在众多博客网站中,博客园的一个亮点是能够自己设计个人首页,你可以通过自己的喜好来设计出自己喜欢的个人主页,突现自己的与众不同~那么我们该如何来设置呢?大致步骤如下:
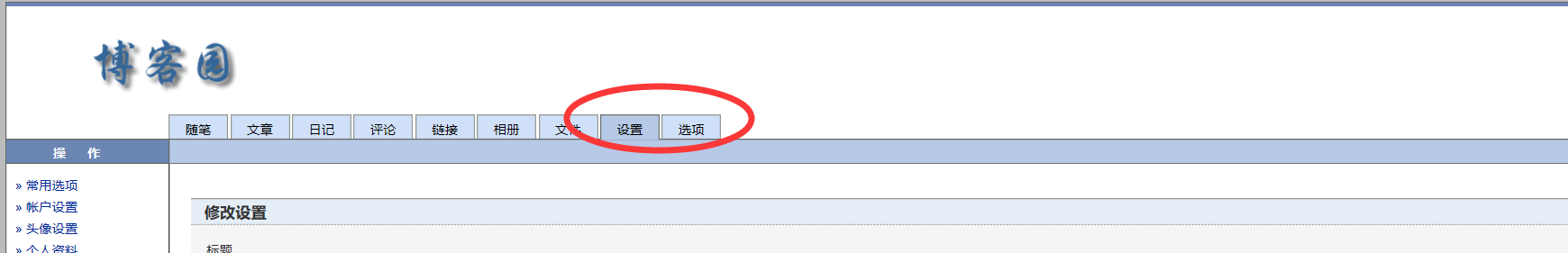
1.首先,我们点进自己博客的管理的设置选项,如下图:

2.选择一个时区和国家(这个不影响后续的设计……),在博客皮肤处选择一个自己喜欢的主题风格。

3.个人主页的主题部分的设置
在博客皮肤下方有个“页面定制CSS代码”,此处就是我们的主要战场,因为你的个人主页的大致框架就是在这里实现的,而实现方式则是在下方的方框中填写CSS代码,通过各个属性来进行协调控制。这个主要靠自己来实现,因为每个人的喜好风格大都不同,不过如果实在不会写的话可以去网上搜下别人的代码,然后将属性进行修改也行。(下方为我的代码)
1 #site_nav_under { 2 display: none; 3 } 4 .c_ad_block, .ad_text_commentbox { 5 display: none; 6 margin: 0; 7 padding: 0; 8 } 9 #ad_under_google { 10 height: 0; 11 overflow: hidden; 12 } 13 #ad_under_google a { 14 display: none; 15 } 16 #home { 17 margin: 0 auto; 18 width: 65%; 19 min-width: 950px; 20 background-color: #fff; 21 padding: 30px; 22 margin-top: 30px; 23 margin-bottom: 50px; 24 box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3); 25 } 26 #blogTitle { 27 height: 60px; 28 clear: both; 29 } 30 #navigator { 31 font-size: 13px; 32 border-bottom: 1px solid #ededed; 33 border-top: 1px solid #ededed; 34 height: 50px; 35 clear: both; 36 margin-top: 25px; 37 } 38 #blogTitle h2 { 39 font-weight: normal; 40 font-size: 18px; 41 font-size: 1.18571429rem; 42 line-height: 2.546153846; 43 color: #757575; 44 float: left; 45 } 46 47 body{ 48 background-image:url("https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1519917822425&di=588e6805714d43b991fb54c928fad76e&imgtype=0&src=http%3A%2F%2Fpic1.win4000.com%2Fwallpaper%2F6%2F53bb63533c313.jpg"); 49 background-repeat:no-repeat; 50 background-size:100%; 51 background-attachment: fixed; 52 filter:alpha(opacity=70); -moz-opacity:0.7; -khtml-opacity: 0.7; opacity: 0.7; 53 }
ps.body里面的background-image:url后面引号内的那一串为你所选择的图片的URL码,将我的那个修改成你自己喜欢的图片的URL码即可~记得勾选禁用模板默认CSS哦~
4.公告栏
首先,申请支持JS代码(虽然我也不知道这个是用来干嘛的……),然后则是输入自己想要的代码。对于不会的,我稍微给几点提议,在前面加入<pre> 后,你在<pre> 那行后面输入的字都会显示在你的公告栏处~(送点干货)
仓鼠的:
1 <object type="application/x-shockwave-flash" style="outline:none;" data="http://cdn.abowman.com/widgets/hamster/hamster.swf?up_bodyColor=f0e9cc&up_feetColor=D4C898&up_eyeColor=000567&up_wheelSpokeColor=DEDEDE&up_wheelColor=FFFFFF&up_waterColor=E0EFFF&up_earColor=b0c4de&up_wheelOuterColor=FF4D4D&up_snoutColor=F7F4E9&up_bgColor=F0E4E4&up_foodColor=cba920&up_wheelCenterColor=E4EB2F&up_tailColor=E6DEBE&" width="200" height="160"> 2 <param name="movie" value="http://cdn.abowman.com/widgets/hamster/hamster.swf?up_bodyColor=f0e9cc&up_feetColor=D4C898&up_eyeColor=000567&up_wheelSpokeColor=DEDEDE&up_wheelColor=FFFFFF&up_waterColor=E0EFFF&up_earColor=b0c4de&up_wheelOuterColor=FF4D4D&up_snoutColor=F7F4E9&up_bgColor=F0E4E4&up_foodColor=cba920&up_wheelCenterColor=E4EB2E&up_tailColor=E6DEBE&"> 3 <param name="AllowScriptAccess" value="always"> 4 <param name="wmode" value="opaque"></object> 5 <span style="color: #3E8BD6;font-size: 9pt;">求投食~(点图即可)</span>

时钟:
1 <object id="honehoneclock" width="200" height="100" align="middle" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000"> 2 <param value="always" name="allowScriptAccess"> 3 <param value="http://chabudai.sakura.ne.jp/blogparts/honehoneclock/honehone_clock_tr.swf" name="movie"> 4 <param value="high" name="quality"> 5 <param value="#ffffff" name="bgcolor"> 6 <param value="transparent" name="wmode"> 7 <embed width="200" height="100" align="middle" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" allowscriptaccess="always" name="honehoneclock" bgcolor="#ffffff" quality="high" src="http://chabudai.sakura.ne.jp/blogparts/honehoneclock/honehone_clock_tr.swf" wmode="transparent"> 8 </object></pre></pre></pre></pre>

5.页首和页尾
这部分内容就靠自己了,我也没有什么好的题意……
6.访客量的统计
这个有专门的网页负责统计的,我在这里推荐两个(风格一、风格二),在那上方注册后它会自动生成html代码,然后你把它copy过来即可,至于放的位置可以随意,页首页尾都可以,公告栏也行~
差不多就是这些啦~希望我的博客能够帮到你,让你设计出自己喜欢的个人主页~