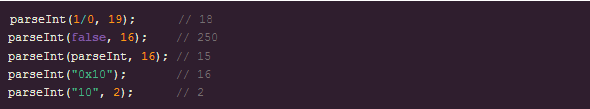
今天在群里无意中看到了这样一个问题,突然发现不会,结果运行一看,懵逼了,不知道为什么???(结果是啥?自己去试试看)

现在我们还是先来复习一下parseInt()这个知识点吧!

parseInt() 函数可解析一个字符串,并返回一个整数。
当参数 radix 的值为 0,或没有设置该参数时,parseInt() 会根据 string 来判断数字的基数。
当忽略参数 radix , JavaScript 默认数字的基数如下:
如果 string 以 "0x" 开头,parseInt() 会把 string 的其余部分解析为十六进制的整数
如果 string 以 0 开头,那么 ECMAScript v3 允许 parseInt() 的一个实现把其后的字符解析为八进制或十六进制的数字。

如果 string 以 1 ~ 9 的数字开头,parseInt() 将把它解析为十进制的整数。
提示和注释
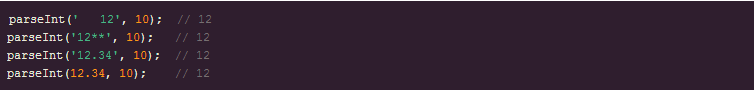
注意: 只有字符串中的第一个数字会被返回。
注意: 开头和结尾的空格是允许的。
注意:如果字符串的第一个字符不能被转换为数字,那么 parseFloat() 会返回 NaN。
注意:在字符串以"0"为开始时旧的浏览器默认使用八进制基数。ECMAScript 5,默认的是十进制的基数。
下面来看具体的实例吧:

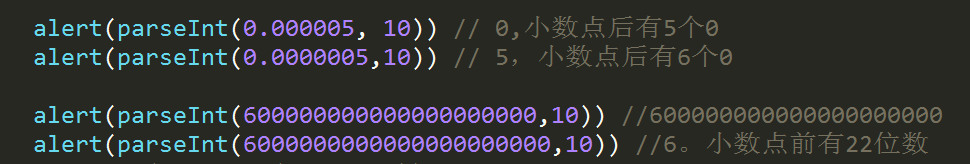
下面再来一个稍微难点的:

很奇怪有木有,其实是这样的,当小数点后的0的个数小于等于5个时,会采用字面量形式直接表示,当小数点后0的个数大于5个时,会采用科学计数法来表示,即:0.000005不会采用科学计数法,而0.0000005则会转换为5e-7,parseInt方法不会将"e"视为数字,因此只是将5转换为10进制,还是5。
同理,当小数点前数字位数为21及以下的时候,会采用字面量形式直接表示,而当小数点前数字位数大于21的时候。会采用科学计数法,因此6000000000000000000000会转换为科学计数法,为6e+21,将6转换为10进制还是6

为什么会这样?其实是这样的,第一个中,会将2进制的11转换为10进制,自然就是3了。第二个中,会先将011按八进制来解析,就是9了,而二进制中不存在9,因此为NaN
至于第三个嘛,会将011按八进制解析为9,parseInt() 将把它解析为十进制的整数,自然就是9了
好了,就说到这里了,至于开篇讲到的那个问题,我也不知道为什么???
这里再来一波,懵逼了有木有?自己解决去吧。