前言
在暑假之前仿写了网易云app,一直没总结。
网易云app主要让我熟悉了视图之间的相互嵌套的用法与关系以及自定义cell的用法,特此撰写以下博客进行总结。
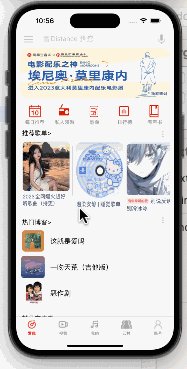
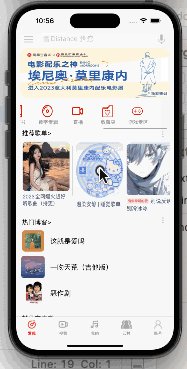
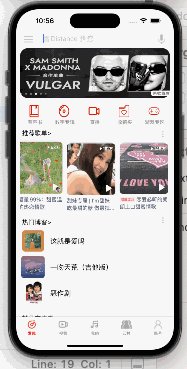
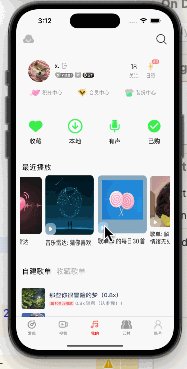
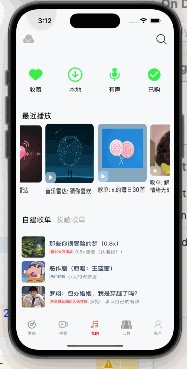
一、首页界面
首先来看一下完成的效果

这个界面主要用到了仿写ZARA时用到的轮播图,在UIScrollView不同控件与视图的知识
以及在导航栏控制器的navigationBar添加一些小控件的知识
轮播图的原理在之前的博客已经讲解,在此不再赘述,这里给出博客轮播图
这里主要给出按钮图片在下文字在上的代码
btn.frame = CGRectMake((imageViewWidth2) * i, 10, imageViewWidth2, 40);
// 按钮图片和标题总高度
CGFloat totalHeight = (btn.imageView.frame.size.height + btn.titleLabel.frame.size.height);
// 设置按钮图片偏移
[btn setImageEdgeInsets:UIEdgeInsetsMake(-(totalHeight - btn.imageView.frame.size.height) + 20, 20, 0, -btn.titleLabel.frame.size.width + 25)];
// 设置按钮标题偏移
[btn setTitleEdgeInsets:UIEdgeInsetsMake(20.0, -btn.imageView.frame.size.width , -(totalHeight - btn.titleLabel.frame.size.height),0.0)];
具体使用借鉴大佬的博客iOS-按钮设置图片在上文字在下
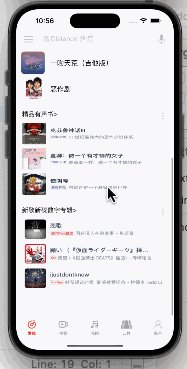
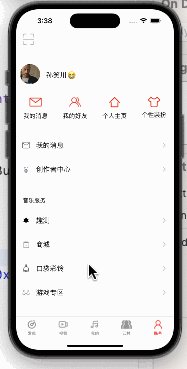
二、我的界面
同样的先给出效果图

在这里依然用到了在首页时按钮图片在上文字在下的操作,界面大同小异,但有几点难点当时困扰了我
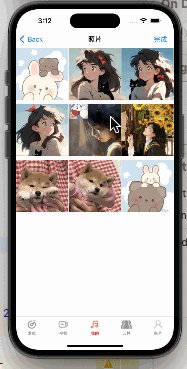
- 照片墙更换头像
- 导航栏自定义按钮
- 对视图进行裁剪
- 照片墙更换头像
我们可以看到,在我们在照片弹出的页面更换头像,我们的“我的界面”的头像也会随之变换,这里用到了协议传值的方法,就是一种从后往前传值的方法,传值方法在后面会专门写一篇博客进行总结。接下来我们讲解一下照片墙需要注意的地方。
我们在更换头像时仅仅只能更换一张,因此我们需要通过点击我们的照片来确定其是否被选中,我们的照片就是UIButtom,在正常状态下buttom的状态为normal,选中状态下为select,这里通过代码说明
[button setImage:image forState:UIControlStateNormal];
[button setImage:selectedImage forState:UIControlStateSelected];
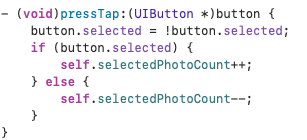
我们为按钮添加时间函数,点击它时更换它的状态

