一、事件处理器
- 事件监听可以使用
v-on指令
<div id='app'>
<button @click="counter += 1">增加1</button>
<p>按钮被点击了{
{
counter}}次</p>
</div>
var vm = new Vue({
el: '#app',
data: {
counter: 0
}
})
v-on指令可以接受一个定义的方法来调用
<div id='app'>
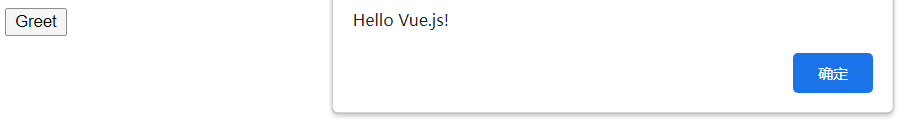
<button v-on:click="greet">Greet</button>
</div>
var vm = new Vue({
el: '#app',
data: {
name: 'Vue.js'
},
// 在 `methods` 对象中定义方法
methods: {
greet: function(event){
// `this` 在方法里指当前 Vue 实例
alert('Hello ' + this.name + '!')
// `event` 是原生 DOM 事件
if(event){
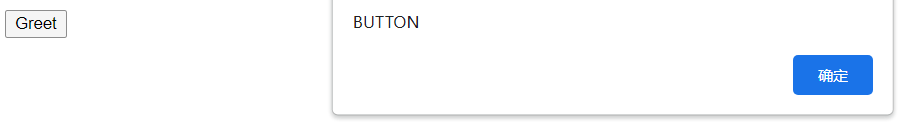
alert(event.target.tagName)
}
}
}
})


- 除了绑定到一个方法,也可以用内联 JavaScript 语句
<div id='app'>
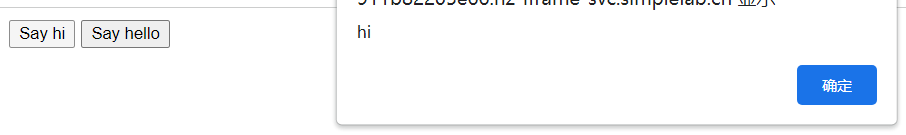
<button v-on:click="say('hi')">Say hi</button>
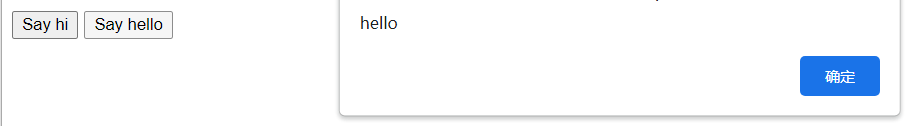
<button @click="say('hello')">Say hello</button>
</div>
var vm = new Vue({
el: '#app',
data: {
name: 'Vue.js'
},
// 在 `methods` 对象中定义方法
methods: {
say: function(msg){
alert(msg)
}
}
})


