自定义控件
不是让你创造一个全新的控件 使用已有控件 拼出一个新的控件
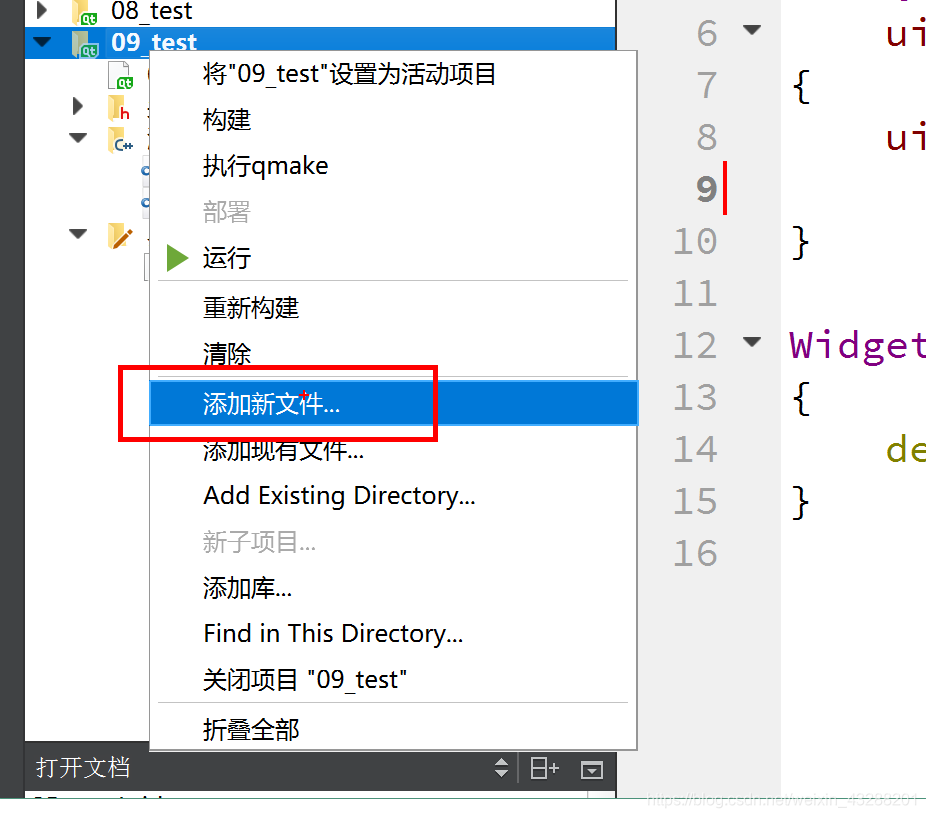
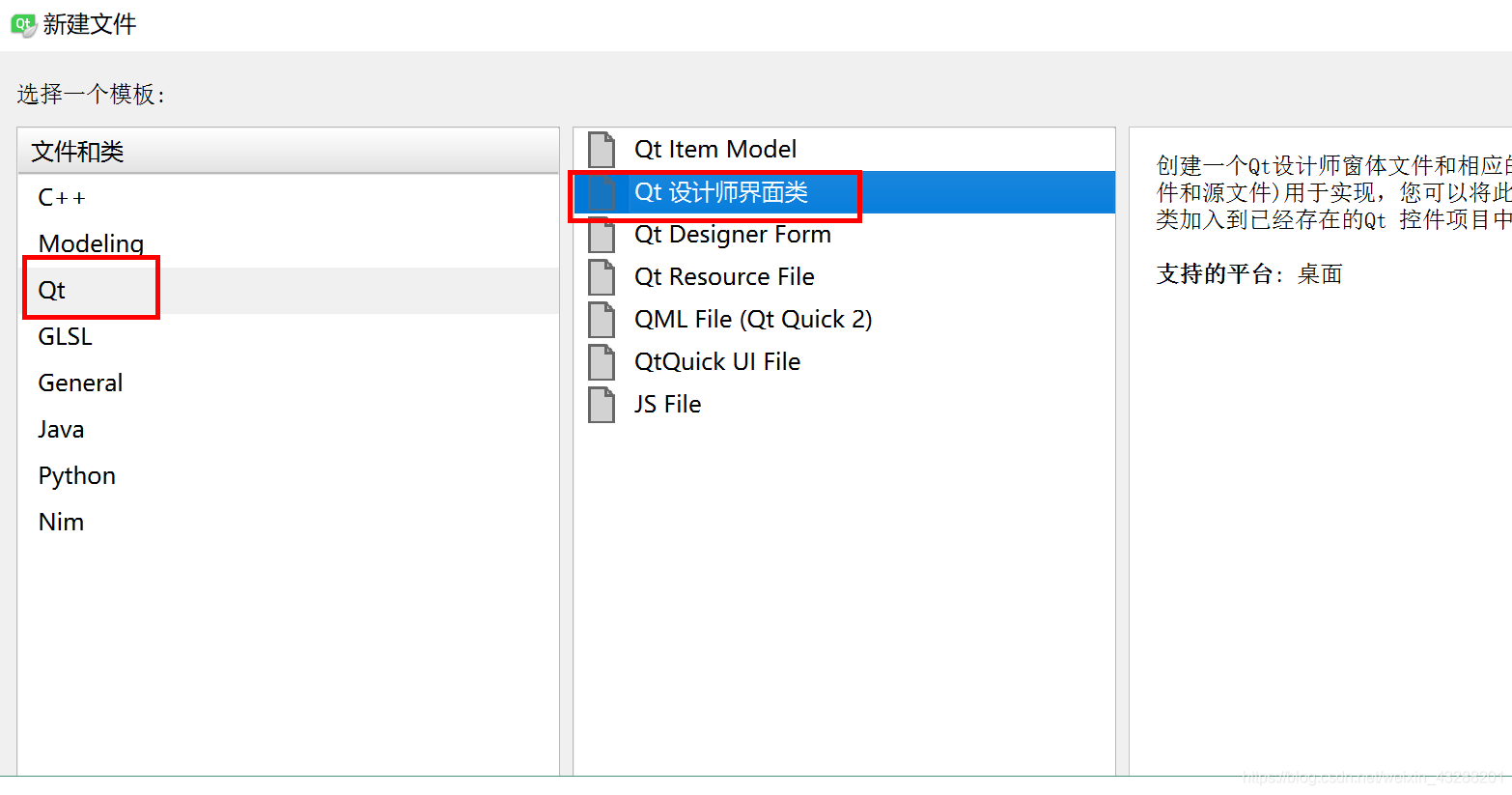
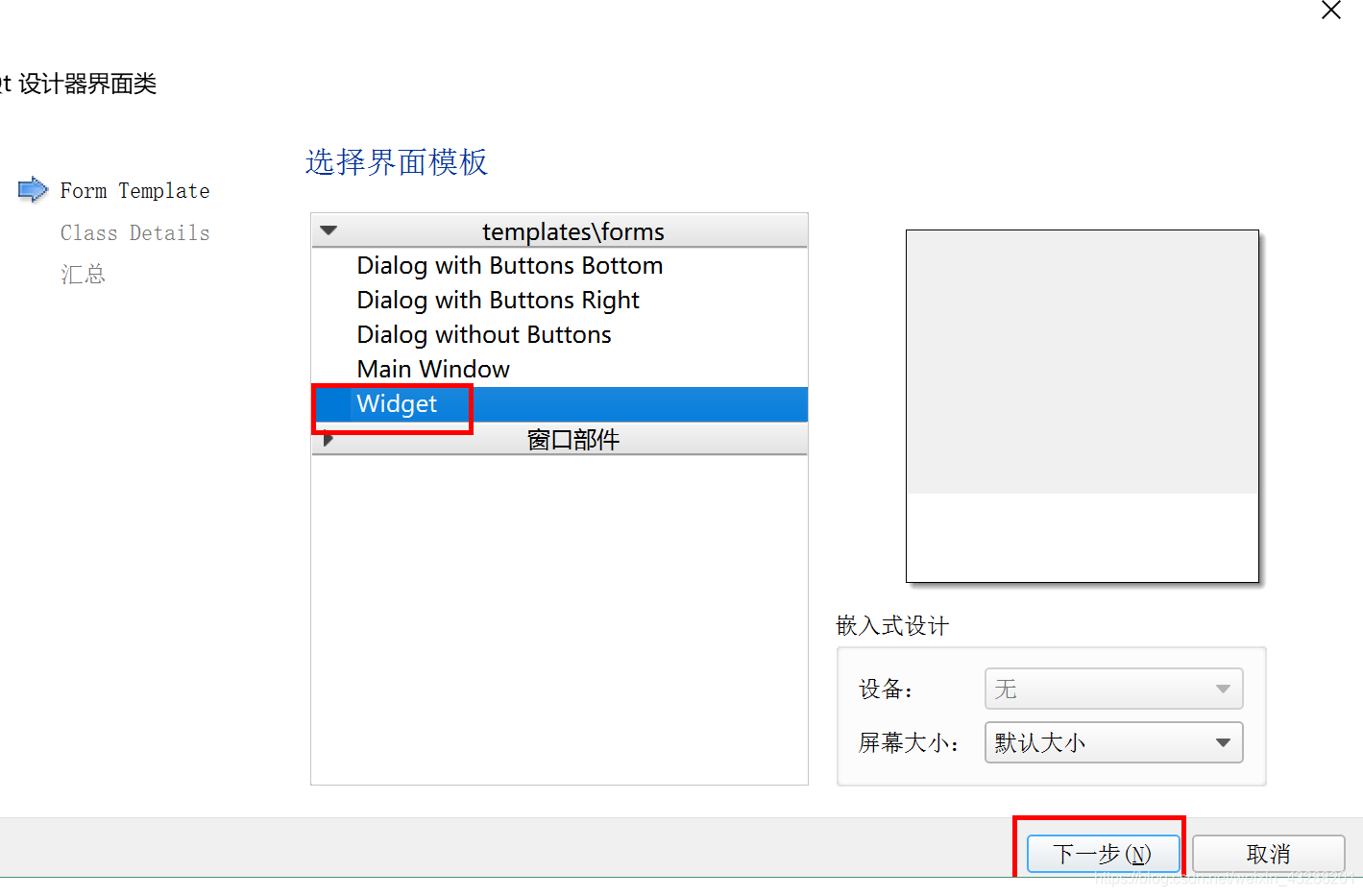
