1. 作用:
对路由进行权限控制
2. 分类:
全局守卫、独享守卫、组件内守卫
3. 全局守卫:
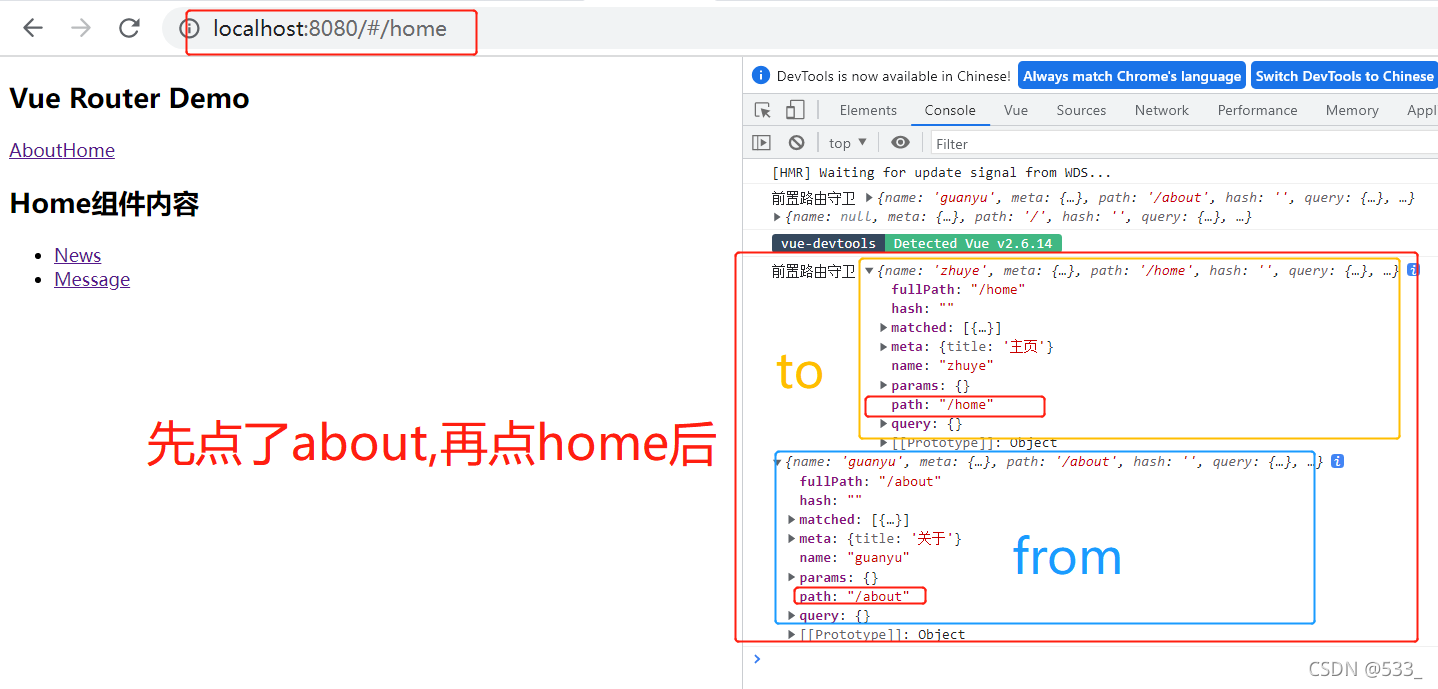
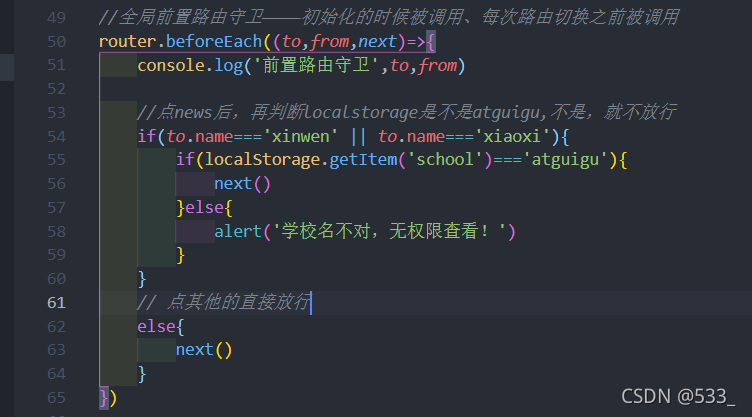
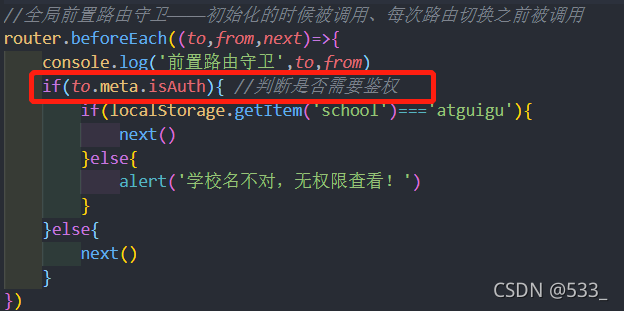
全局前置守卫
全局前置守卫:初始化时执行、每次路由切换前执行
router.beforeEach((to,from,next)=>{
console.log('beforeEach',to,from)
})

