Vue.js 事件处理器
<template> <div id="app"> <button v-on:click="fn">click me</button> </div> </template> <script> var count=1; export default { name: 'App', data(){ return{ name:'cyy' } }, methods:{ fn(e){ console.log(this.name);//cyy if(e){ console.log(e.target.tagName);//BUTTON } } }, } </script> <style scoped> </style>
除了直接绑定到一个方法,也可以用内联 JavaScript 语句:
<template> <div id="app"> <button v-on:click="fn('success')">click me</button> <button v-on:click="fn('fail')">click me</button> </div> </template> <script> var count=1; export default { name: 'App', data(){ return{ name:'cyy' } }, methods:{ fn(res){ console.log(res); } }, } </script> <style scoped> </style>
Vue.js 为 v-on 提供了事件修饰符来处理 DOM 事件细节,如:event.preventDefault() 或 event.stopPropagation()。
Vue.js通过由点(.)表示的指令后缀来调用修饰符。
.stop.prevent.capture.self.once
<!-- 阻止单击事件冒泡 --> <a v-on:click.stop="doThis"></a> <!-- 提交事件不再重载页面 --> <form v-on:submit.prevent="onSubmit"></form> <!-- 修饰符可以串联 --> <a v-on:click.stop.prevent="doThat"></a> <!-- 只有修饰符 --> <form v-on:submit.prevent></form> <!-- 添加事件侦听器时使用事件捕获模式 --> <div v-on:click.capture="doThis">...</div> <!-- 只当事件在该元素本身(而不是子元素)触发时触发回调 --> <div v-on:click.self="doThat">...</div> <!-- click 事件只能点击一次,2.1.4版本新增 --> <a v-on:click.once="doThis"></a>
Vue 允许为 v-on 在监听键盘事件时添加按键修饰符:
<!-- 只有在 keyCode 是 13 时调用 vm.submit() --> <input v-on:keyup.13="submit">
Vue 为最常用的按键提供了别名:
<!-- 同上 --> <input v-on:keyup.enter="submit"> <!-- 缩写语法 --> <input @keyup.enter="submit">
全部的按键别名:
.enter.tab.delete(捕获 "删除" 和 "退格" 键).esc.space.up.down.left.right.ctrl.alt.shift.meta
<template> <div id="app"> <input v-on:keyup.enter="fn" v-on:keyup.tab="fn" v-on:keyup.delete="fn" v-on:keyup.esc="fn" v-on:keyup.space="fn" v-on:keyup.up="fn" v-on:keyup.down="fn" v-on:keyup.left="fn" v-on:keyup.right="fn" v-on:keyup.ctrl="fn" v-on:keyup.alt="fn" v-on:keyup.shift="fn" v-on:keyup.meta="fn" />enter </div> </template> <script> var count=1; export default { name: 'App', data(){ return{ name:'cyy' } }, methods:{ fn(e){ console.log(e.keyCode); } }, } </script> <style scoped> </style>

当绑定 v-on:click 事件时,想传入参数同时也传入当前元素:
<template> <div id="app"> <!-- 这里必须使用$event --> <p @click="fn('cyy',$event)">bind methods fn</p> </div> </template> <script> var count=1; export default { name: 'App', data(){ return{ name:'cyy' } }, methods:{ fn(name,e){ console.log(name); console.log(e.target); } }, } </script> <style scoped> </style>

Vue.js 表单
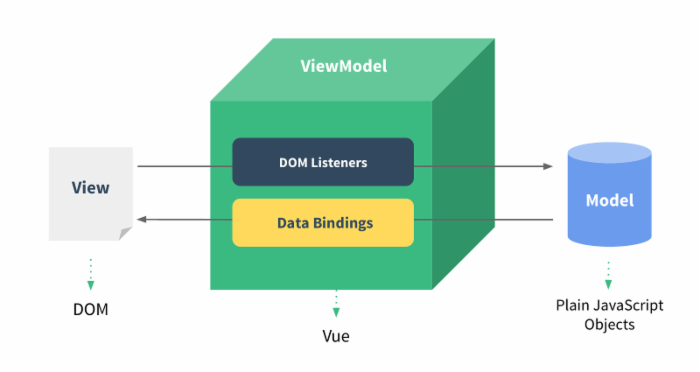
用 v-model 指令在表单控件元素上创建双向数据绑定。

v-model 会根据控件类型自动选取正确的方法来更新元素。
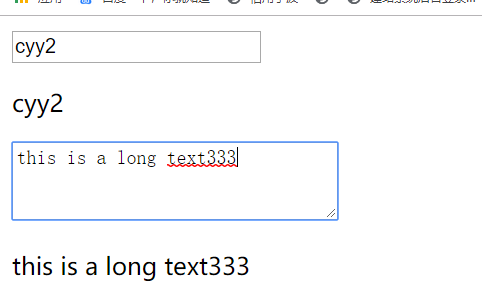
实例中演示了 input 和 textarea 元素中使用 v-model 实现双向数据绑定:
<template> <div id="app"> <input type="text" v-model="text"> <p>{{text}}</p> <textarea cols="30" rows="3" v-model="textarea"></textarea> <p>{{textarea}}</p> </div> </template> <script> var count=1; export default { name: 'App', data(){ return{ text:'cyy', textarea:'this is a long text' } }, } </script> <style scoped> </style>