二、事件修饰符
Vue.js 为 v-on 提供了事件修饰符来处理 DOM 事件细节,如:event.preventDefault() 或 event.stopPropagation()。
Vue.js 通过由点 . 表示的指令后缀来调用修饰符。
<!-- 阻止单击事件冒泡 -->
<a v-on:click.stop="doThis"></a>
<!-- 提交事件不再重载页面 -->
<form v-on:submit.prevent="onSubmit"></form>
<!-- 添加事件侦听器时使用事件捕获模式 -->
<div v-on:click.capture="doThis">...</div>
<!-- click 事件只能点击一次,2.1.4版本新增 -->
<a v-on:click.once="doThis"></a>
<!-- 只当事件在该元素本身(而不是子元素)触发时触发回调 -->
<div v-on:click.self="doThat">...</div>
三、按键修饰符
Vue 允许为 v-on 在监听键盘事件时添加按键修饰符
<!-- 只有在 keyCode 是 13 时调用 vm.submit() -->
<input v-on:keyup.13="submit">
<!-- 同上 -->
<input v-on:keyup.enter="submit">
<!-- 缩写语法 -->
<input @keyup.enter="submit">
四、表单
v-model 指令在表单控件元素上创建双向数据绑定。
v-model 会根据控件类型自动选取正确的方法来更新元素。
- 在
input和textarea元素中使用v-model实现双向数据绑定
<div id='app'>
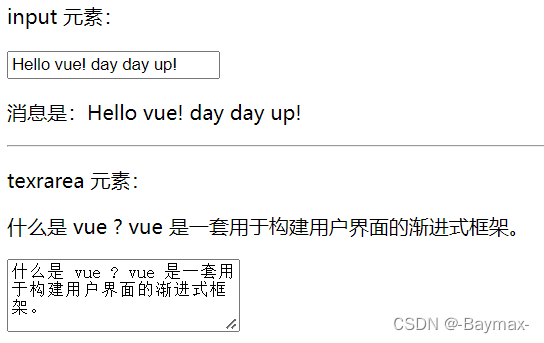
<p>input 元素:</p>
<input v-model="message" placeholder="编辑我...">
<p>消息是:{
{
message}}</p>
<hr/>
<p>texrarea 元素:</p>
<p>{
{
message2}}</p>
<textarea v-model="message2" placeholder="多行文本输入..."></textarea>
</div>
var vm = new Vue({
el: '#app',
data: {
message: 'Hello vue!',
message2: '什么是 vue ?'
}
})

- 复选框:一个复选框使用逻辑值,多个则绑定到同一个数组
// 单个复选框
<div id='app'>
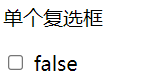
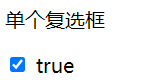
<p>单个复选框</p>
<input type="checkbox" v-model="checked">
<label for="checkbox">{
{
checked}}</label>
</div>
var vm = new Vue({
el: '#app',
data: {
checked: false
}
})


// 多个复选框
<div id='app'>
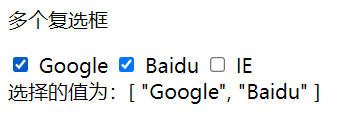
<p>多个复选框</p>
<input type="checkbox" id='demo1' value="Google" v-model="checkedNames">
<label for="demo1">Google</label>
<input type="checkbox" id='demo2' value="Baidu" v-model="checkedNames">
<label for="demo2">Baidu</label>
<input type="checkbox" id='demo3' value="IE" v-model="checkedNames">
<label for="demo3">IE</label>
<br/>
<span>选择的值为:{
{
checkedNames}}</span>
</div>
var vm = new Vue({
el: '#app',
data: {
checkedNames: []
}
})

- 单选按钮的双向数据绑定
<div id='app'>
<input type="radio" id="baidu" value="Baidu" v-model="picked">
<label for="baidu">Baidu</label>
<br>
<input type="radio" id="google" value="Google" v-model="picked">
<label for="google">Google</label>
<br>
<span>选中的值为:{
{
picked}}</span>
</div>
var vm = new Vue({
el: '#app',
data: {
picked:'Baidu'
}
})

- select 列表:下拉表的双向数据绑定
<div id='app'>
<select v-model="selected">
<option value="">选择一个网站</option>
<option value="www.baidu.com">Baidu</option>
<option value="www.google.com">Google</option>
</select>
<div id="output">
选择的网站是:{
{
selected}}
</div>
</div>
var vm = new Vue({
el: '#app',
data: {
selected: ''
}
})

五、修饰符
.lazy:在默认情况下, v-model 在 input 事件中同步输入框的值与数据,但可以添加一个修饰符 lazy ,从而转变为在 change 事件中同步
<!-- 在 "change" 而不是 "input" 事件中更新 -->
<input v-model.lazy="msg" >
.number:如果想自动将用户的输入值转为 Number 类型(如果原值的转换结果为 NaN 则返回原值),可以添加一个修饰符 number 给 v-model 来处理输入值
<input v-model.number="age" type="number">
.trim:如果要自动过滤用户输入的首尾空格,可以添加 trim 修饰符到 v-model 上过滤输入
<input v-model.trim="msg">
不积跬步无以至千里 不积小流无以成江海