让ESP32通过网络访问Web Server指定网页,并将内容显示在显示屏上应该是个很实用的应用场景。
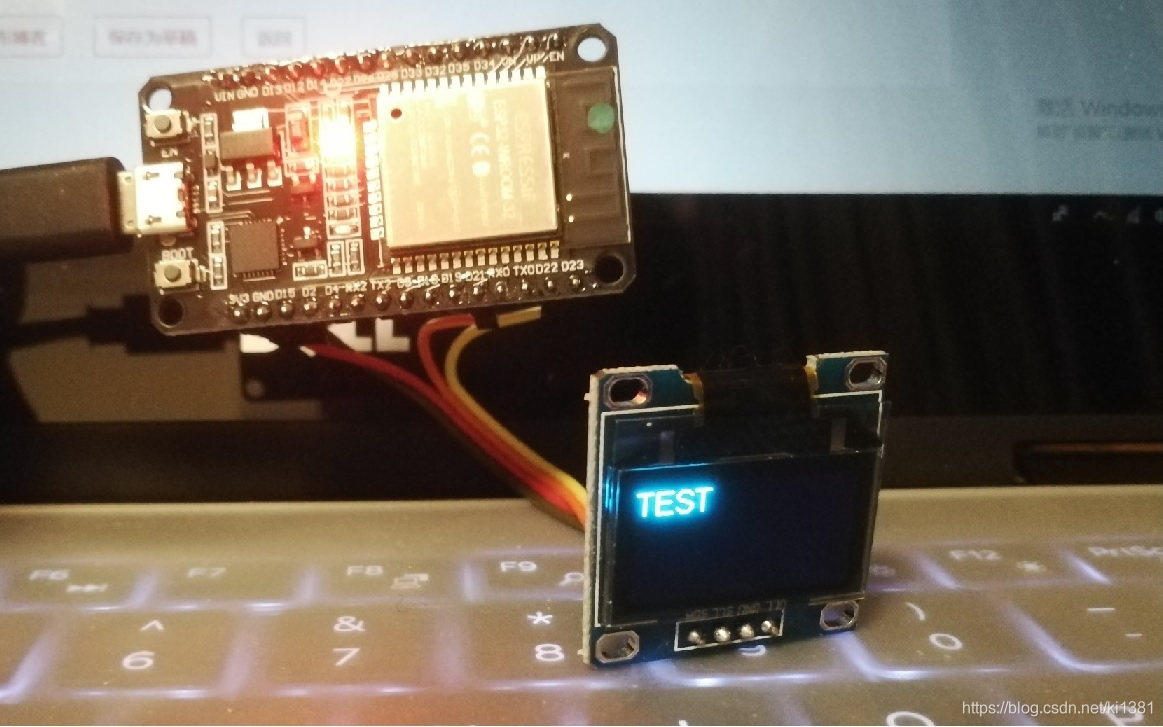
今天在家休息,手头正好有一台树莓派和一个小OLED做这个实验。树莓派连接到家里的WIFI上,并sudo apt-get install apache2,让树莓派充当网页服务器。在/var/www/html下新建了a.html,内容就写TEST,看看是啥结果。
#include <WiFi.h>
#include <HTTPClient.h>
HTTPClient http;
#include "SSD1306.h"
SSD1306 display(0x3c, 21, 22);
unsigned long startTime = millis();
void setup() {
//Serial.begin(115200);
display.init();
display.setFont(ArialMT_Plain_16);
display.drawString(0, 0, "Starting...");
display.display();
WiFi.mode(WIFI_STA); //设置为STA模式
WiFi.disconnect(); //断开当前可能的连接
delay(1000);
const char *ssid = "WIFI名称"; //你的网络名称,区分大小写
const char *password = "****马赛克****"; //你的网络密码
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) //等待网络连接成功
{
if (millis() - startTime >= 15000) // 15秒连接超时
{
//Serial.println("Timed Out...");
display.clear();
display.drawString(0, 0, "Timed Out...");
display.display();
break;
}
else
{
display.clear();
display.drawString(0, 0, "Connecting....");
display.display();
}
delay(500);
}
}
void loop() {
if (WiFi.status() == WL_CONNECTED)
{
http.begin("http://192.168.1.9/a.html"); // 访问指定URL
int httpCode = http.GET();
if (httpCode == HTTP_CODE_OK) {
String pageData = http.getString();
//Serial.println(pageData); // 网页内容
display.clear();
display.drawString(0, 0, pageData);
display.display();
}
else
{
display.clear();
display.drawString(0, 0, "GET Error.");
display.display();
}
http.end();
}
else
{
display.clear();
display.drawString(0, 0, "WIFI Error.");
display.display();
}
delay(5000);
}