这就实现了按钮在选中与未选中状态之间的切换
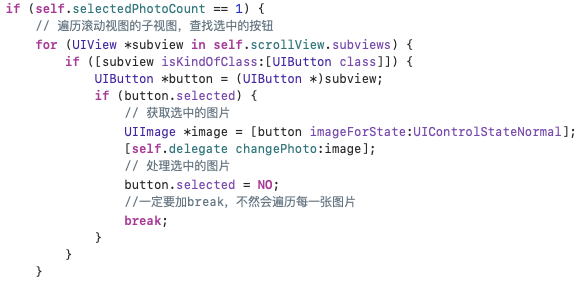
接下来我们需要实现的就只是遍历我们的图片,来找到被选中的那一张,将其传给我们的“我的”界面进行更换即可

- 导航栏自定义按钮
这点比较简单,需要注意的是就是导航栏按钮是通过普通按钮变换而来的,因此我们需要先创建普通按钮,然后将其变换为UIBarButtonItem来赋给我们的bar

- 对视图进行裁剪
这点涉及到了视图与图层的关系,后面会专门讲解,裁剪视图就用与我们将我们的视图由方形变成其他形状
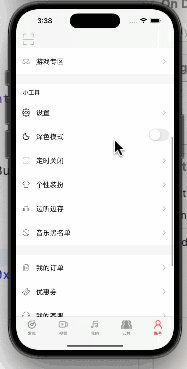
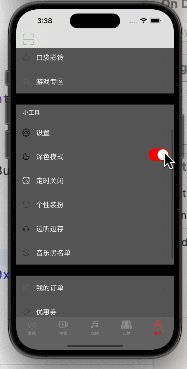
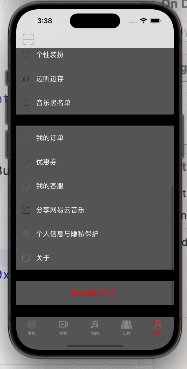
三、账号界面

1. 夜间模式
可以看到这个界面设计的主要就是我们的tableview的知识,这里简单讲解一下夜间模式的思路
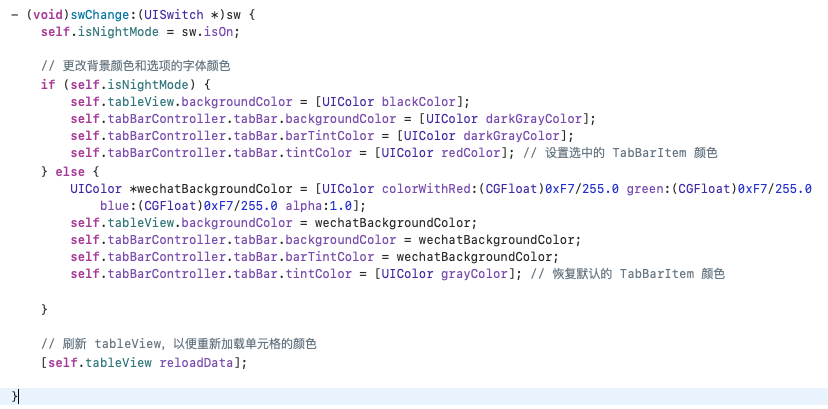
我们通过对我们开关添加事件函数来更改我们的模式

开关与按钮相同,都具有select的属性,我们通过这个属性来变换我们的颜色
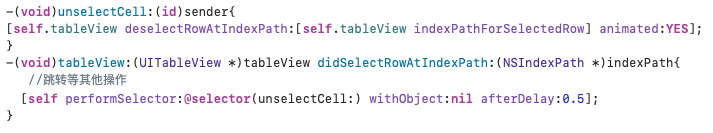
2. 不长时间选中单元格
在gif中可以看到我选中的单元格选中以后选中过一会选中的效果消失了,这里直接给出代码

总结
网易云音乐总体来说还是比较简单的,主要是为了后面的demo进行铺垫,刚开始写会觉得很困难, 后面熟练了之后其实写的很轻松