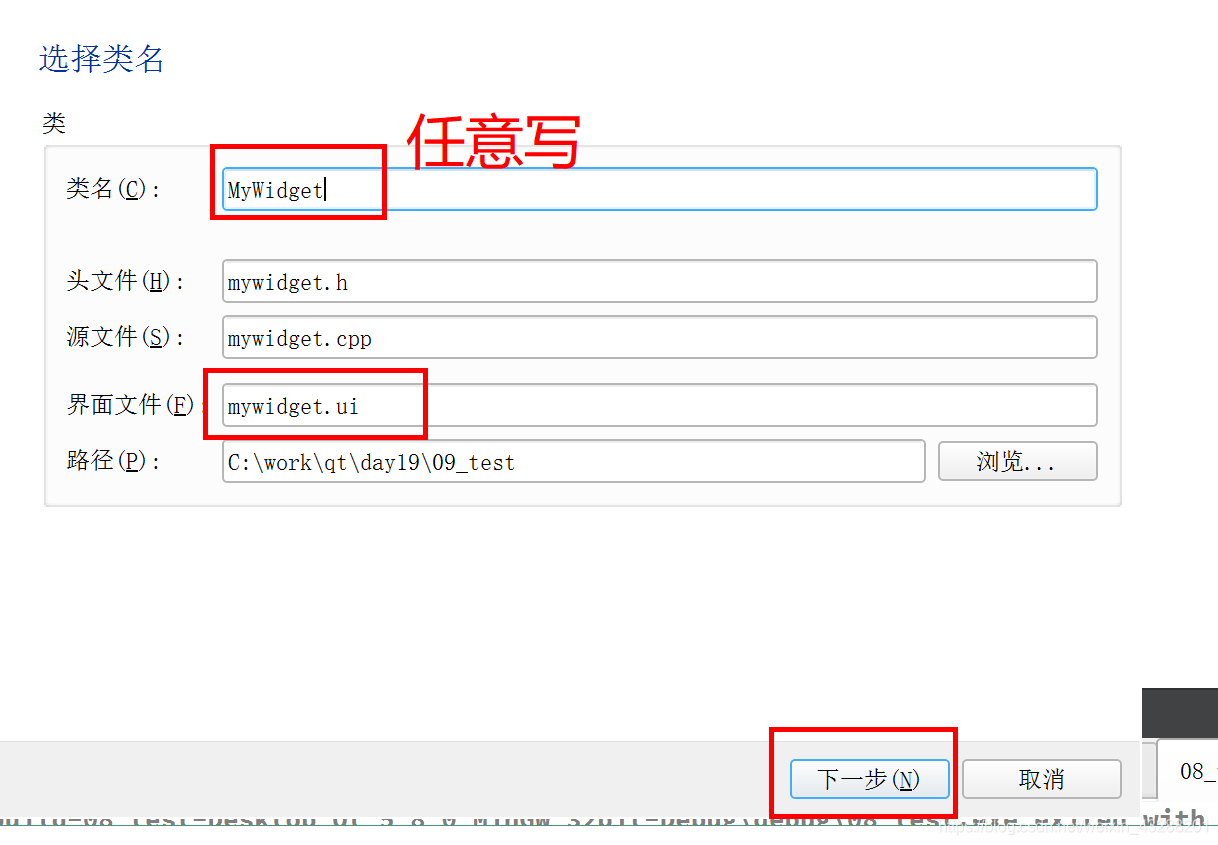
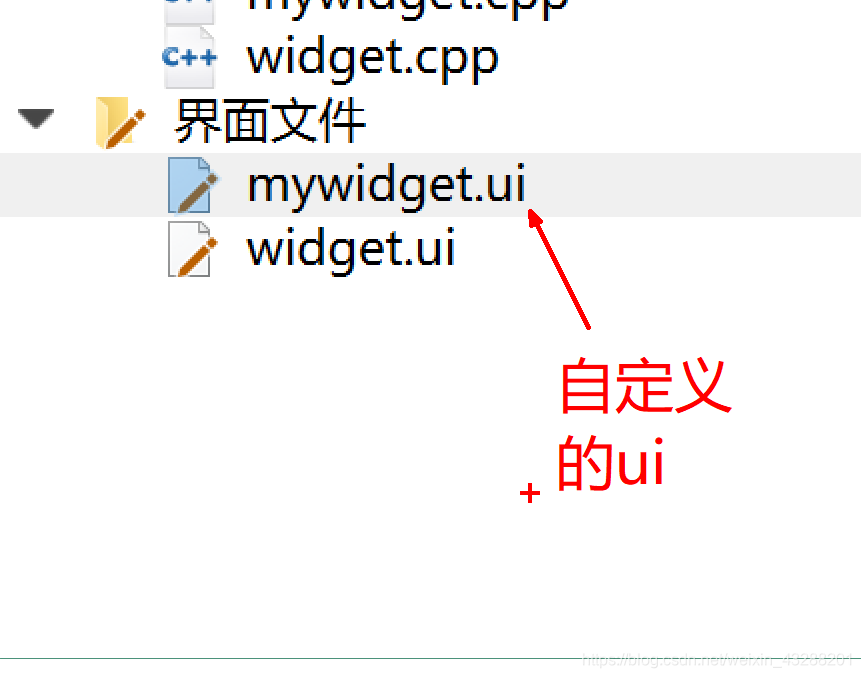
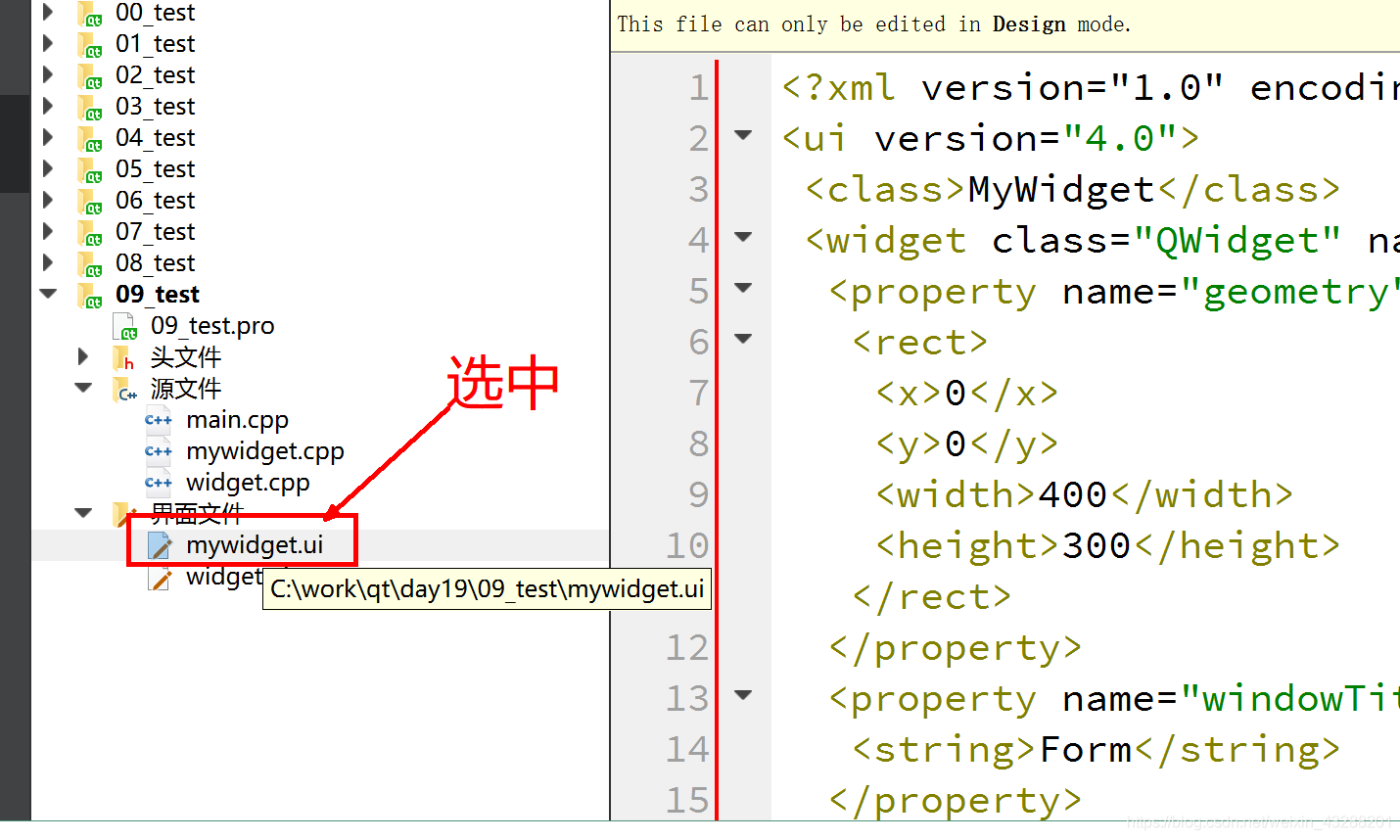
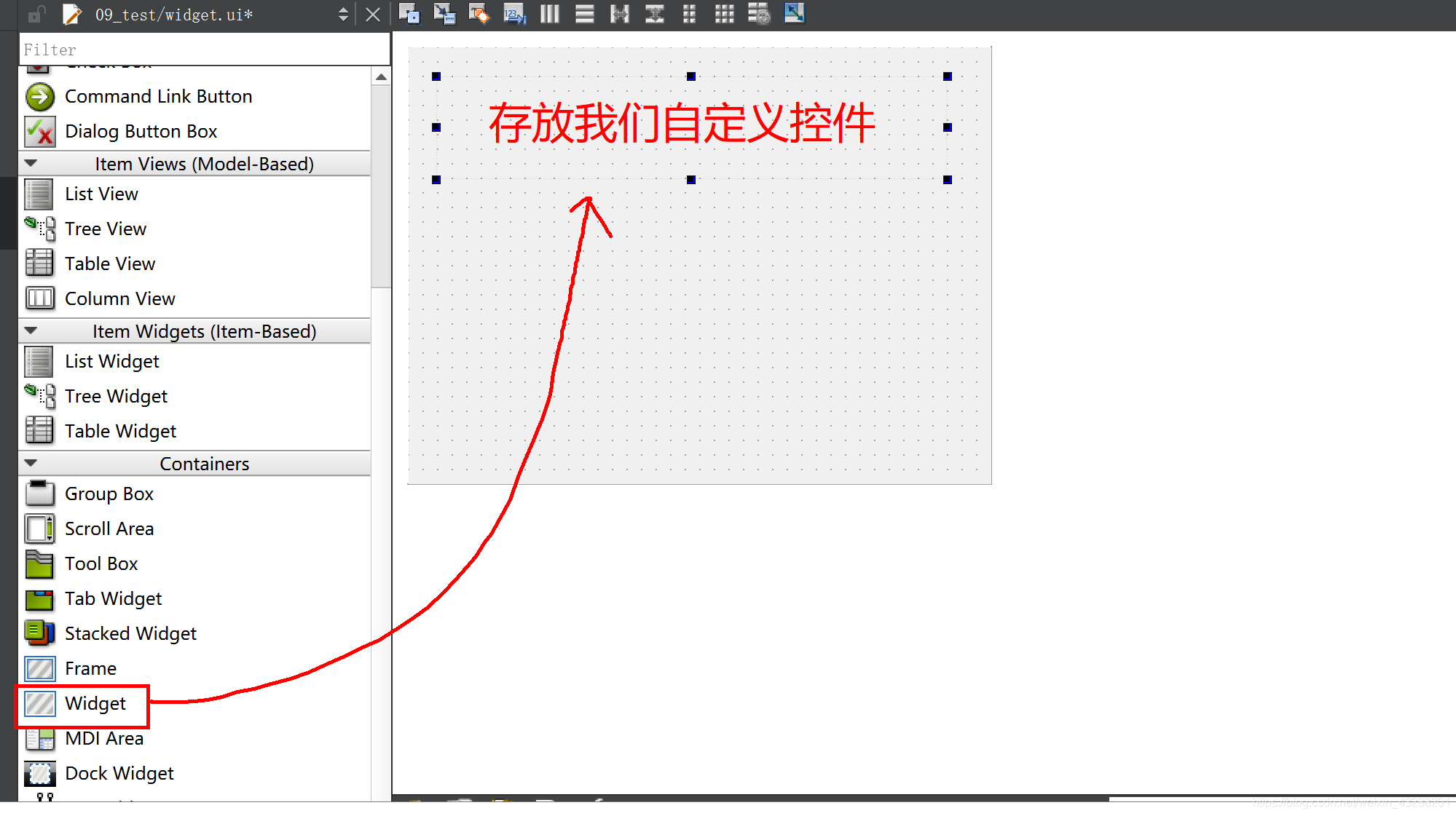
1、定义一个自定义控件





