官网
1.0 自定义Link的应用场景 (如:tabtar 实现路由的切换)

2.0 实现原理:相当于自定义组件(函数式组件,注意不是class组件)
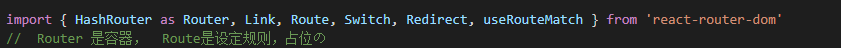
实现步骤一: 按需导入相关模块,注意 最后导入的useRouteMatch的模块是可以判断当前路由是否激活

实现步骤二: 创建函数式组件的方式,创建一个自定义的Link组件,一定要记得步骤一要导入 useRouteMatch模块,去监测当前路由是否激活

注意: 上面的 参数名称可以自定义,一般来说作为Link 要传的参数有 路由(如: /aboutus),以及 路由名称 (如:关于我们), 是否精确的路由匹配(一般来说在路由重定向的时候做精确的路由匹配)
实现步骤三:

