1.前期准备
需要有一定的前端基础知识如,css,html,js等
有一定的vue.js基础和开发经验(比如看过vue官网文档,有一两个vue项目实战学起来会更容易点)
有node.js,npm,webpack的使用经验
有es6(又叫es2015)基础
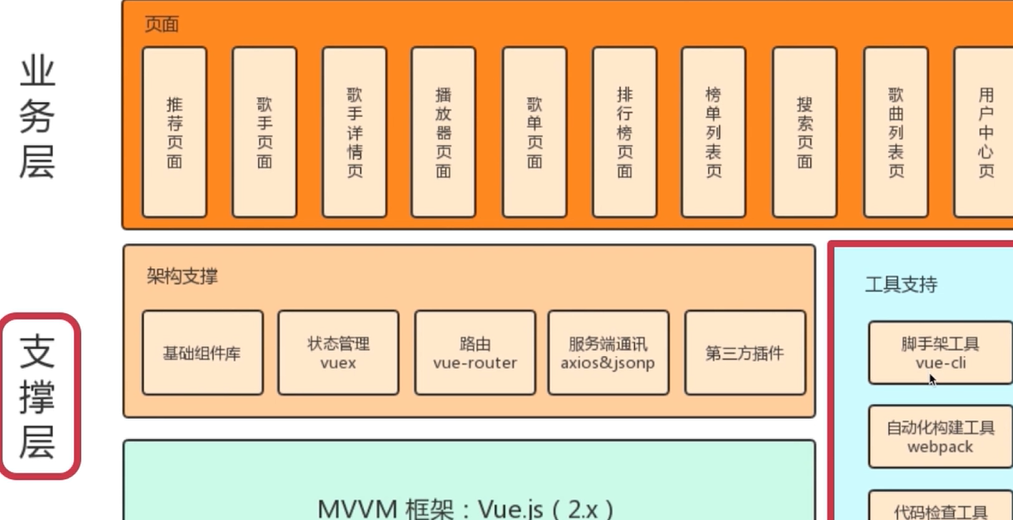
2.项目整体架构图
3.新建vue项目
前提本设备以安装过node,能在命令行中使用npm或cnpm
在项目文件夹内安装脚手架(vue-cli) npm install -g vue-cli
使用脚手架来新建音乐app vue init webpack vue-music (此处是新建一个基于webpack的项目,项目名称是vue-music)
进入到vue-music目录安装依赖 cd vue-music 然后执行 npm install 最好运行项目 npm run dev
一个基本的vue项目框架一搭好
然后在此基础框架上做修改,来完成自己的vue项目
将项目目录改成如下结构