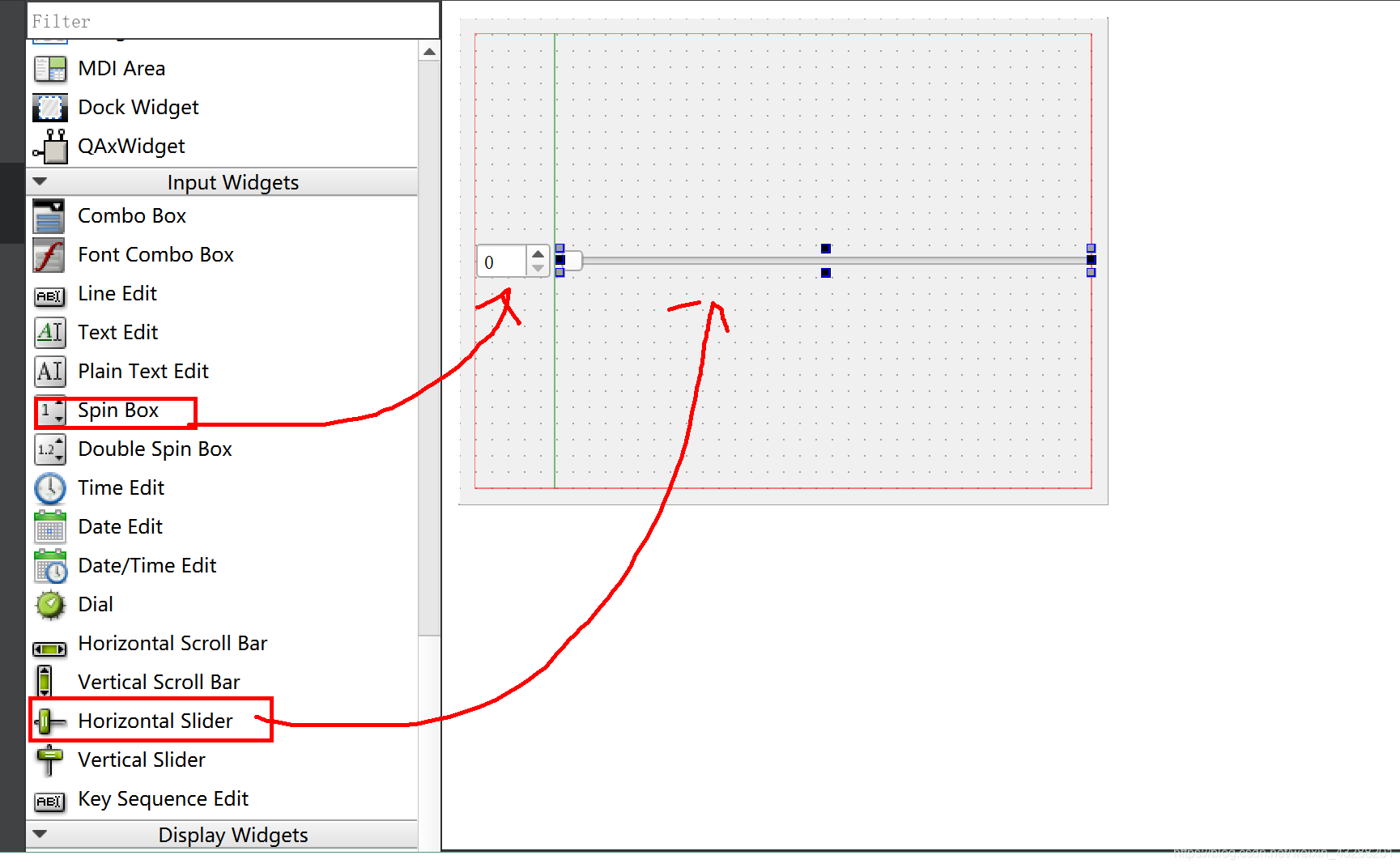
2、给自己的ui文件 添加常用控件

添加自己需要的控件

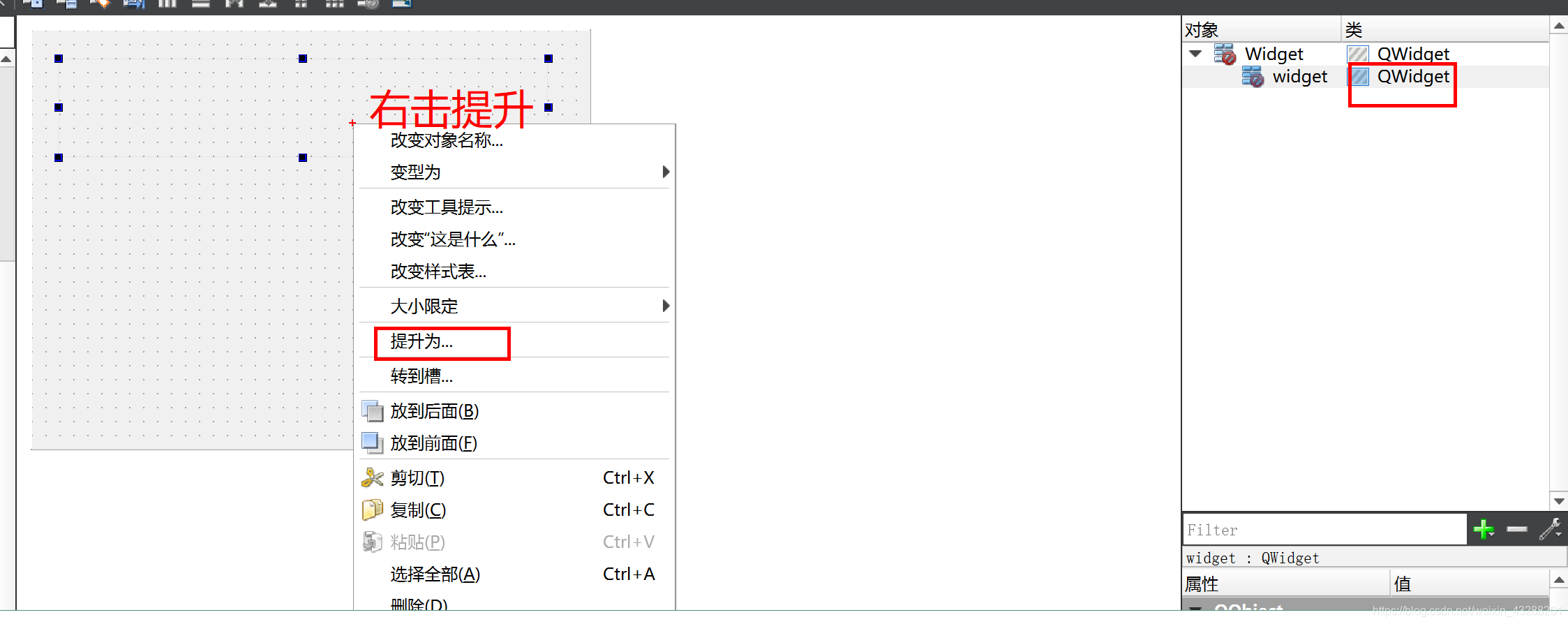
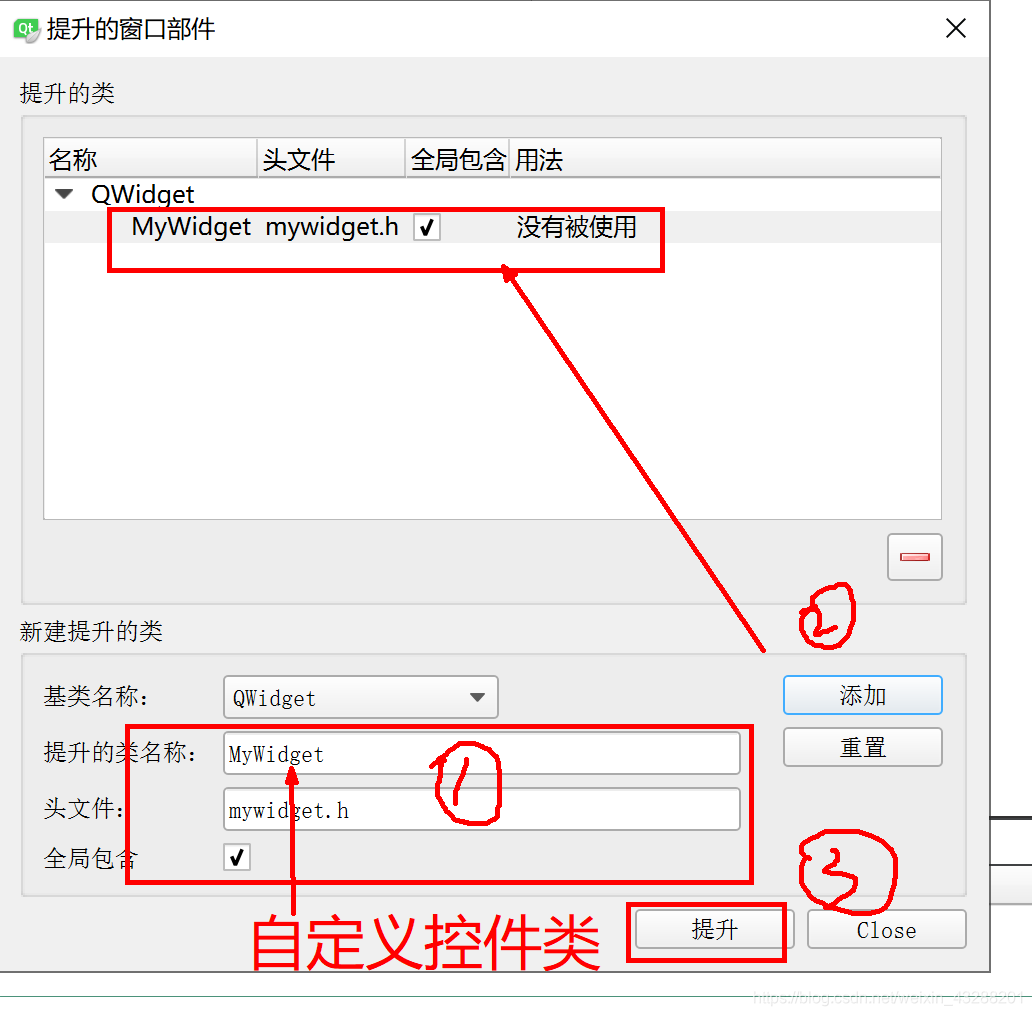
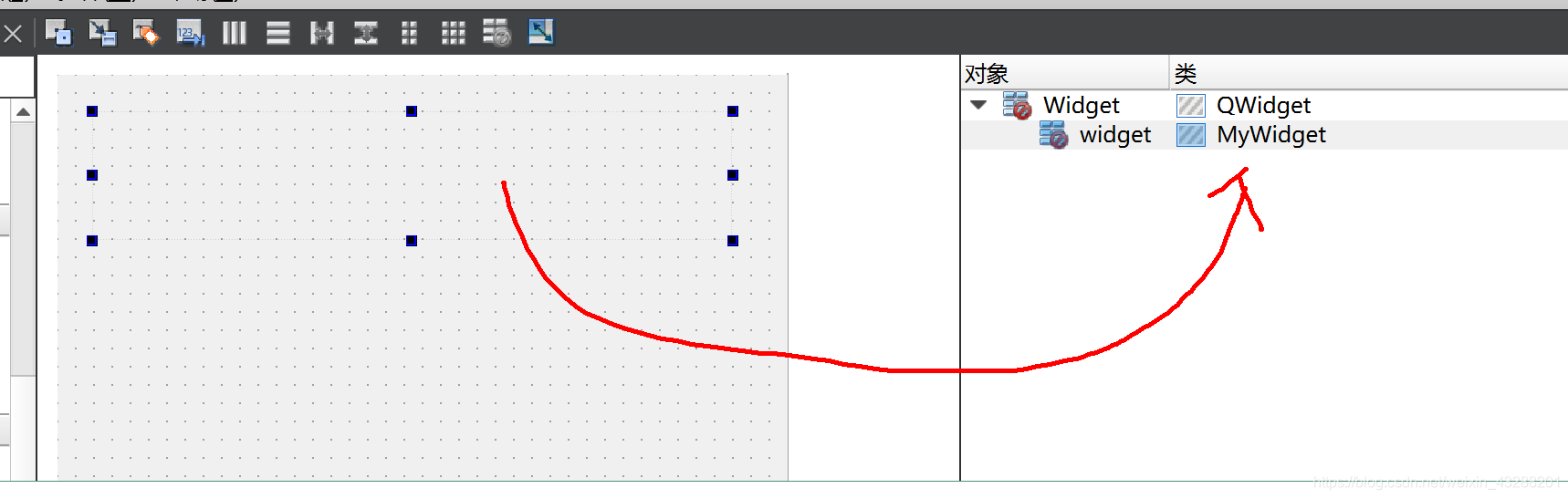
