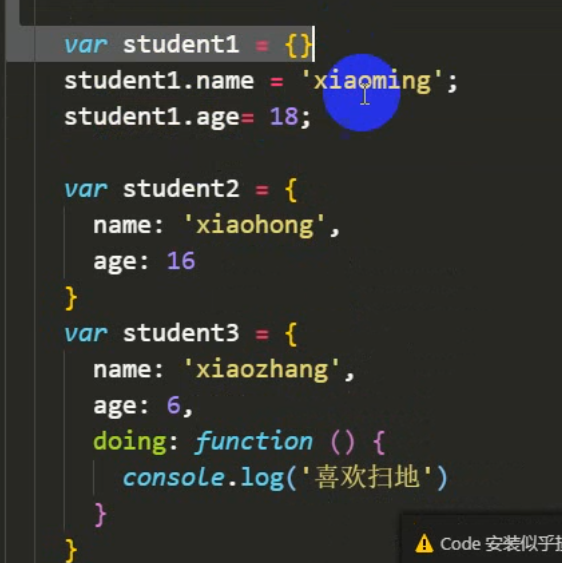
回顾:创建对象


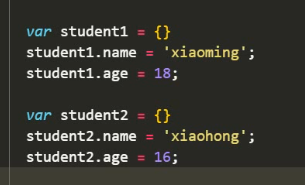
对象创建的过程中有很多耦合性代码:
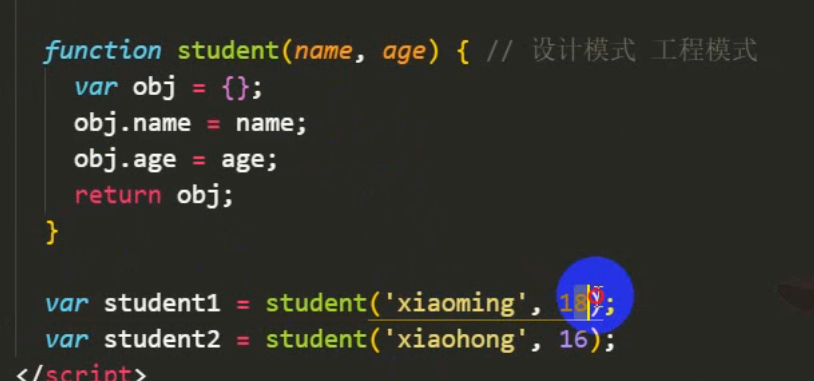
构造函数的意义就是减少耦合性代码:因为有些对象具有相同的属性
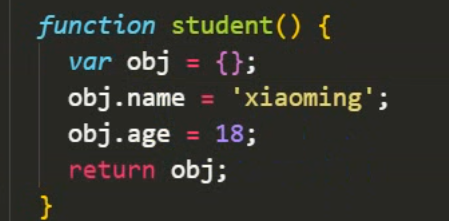
构造函数是用来创建对象,并给对象添加属性以及属性值

令属性名与属性值一致。
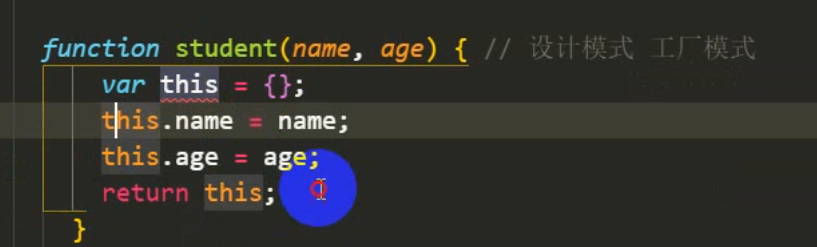
构造函数内:1.先声明空对象 2.添加对象属性一级属性值 3.返回对象
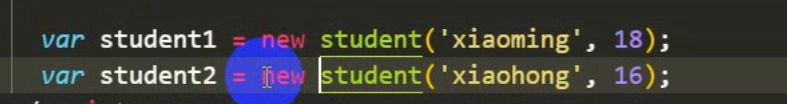
外部:分别传不同属性调用,用不同变量接收,得到不同的对象。

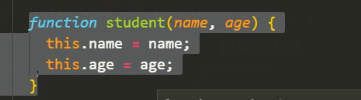
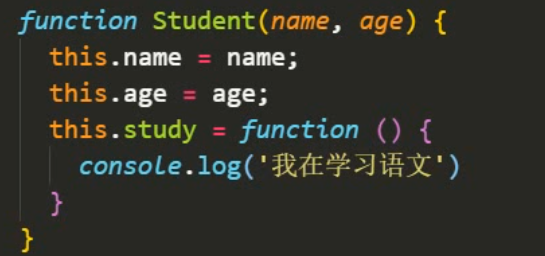
更简便的方法:

var this={} return this 是会自动执行的,因此不用写,直接添加属性并赋值即可。

但是调用函数时必须配合new:

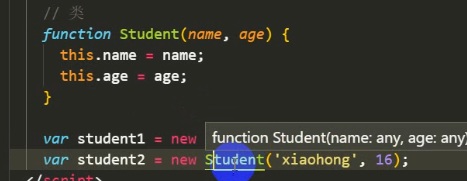
构造函数书写规范:函数首字母大写:


js中没有类,称为类,是因为它跟其它语言中的类很像,js并不是面向对象的语言,而是基于对象的语言。
构造函数需要注意:1.必须有this,没有this返回空对象 2.构造函数里不能出现return(尽量不要return)
通过构造函数创建得到对象,叫做该构造类的实例。面向对象就是组织代码的一种方式。
字面量声明对象:面向对象的体现
构造函数声明对象:面向过程的体现

原型:prototype:构造函数创建对象的原始模型