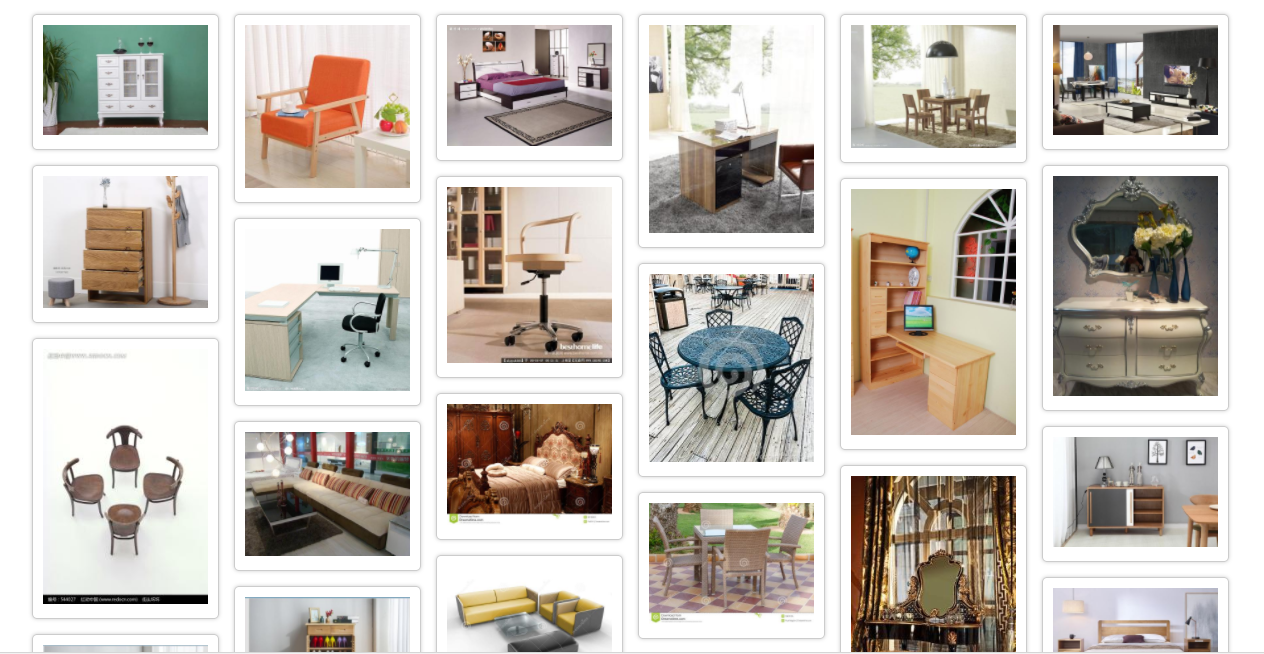
效果