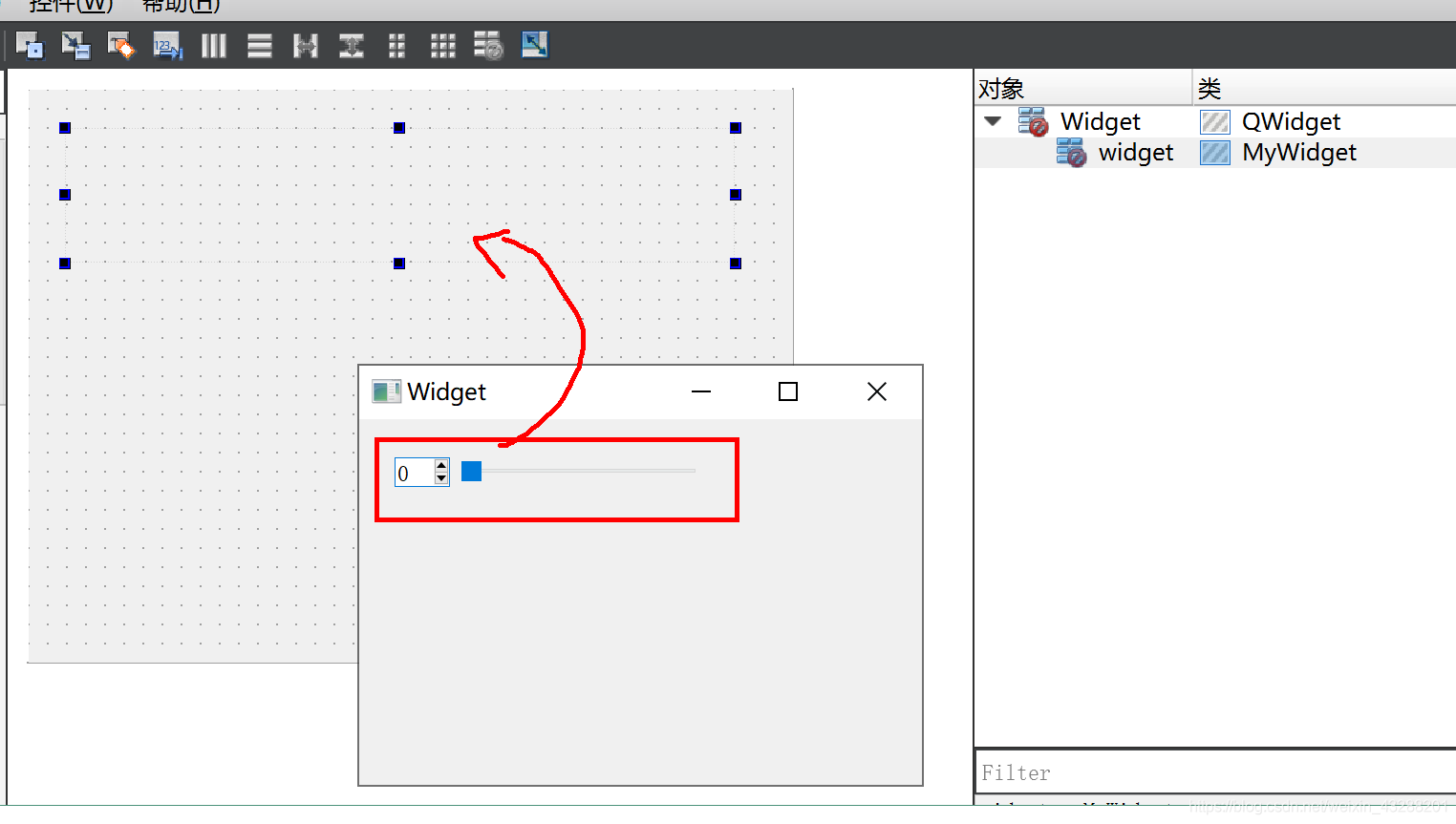
3、在其他ui文件中使用 自定义控件MyWidget





4、改变spinbox的值 进度条移动
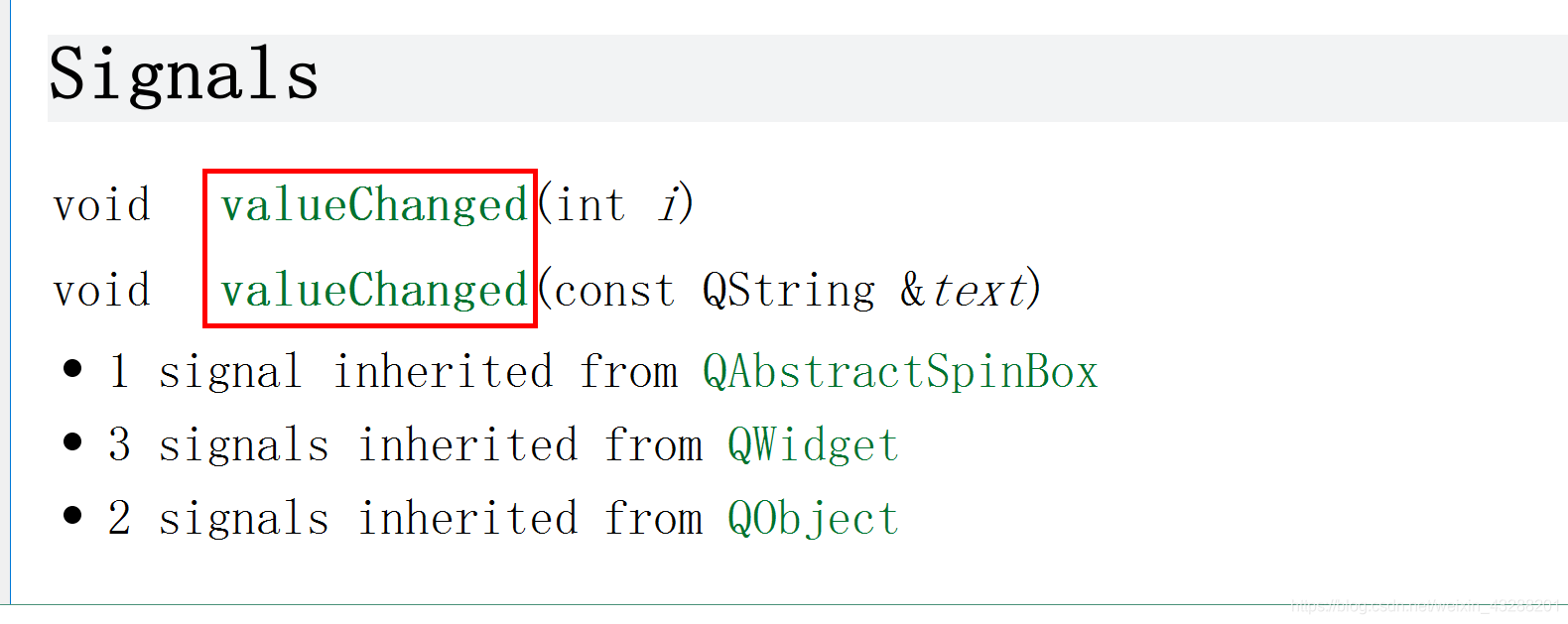
spinbox的信号