每次路由切换前执行







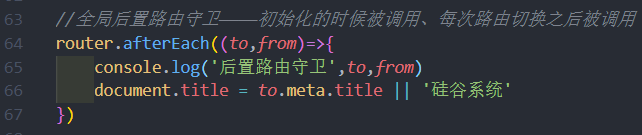
全局后置守卫
//全局后置守卫:初始化时执行、每次路由切换后执行
router.afterEach((to,from)=>{
console.log('afterEach',to,from)
})


4. 独享守卫:
beforeEnter(to,from,next){
}

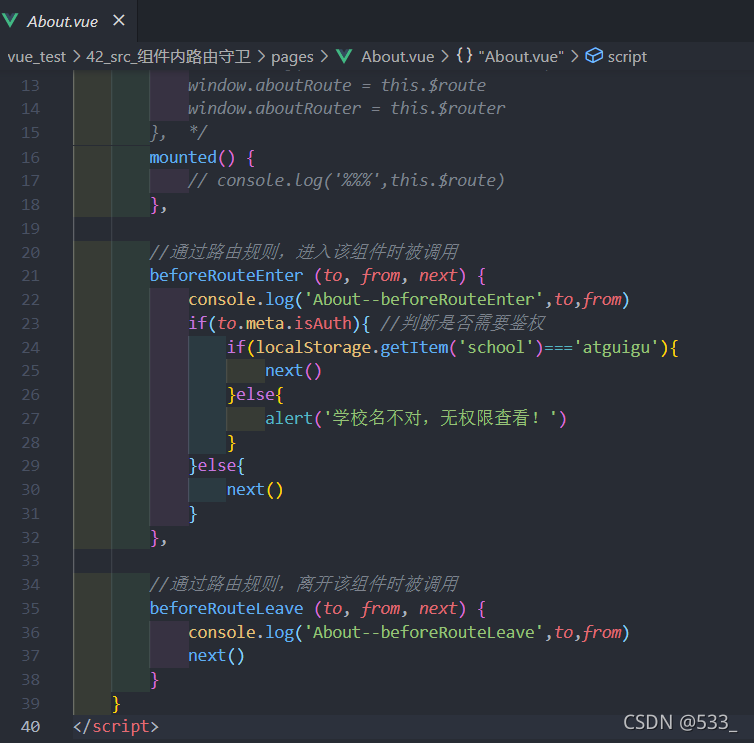
5. 组件内守卫:
//进入守卫:通过路由规则,进入该组件时被调用
beforeRouteEnter (to, from, next) {
},
//离开守卫:通过路由规则,离开该组件时被调用
beforeRouteLeave (to, from, next) {
}