一、input中name、id、value的作用:
***********************************************************************
id是唯一标识符,不允许有重复值(类似数据表的主键,pk),可以通过它的值来获得对应的html标签对象。(如果在同一页面代码中,出现重复的id,会导致不可预料的错误)
js代码:document.getElementById("id_value")
根据指定的id获得它的对象引用
***********************************************************************
name和id的功能是一样的,同样用来标识html标签,但唯一不同的是name允许有重复的值。
js代码:document.forms[0].name或document.getElementsByName("name")
根据指定的name获得它的对象引用数组
***********************************************************************
value代表某个html标签的值
打个比方:<input type="text" name="seq" value="hello!" id="seq007" />
你将看到网页中文本框的内容为“hello!”
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
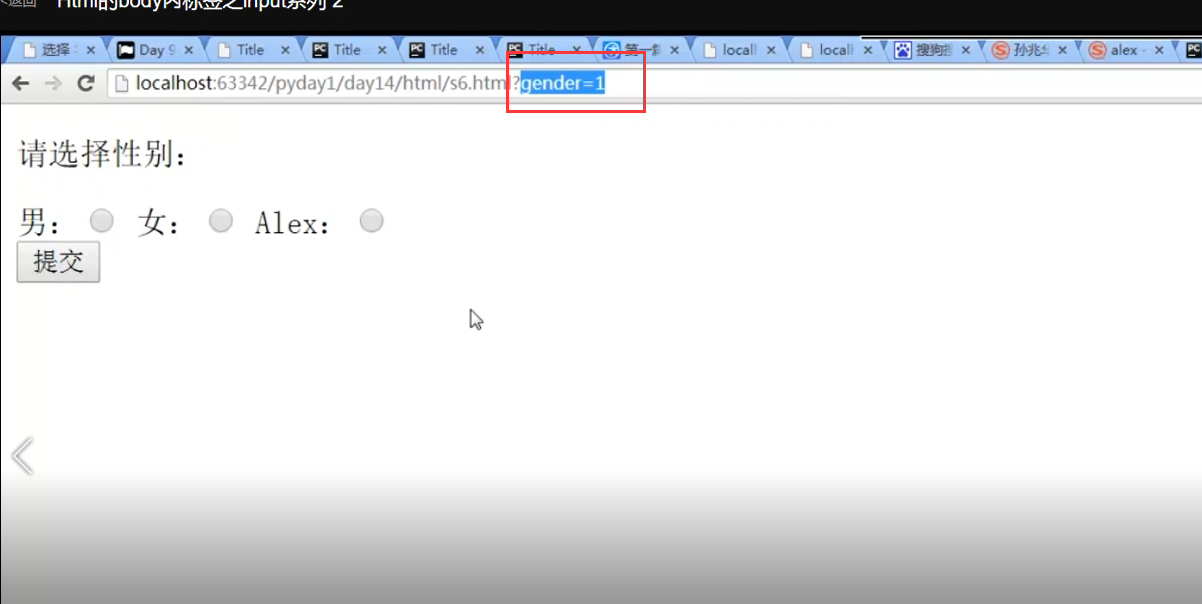
二、对于input type='radio':
如果不设置name属性,则单选框中不会实现单选的效果,此时,需要把name的值设置为相同,如果想获取选择的内容,则此时通过设置不同的value实现,效果如下(此时是通过form表单中的method属性为GET方式获取):
复选框input type=“checkbox”方式,与单选框相同。
设置默认则添加checked=checked;