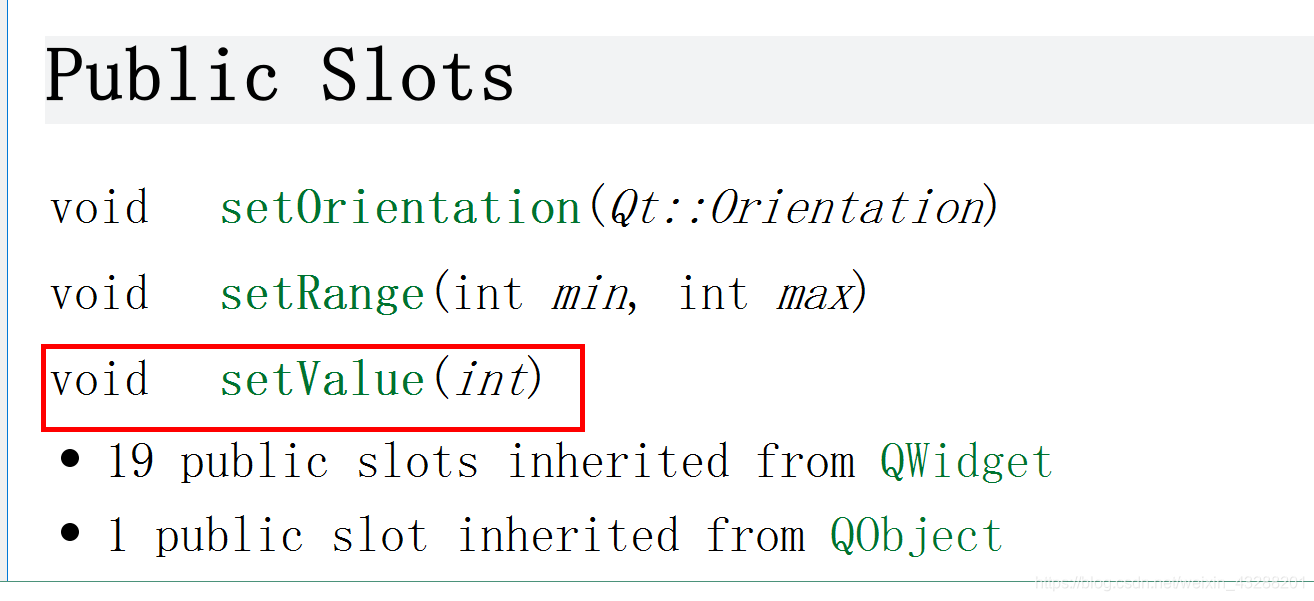
slider的槽函数

在mywidget.cpp的构造函数
//spinbox改变 导致 slider滑动
void (QSpinBox:: *p)(int) = &QSpinBox::valueChanged;
connect(ui->spinBox, p,\