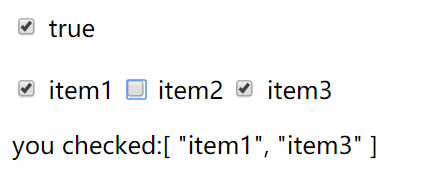
复选框如果是一个为逻辑值,如果是多个则绑定到同一个数组:
<template> <div id="app"> <!-- 单个复选框 --> <input type="checkbox" id="one" v-model="checked"> <label for="#one">{{checked}}</label> <br> <br> <!-- 多个复选框 --> <input type="checkbox" name="more" id="item1" value="item1" v-model="moreChecked"> <label for="#item1">item1</label> <input type="checkbox" name="more" id="item2" value="item2" v-model="moreChecked"> <label for="#item2">item2</label> <input type="checkbox" name="more" id="item3" value="item3" v-model="moreChecked"> <label for="#item3">item3</label> <p>you checked:{{moreChecked}}</p> </div> </template> <script> var count=1; export default { name: 'App', data(){ return{ checked:true, moreChecked:[] } }, } </script> <style scoped> </style>

以下实例中演示了单选按钮的双向数据绑定:
<template> <div id="app"> <!-- 单选按钮 --> <input type="radio" name="more" id="item1" value="item1" v-model="checked"> <label for="#item1">item1</label> <input type="radio" name="more" id="item2" value="item2" v-model="checked"> <label for="#item2">item2</label> <input type="radio" name="more" id="item3" value="item3" v-model="checked"> <label for="#item3">item3</label> <p>you checked:{{checked}}</p> </div> </template> <script> var count=1; export default { name: 'App', data(){ return{ checked:'item1', } }, } </script> <style scoped> </style>

以下实例中演示了下拉列表的双向数据绑定:
<template> <div id="app"> <select name="choose" id="choose" v-model="choose"> <option value="">请选择</option> <option value="item1">item1</option> <option value="item2">item2</option> </select> <p>you choose:{{choose}}</p> </div> </template> <script> var count=1; export default { name: 'App', data(){ return{ choose:'', } }, } </script> <style scoped> </style>

.lazy
在默认情况下, v-model 在 input 事件中同步输入框的值与数据,但你可以添加一个修饰符 lazy ,从而转变为在 change 事件中同步:
<template> <div id="app"> <input type="text" v-model="text"> <p>{{text}}</p> <!-- 在 "change" 而不是 "input" 事件中更新 --> <input type="text" v-model.lazy="text2"> <p>{{text2}}</p> </div> </template> <script> var count=1; export default { name: 'App', data(){ return{ text:'', text2:'' } }, } </script> <style scoped> </style>
如果想自动将用户的输入值转为 Number 类型(如果原值的转换结果为 NaN 则返回原值),可以添加一个修饰符 number 给 v-model 来处理输入值:
这通常很有用,因为在 type="number" 时 HTML 中输入的值也总是会返回字符串类型。
<template> <div id="app"> <input type="number" v-model.number="num"> <p>{{num}}</p> </div> </template> <script> var count=1; export default { name: 'App', data(){ return{ num:0 } }, } </script> <style scoped> </style>
如果要自动过滤用户输入的首尾空格,可以添加 trim 修饰符到 v-model 上过滤输入:
<template> <div id="app"> <input type="text" v-model="text"> <p>{{text}}</p> <!-- 过滤空格 --> <input type="text" v-model.trim="text2"> <p>{{text2}}</p> </div> </template> <script> var count=1; export default { name: 'App', data(){ return{ text:'', text2:'' } }, } </script> <style scoped> </style>

我好像没成功……
全选与取消全选:
<template> <div id="app"> <input type="checkbox" name="check" id="check" v-model="checked" @change="changeAll()">{{checked?'取消全选':'全选'}} <br/> <input type="checkbox" name="mylist" value="item1" id="item1" v-model="checkedList"> <label for="#item1">item1</label> <input type="checkbox" name="mylist" value="item2" id="item2" v-model="checkedList"> <label for="#item2">item2</label> <input type="checkbox" name="mylist" value="item3" id="item3" v-model="checkedList"> <label for="#item3">item3</label> </div> </template> <script> var count=1; export default { name: 'App', data(){ return{ checked:false, checkedList:[], checkedArr:['item1','item2','item3'] } }, methods:{ changeAll(){ if(this.checked){ this.checkedList=this.checkedArr; }else{ this.checkedList=[]; } } }, watch:{ checkedList(){ if(this.checkedList.length===this.checkedArr.length){ this.checked=true; }else{ this.checked=false; } } } } </script> <style scoped> </style>