如何制作chrome插件
在项目汇报中,有同学提到了想要了解如何制作插件,特写该篇博客供大家查阅~
现制作的测试插件,已初步实现自动读取知乎屏蔽列表 对回答、评论进行屏蔽,欢迎大家测试使用。
下载地址:https://git.coding.net/Olina_Cheney/zhihu-block-chrome-test.git
- 一个简单的插件需要manifest.json、popup.html、popup.js、content.js、background.html、background.js、还有若干css文件。当然,这些除了manifest.json都不是必须的,可以根据自己的需要删减或增加。把这些文件都放在同一个目录下,待会生成扩展程序待用。
- manifest.json
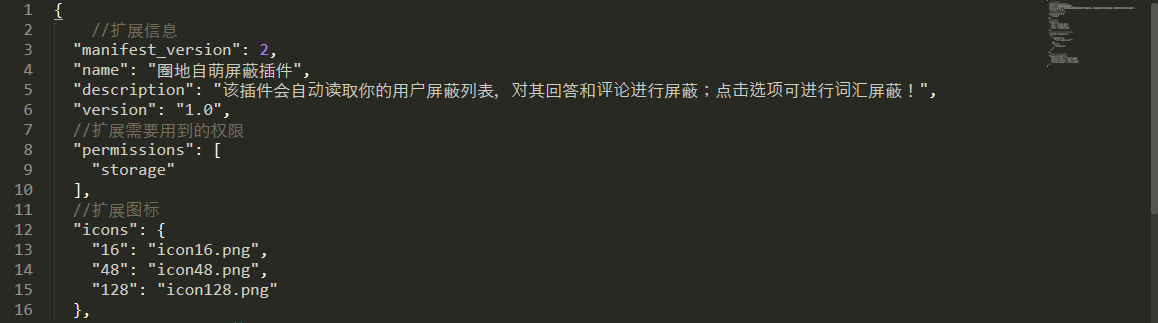
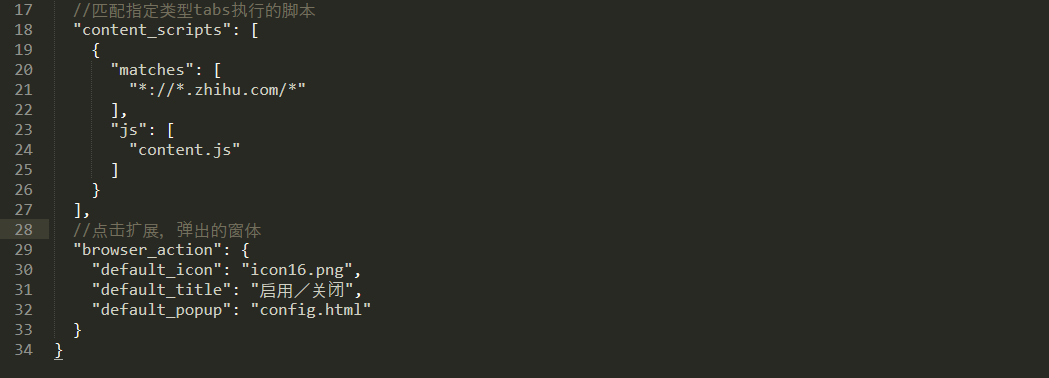
是这个扩展的声明文件,所有要用到的东西都需要在这个文件中申明,做过android开发的都知道AndroidManifest.xml这个文件,作用是一样一样的,下面是这个文件的结构: 

结构第一部分是整个文件最比不可少的部分,其中的description可以省略,其他三个不可以,特别注意第一个version是扩展的版本可以自定义,而第二个manifest_version是固定写法,照写就行。
后面几个部分看注释和变量的名字应该很容易懂,后面几个部分就是上面提到的非必需部分,可以根据需要增减。
这上面所要写到的几个部分就分别对应上面提到的插件需要用的文件。- popup.html && popup.js && popup.css
学过html的应该知道这几个文件是一体的,都是用来组成一个完整静态页面的,而在扩展里面的作用就是点击扩展图标弹出的一个tip,上面可以显示一些信息或者一些简单操作,不过要注意的是,这里的popup.js只在弹出这个小窗口的时候起作用,一旦它关闭了,就失效了,在这个popup.html中保持的数据也丢失了,所以如果需要保存数据就必须和后面要讲到的后台脚本background.js结合才行。写完这些后要在上面的json文件中注册一下,也就是上面的browser_action。 - content.js
这个脚本是在可以在打开其他页面的时候执行的,用google官方的手法就是注入其他页面的脚本,可以和其他页面交互,完成诸如解析其他的DOM树,响应其他页面的Event等等动作,因为他的这些特性就决定了它的生命周期是和激发这个脚本的页面共生的,一旦关闭当前这个页面,这个js也就失效了。下面是一个获取页面选中文字,并弹窗显示的js示例:
setInterval(function getSelection(){
if (window.getSelection().toString().length > 0) { window.getSelection().removeAllRanges();//取消选中文字 alert("您选中的文字是:" + window.getSelection().toString()); } }, 3000);同样这个脚本需要在json文件中申明,也就是上面的content_scripts。需要注意里面的参数:
*matches:对对应规则的网址进行响应;
js:需要引入的脚本文件;
run_as:运行的时机;
all_frames:响应的网页框架层次*
- background.html && background.js
这个就是后台脚本,可以一直在后台执行的页面和script。他的生命周期是和浏览器同在的,只有关闭了浏览器或者禁用了这个插件,他才会停止。不过它不像上面的content scripts一样,他无法直接和页面通信交互,它可以和content scripts结合,从content scripts获取页面数据,进行响应,但这不在本篇文章的范畴,看到这里已经基本了解chrome插件原理的可以上网搜索相关回答学习下。最后这个后台脚本同样需要在上面的json文件中注册,即background中。
- permission
插件需要用到的权限,例如:taps、storage等等