ui->horizontalSlider, &QSlider::setValue );

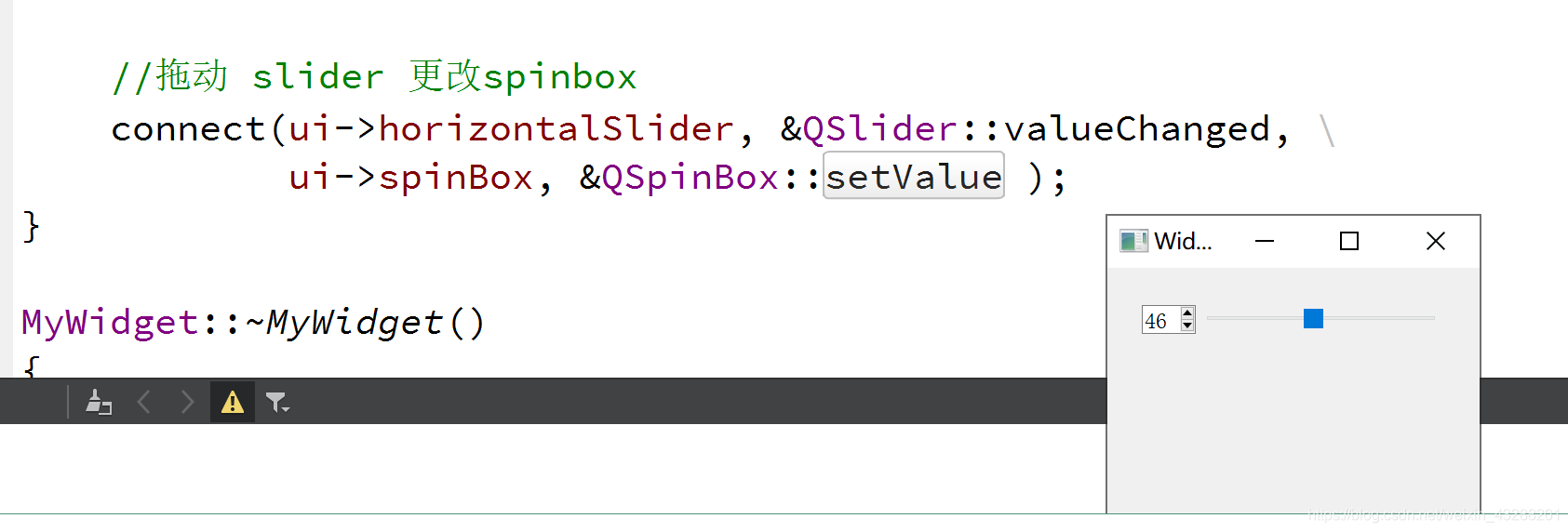
5、拖动 slider 更改spinbox
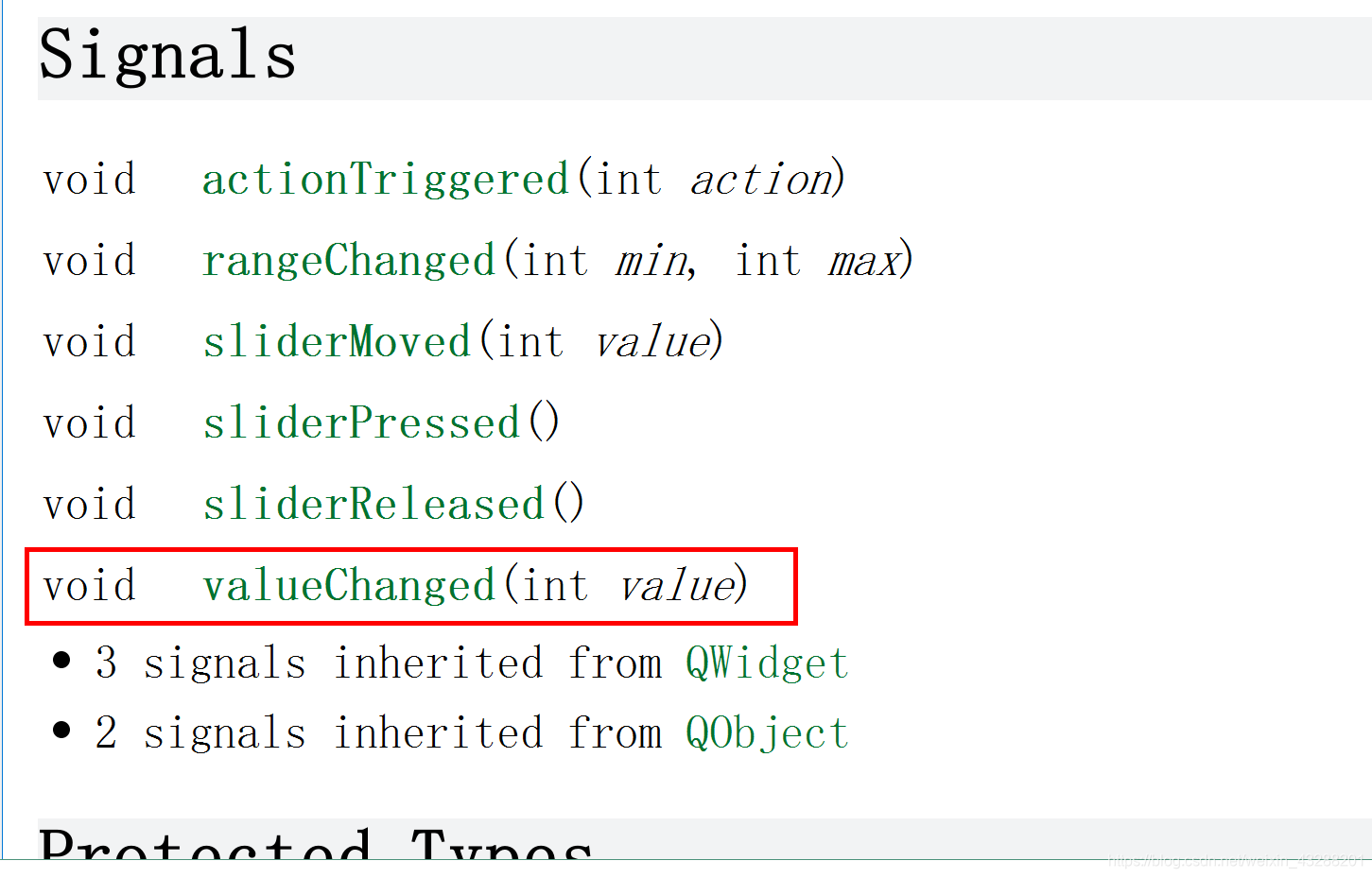
slider的信号:

spinbox槽函数
在mywidget.cpp的函数中

6、自定义控件 提供外部接口
mywidget.h的类中 声明
class MyWidget : public QWidget
{
Q_OBJECT
public:
explicit MyWidget(QWidget *parent = 0);
~MyWidget();
//提供设置slider的value接口!!!!!
