前言
使用vue cli3构建的SPA移动端网页,有搜索、播放、和歌单功能。
整体UI就是网易云音乐官网的,部分组件用到了vux。播放功能就一个组件没写单独页面,用的是原生的H5。
爬取网易云音乐的 api地址。
在线预览
- 点击这里预览,PC端推荐在chrome调试模式下预览,手机端直接点击链接。
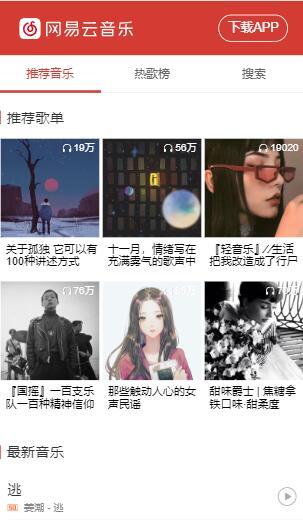
- 网页效果截图:
源码解析
src目录解析:
│ App.vue
│ main.js
│ router.js
│
├─api
│ common.js //设置请求地址具体url
│ config.js //api配置相关
│
├─assets //静态图片
│ find.svg
│ hot_bg.jpg
│ hot_icon.png
│ play.png
│
├─components
│ │ Player.vue //播放功能
│ │ SearchHot.vue //搜索热词
│ │ Song.vue //歌曲信息
│ │ SongList.vue //歌单信息
│ │
│ ├─Footer //主页的底部UI
│ │ foot.svg
│ │ foot.vue
│ │ footbg.png
│ │
│ ├─Tabs //三大Tab页面,主页/排行榜/搜索
│ │ Home.vue
│ │ Rank.vue
│ │ Search.vue
│ │
│ └─Top //主页的头部UI
│ logo.svg
│ top.vue
│
├─store //vuex
│ actions.js
│ getters.js
│ index.js
│ mutation-types.js
│ mutations.js
│ state.js
│
├─style //css配置
│ foot.css
│ list.css
│ playlist.css
│ song.css
│ top.css
│ words.css
│
└─views //路由配置,两个页面,主布局页面/歌单页面
mainLayOut.vue
PlayList.vue- 技术栈:vuex vue-router vux(UI库) axios
新手学vue,代码肯定有很多糟糕的地方,各位轻喷。如果不嫌弃可以给个Star, emmmm..
github项目地址
本文转载于:猿2048https://www.mk2048.com/blog/blog.php?id=h01cb0jc2ab