Input标签和a标签
开发工具与关键技术:DW 前端:HTML (input标签和a标签)
作者:何秋萍
撰写时间:2019年1月17日
input 标签不同的类型可以有不同的效果,使用input标签和使用a标签设置同样的效果时,input标签更加法方便,而且代码简便,而使用a标签时,需要敲打的代码比较多,而且得到的效果也会比较差,下面是input标签常用的类型:
input
type=“text” :代表的是文本输入框 input
type=“submit” :代表的是提交按钮
input
type=“file” : 代表的是文件类型 input
type=“checkbox” :代表的是多选input
input
type=“radio”:代表的是单选,前提是要同名. 下面举一个例子来看看它们哪个更方便:
要求:点击时实现单选效果
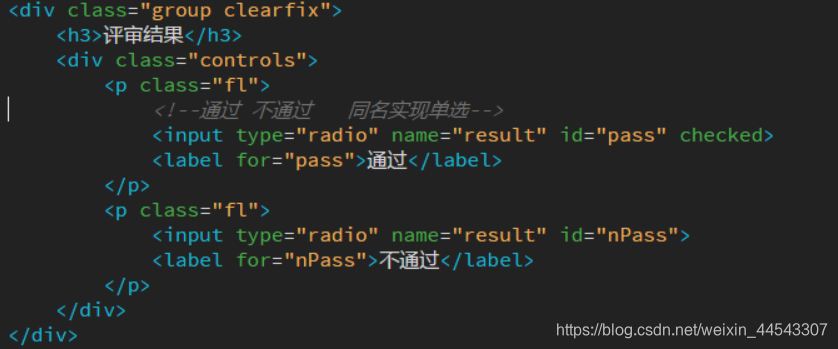
input点击时实现单选效果,则需要选用input type=“radio”:如果想要点击字体就能够实现选择的效果,则需要在该字的标签中加上for="按钮 对应的id "。如下图1:

图1
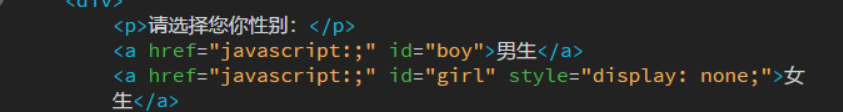
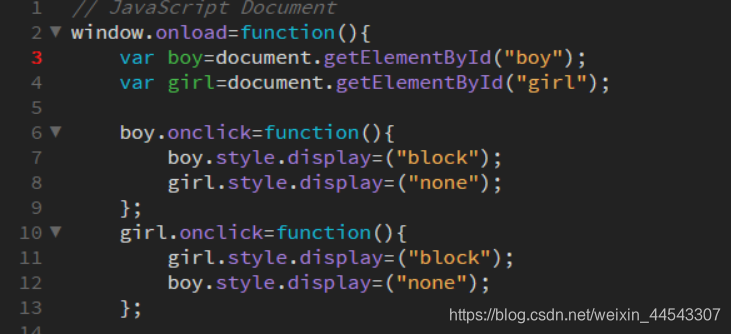
a标签点击时实现单选效果,则需要javascript或者jQurey来实现,下面将会使用JavaScript来实现效果. a标签的HTML代码如图2;JavaScript代码如图3:

图2

图3