void mySetValue(int value);
//提供获取slider的value接口!!!!
int myGetValue(void);
private:
Ui::MyWidget *ui;
};
mywidget.cpp
void MyWidget::mySetValue(int value)
{
//设置进度条slider的值
ui->horizontalSlider->setValue(value);
}
int MyWidget::myGetValue()
{
//获取进度条的值
return ui->horizontalSlider->value();
}
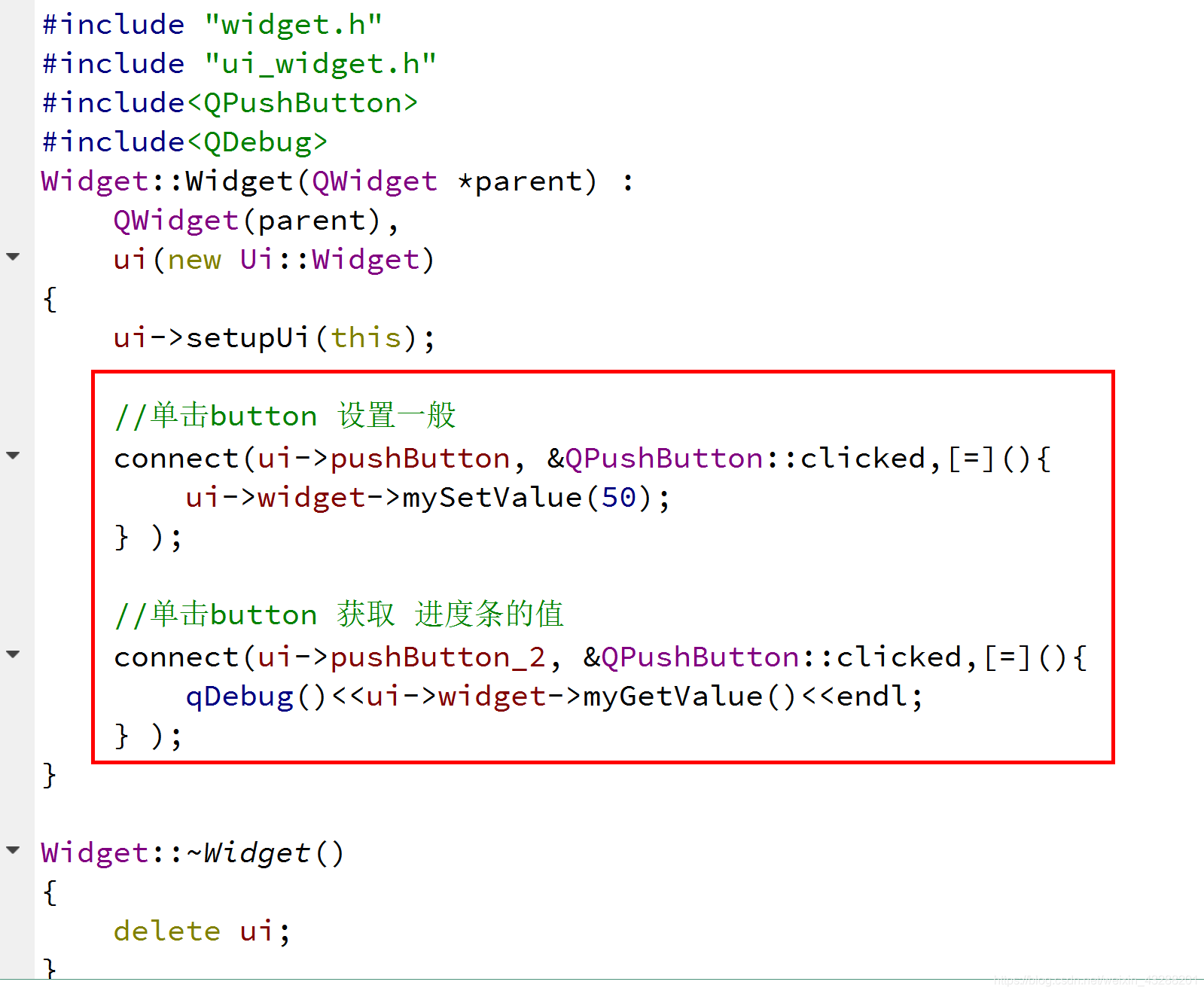
widget.cpp的构造函数中:

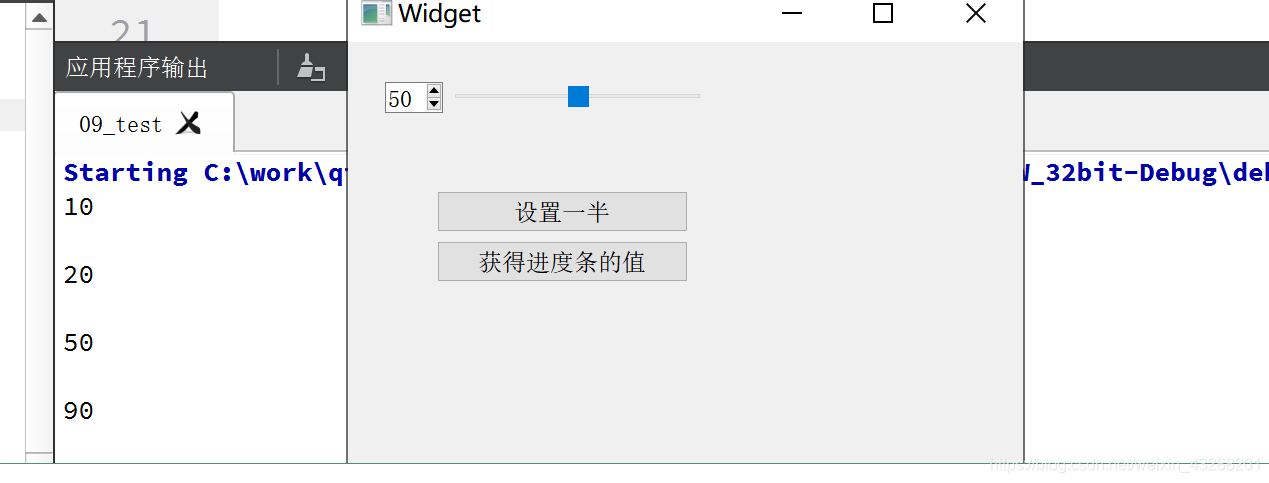
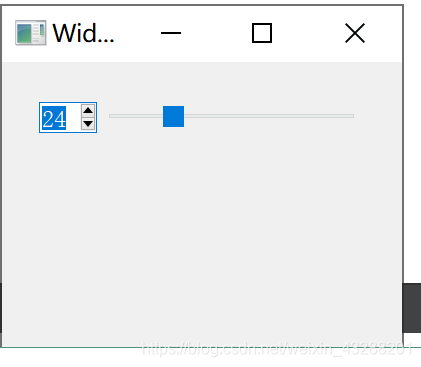
运行结果: