一、是什么
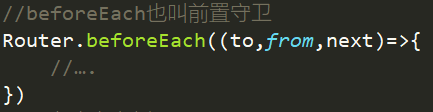
- 前置守卫又名前置钩子,也是个回调函数
- 是在路由跳转前执行的函数
二、代码流程

注意:beforeEach方法一定要在导出路由实例前使用
三、beforeEach的参数含义

- to:即将要进入的目标的路由对象
- from:当前导航即将要离开的路由对象
- next:调用next方法后,才能进入下一个钩子(回调函数)
总结:路由从from后的对象跳转到to后的对象,调用next方法
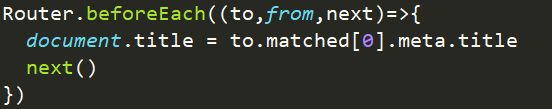
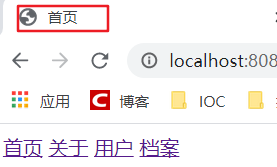
四、举例:点击按钮改变网页标题

当点击首页时显示首页,点击关于时显示关于
代码
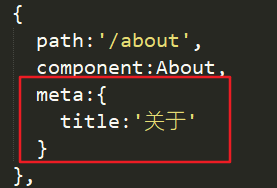
在index.js文件中编写
1.在route属性中加入meta属性
meta:描述数据的数据

2.在导入路由实例前加入beforeEach方法